Problem mit Javascript
Kasupp
- javascript

Hey liebe Javscript Experten,
Ich muss momentan für den Informatikunttericht in der Schule eine Homepage erstellen und habe folgendes Problem:
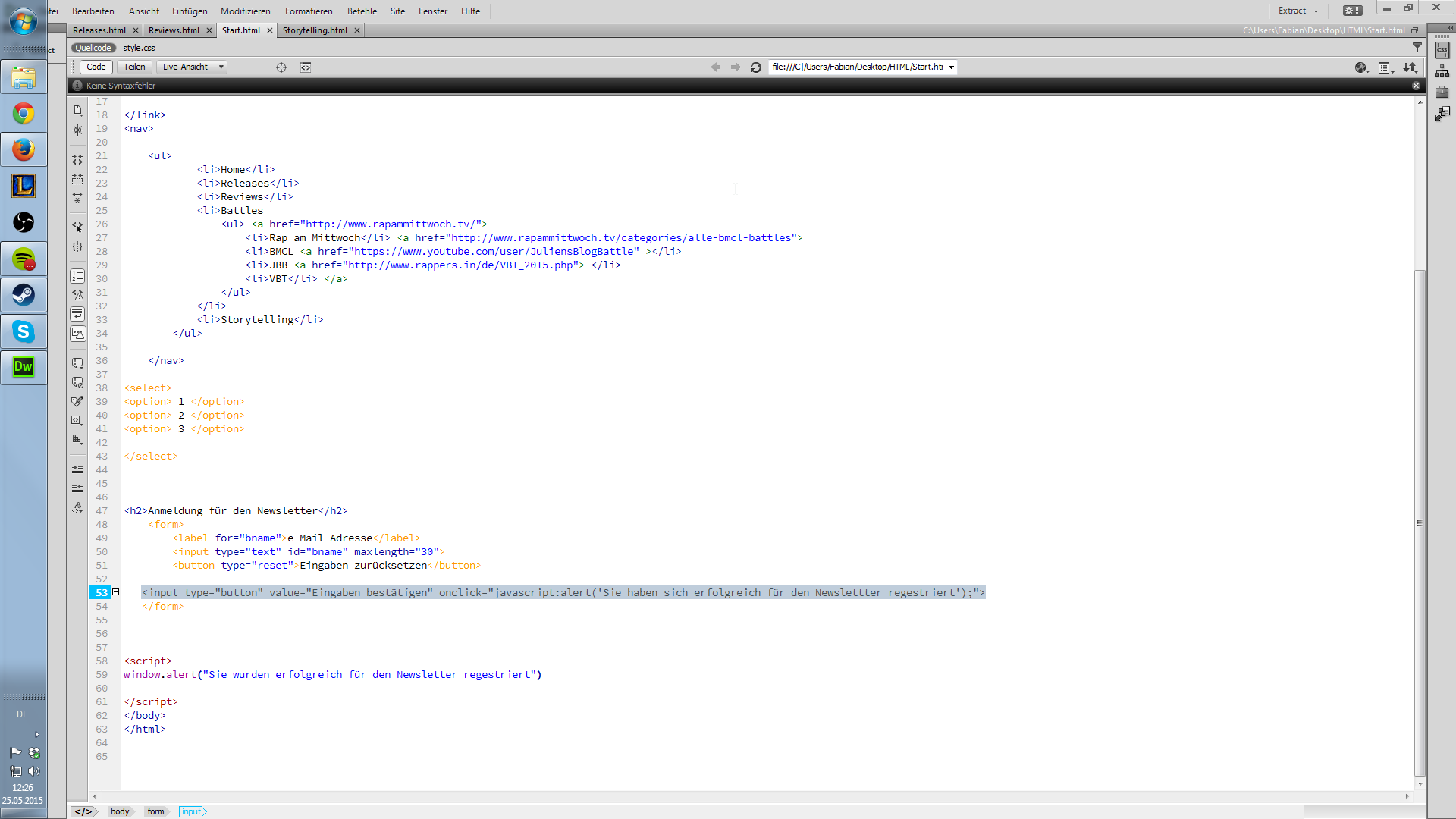
Ich habe die Idee dass man sich für einen Newsletter anmelden kann und wenn man auf das Feld "Eingaben bestätigen" klickt soll ein Alert Fenster aufpoppen in dem steht "Sie haben sich erfolgreich für den Newsletter regestriert". Das klappt auch so weit nur habe ich das Problem, dass sich das Fenster bei jedem Aufrufen der Seite öffnet. Ich kopiere jetzt mal den Code rein:
<head>
<script language="JavaScript">
function Box(){alert("Sie haben sich erfolgreich für den Newsletter regestriert");}
</script>
und
<input type="button" value="Eingaben bestätígen" onclick="javascript:alert('Sie haben sich erfolgreich für den Newslettter regestriert');">
Ich hoffe, dass ihr mir helfen könnt ...
Mit freundlichen Grüßen!
Kasupp
Moin!
> <head>
> <script language="JavaScript">
> function Box(){alert("Sie haben sich erfolgreich für den Newsletter regestriert");}
> </script>
> <input type="button" value="Eingaben bestätígen" onclick="javascript:alert('Sie haben sich erfolgreich für den Newslettter regestriert');">
Nun, an dem gezeigten Code kann es nicht liegen und im Bildschirmfoto habe ich auch nichts gefunden.
Im ersten Abschnitt wird nur eine Funktion erstellt, aber nicht aufgerufen. Im zweiten Abschnitt "onclick ..." wird der Eeventhandler festgelegt und ich frage mich, warum dort nicht die mühsam gebaute Funktion benutzt wird: onclick="Box()". (Lies bitte auch nach, wie man das "modern" macht.)
Das bedeutet, es gibt in dem gezeigten Code nicht, was das Verhalten - hier den alert - "onload" auslösen könnte. Prüfe also, ob irgendwo noch mal Javascript auftaucht und darin "Box()" oder das alert().
Jörg Reinholz
Ich weiss halt nur nicht woran es liegt,dass das Alert-Fenster beim Aufrufen der Seite geöffnet wird ... Das mit der Funktion habe ich nur gemacht,weil sich unsere Lehrerin das so wünscht...
Moin!
> <head> > <script language="JavaScript"> > function Box(){alert("Sie haben sich erfolgreich für den Newsletter regestriert");} > </script>> <input type="button" value="Eingaben bestätígen" onclick="javascript:alert('Sie haben sich erfolgreich für den Newslettter regestriert');">Nun, an dem gezeigten Code kann es nicht liegen und im Bildschirmfoto habe ich auch nichts gefunden.
Im ersten Abschnitt wird nur eine Funktion erstellt, aber nicht aufgerufen. Im zweiten Abschnitt "onclick ..." wird der Eeventhandler festgelegt und ich frage mich, warum dort nicht die mühsam gebaute Funktion benutzt wird: onclick="Box()". (Lies bitte auch nach, wie man das "modern" macht.)
Das bedeutet, es gibt in dem gezeigten Code nicht, was das Verhalten - hier den alert - "onload" auslösen könnte. Prüfe also, ob irgendwo noch mal Javascript auftaucht und darin "Box()" oder das alert().
Jörg Reinholz
Ich weiss halt nur nicht woran es liegt,dass das Alert-Fenster beim Aufrufen der Seite geöffnet wird ...
Zeile 59
<script language="JavaScript">
windows.alert("Sie wurden erfolgreich für den Newsletter regestriert")
</script>
deswegen
Du bist meine Rettung... VIELEN DANK :) Gruß Kasupp
Aloha ;)
<script language="JavaScript"> windows.alert("Sie wurden erfolgreich für den Newsletter regestriert") </script>
Netter Tippfehler ;)
windows.alert("Sie wurden erfolgreich für den Newsletter registriert");
linux.alert("Pinguine lesen keine Briefe, außer Flaschenpost.");
mac.alert("Sie haben angebissen.");
Grüße,
RIDER
Ich habe die Idee dass man sich für einen Newsletter anmelden kann und wenn man auf das Feld "Eingaben bestätigen" klickt soll ein Alert Fenster aufpoppen in dem steht "Sie haben sich erfolgreich für den Newsletter regestriert".
<input type="button" value="Eingaben bestätígen" onclick="javascript:alert('Sie haben sich erfolgreich für den Newslettter regestriert');">
Wenn du die inhaltlich falsche Meldung durch ein richtiges "Jetzt würde die Anmeldung an den Server gesendet." ersetzt, bekommst du auch noch ein Fleissternchen. Ansonsten sieht das so aus, als würdest du Erfolgsmeldungen absetzen ohne geprüft zu haben, ob der Erfolg tatsächlich eingetreten ist - in der Informatik ein Kardinalfehler.
@@Kasupp
<script language="JavaScript">
Lernt Ihr das in der Schule? Wenn ja, wäre ein Schulwechsel in Betracht zu ziehen.
language="JavaScript" beim script-Element war noch nie sinnvoll; je nach HTML-Version/-Variante sogar auch falsch.
LLAP
<script language="JavaScript">Lernt Ihr das in der Schule? Wenn ja, wäre ein Schulwechsel in Betracht zu ziehen.
language="JavaScript"beim script-Element war noch nie sinnvoll; je nach HTML-Version/-Variante sogar auch falsch.
Informatik-Unterricht war noch nie sinnvoll, je nach Lehrkraft sogar auch falsch.