So soll es aussehen, aber wie?.....
Michelle
- css
- html
- javascript
Hallo ihr,
ich brauche unbedingt mal Hilfe. Ich würde gerne eine Website machen für ein Familienmitglied. Die Website soll so aussehen: http://www.kudamm183.de/index_de.html
Ich habe nur rudimentäre Kenntnisse in HTML und CSS. Java= Null Ahnung!
Ich lerne gerne dazu, aber denkt ihr ich kann das realisieren? Wenn ja, wie?
Ich dachte daran die Kacheln mit PS zu designen, die Bilder dann per HTML auszurichten. Aber wie weiter? Wie die ganze Animation?
Habe schon in den Quellcode geschaut, aber ich blicke nicht durch.
Danke für Anregungen.
Gibt es vielleicht auch eine andere Möglichkeit als selber schreiben?
Danke
Aloha ;)
ich brauche unbedingt mal Hilfe. Ich würde gerne eine Website machen für ein Familienmitglied. Die Website soll so aussehen: http://www.kudamm183.de/index_de.html
Augen auf beim Designklau ;)
Ich habe nur rudimentäre Kenntnisse in HTML und CSS. Java= Null Ahnung!
Ist gar nicht so schlimm, Java ist hier nicht weiter wichtig (Javascript ist da schon wichtiger, aber das ist Java in etwa so ähnlich wie eine Kiwi einem Kiwi).
Ich lerne gerne dazu, aber denkt ihr ich kann das realisieren? Wenn ja, wie?
Ja. Kannst du. Indem du dich weiter mit den Grundlagen beschäftigst. Unser Wiki ist da eine gute Anlaufstelle, die Bereiche HTML und CSS solltest du mindestens einigermaßen verinnerlichen.
Im übrigen würde ich dir nicht dazu raten das zu realisieren. Die Seite sieht auf den ersten Blick ja ganz nett aus, ist aber unter der Haube vor allem Schmu. Geh mal ohne JavaScript auf die Seite, dann geht da nur noch eins: Gar nix.
Ich dachte daran die Kacheln mit PS zu designen, die Bilder dann per HTML auszurichten. Aber wie weiter? Wie die ganze Animation?
Die Zeiten, in denen für Webdesign Photoshop, GIMP und Co. zum Einsatz kamen, sind (zum Glück) vorbei. Seit CSS3 besteht für sowas kein Bedarf mehr an Bildbearbeitung. Die Kacheln werden also (bitte) nicht in Photoshop designt, sondern die Kacheln sind stinknormale HMTL-Elemente, deren Aussehen durch CSS entsprechend kontrolliert werden. Design findet im Web in CSS statt.
Auch Animation ist für CSS3 kein Fremdwort, die Zeiten, als man für alles bewegte JavaScript anfassen musste, sind zum Glück vorbei. Trotzdem kann es sein, dass man für komplexe Animationen nicht auf JavaScript verzichten kann.
Habe schon in den Quellcode geschaut, aber ich blicke nicht durch.
Naja. Der Quellcode ist teils ja auch wirklich Schmu. Oder zumindest unprofessionell. Inline-Styles, teils sogar HTML-Attribut-Styles... Zum davonlaufen.
So ganz grundsätzlich solltest du da allerdings schon durchblicken, wenn du so eine Seite zu erstellen anstrebst. Ist ja auch "nur" HTML.
Danke für Anregungen.
Gern geschehen. Wie gesagt, bilde dich im Wiki. Es ist noch kein Meister vom Himmel gefallen und solche Websites schreiben sich nicht von alleine, dazu solltest du die Grundlagen schon allermindestens gründlich verinnerlicht haben.
Gibt es vielleicht auch eine andere Möglichkeit als selber schreiben?
Ja. Du kannst jemanden dafür bezahlen, es für dich zu schreiben. Bezogen auf dieses Medium hier ( Self HTML) gibt es keine andere Möglichkeit als selber schreiben, für genau dieses "selber" steht das prominent platzierte "self" hier oben auf der Seite.
Wir freuen uns, wenn du etwas lernen willst und sind jederzeit da, um bei Verständnisproblemen weiterzuhelfen. Wir stehen auch gerne mal mit Tipps und Rat zur Seite. Fertige Quellcodes oder ähnliches wirst du hier wohl nicht finden.
Grüße,
RIDER
@@Camping_RIDER
Die Website soll so aussehen: http://www.kudamm183.de/index_de.html
[…]
Im übrigen würde ich dir nicht dazu raten das zu realisieren. Die Seite sieht auf den ersten Blick ja ganz nett aus
Sieht sie das?
Ich sehe links zwei Kacheln übereinander, wobei bei der unteren die Schrift nach oben aus der Kachen herausragt. Rechts daneben ist noch eine Kachel angeschnitten: „Neuig Studiente gesucht zur von Gesic Weitere Inf finden S Klinische“.
Ach so, man muss horizontal scrollen! Warum gibt’s dann kein Hintergrundbild mehr, sondern so’n hässliches Grau?
TL;DR: Das ist keine Webseite. Die Seite mag zwar im Web sein; wurde aber nicht fürs Web gemacht.
Das ist nicht das Web:

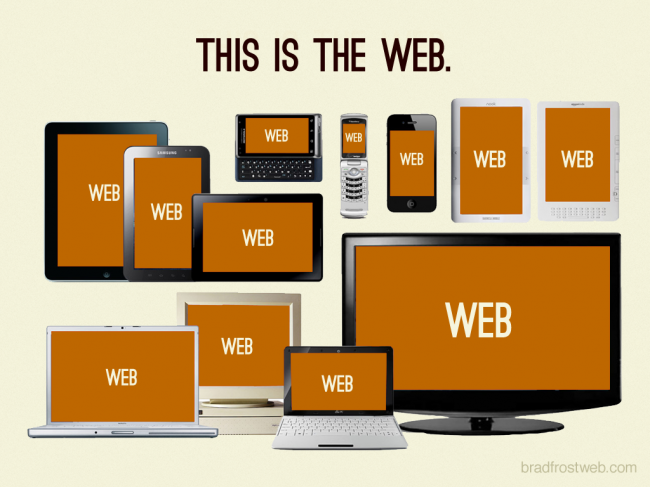
Das ist das Web:

Und das wird das Web sein:

(Bilder von Brad Frost)
Eine Seite, die 2015 erstellt wurde und nicht responsiv ist, zeigt eins: dass der Ersteller nicht verstanden hat, was das Web ist.
LLAP
Hallo Gunnar,
danke für deinen Beitrag! Wie mache ich denn die Seiten responsiv?
Liebe Grüße
@@Michelle
Wie mache ich denn die Seiten responsiv?
Die Frage sollte nicht heißen: Wie mache ich Seiten responsiv, sondern: Wie bewahre ich Seiten responsiv.
Das Web ist von Natur aus responsiv – solange man nicht mit CSS oder JavaScript dagegenwirkt.
Eine ungestylte Webseite[^1] passt sich dem Browserfenster an. Sie sieht nicht besonders gut aus, ist aber responsiv.
Damit sie das auch bleibt, sollte man nicht ein starres Layout im Kopf haben, sondern „the ebb and flow of things“ akzeptieren. (John Allsopp, A Dao of Web Design)
Vom Print kommende Designer hatten/haben damit ihre Schwierigkeiten. Aber gerade das macht sie zu Webdesignern.
Praktisch heißt das insbesondere:
Die Beispiele in Ethan Marcottes Artikel hast du dir schon angesehen?
LLAP
em- und i-Elemente kursiv, strong- und b-Elemente fett, Listenelemente bekommen Bullets oder Zahlen etc.
Hallo,
vielen Dank für deine ausführliche Antwort. Ich freue mich, dass du da Hoffnung hast. Mir gefällt die Page auch nicht, aber eben meinem Onkel. Ich dachte an etwas ähnliches.
Wie fange ich am besten an? Wie baue ich denn die Kachelelemente? Sind das Boxen, in denen Text steht? Kann ich die Boxen mit CSS3 verrücken lassen und sich nach unten öffnen?
Liebe Grüße
Michelle
Aloha ;)
ich brauche unbedingt mal Hilfe. Ich würde gerne eine Website machen für ein Familienmitglied. Die Website soll so aussehen: http://www.kudamm183.de/index_de.html
Augen auf beim Designklau ;)
Ich habe nur rudimentäre Kenntnisse in HTML und CSS. Java= Null Ahnung!
Ist gar nicht so schlimm, Java ist hier nicht weiter wichtig (Javascript ist da schon wichtiger, aber das ist Java in etwa so ähnlich wie eine Kiwi einem Kiwi).
Ich lerne gerne dazu, aber denkt ihr ich kann das realisieren? Wenn ja, wie?
Ja. Kannst du. Indem du dich weiter mit den Grundlagen beschäftigst. Unser Wiki ist da eine gute Anlaufstelle, die Bereiche HTML und CSS solltest du mindestens einigermaßen verinnerlichen.
Im übrigen würde ich dir nicht dazu raten das zu realisieren. Die Seite sieht auf den ersten Blick ja ganz nett aus, ist aber unter der Haube vor allem Schmu. Geh mal ohne JavaScript auf die Seite, dann geht da nur noch eins: Gar nix.
Ich dachte daran die Kacheln mit PS zu designen, die Bilder dann per HTML auszurichten. Aber wie weiter? Wie die ganze Animation?
Die Zeiten, in denen für Webdesign Photoshop, GIMP und Co. zum Einsatz kamen, sind (zum Glück) vorbei. Seit CSS3 besteht für sowas kein Bedarf mehr an Bildbearbeitung. Die Kacheln werden also (bitte) nicht in Photoshop designt, sondern die Kacheln sind stinknormale HMTL-Elemente, deren Aussehen durch CSS entsprechend kontrolliert werden. Design findet im Web in CSS statt.
Auch Animation ist für CSS3 kein Fremdwort, die Zeiten, als man für alles bewegte JavaScript anfassen musste, sind zum Glück vorbei. Trotzdem kann es sein, dass man für komplexe Animationen nicht auf JavaScript verzichten kann.
Habe schon in den Quellcode geschaut, aber ich blicke nicht durch.
Naja. Der Quellcode ist teils ja auch wirklich Schmu. Oder zumindest unprofessionell. Inline-Styles, teils sogar HTML-Attribut-Styles... Zum davonlaufen.
So ganz grundsätzlich solltest du da allerdings schon durchblicken, wenn du so eine Seite zu erstellen anstrebst. Ist ja auch "nur" HTML.
Danke für Anregungen.
Gern geschehen. Wie gesagt, bilde dich im Wiki. Es ist noch kein Meister vom Himmel gefallen und solche Websites schreiben sich nicht von alleine, dazu solltest du die Grundlagen schon allermindestens gründlich verinnerlicht haben.
Gibt es vielleicht auch eine andere Möglichkeit als selber schreiben?
Ja. Du kannst jemanden dafür bezahlen, es für dich zu schreiben. Bezogen auf dieses Medium hier ( Self HTML) gibt es keine andere Möglichkeit als selber schreiben, für genau dieses "selber" steht das prominent platzierte "self" hier oben auf der Seite.
Wir freuen uns, wenn du etwas lernen willst und sind jederzeit da, um bei Verständnisproblemen weiterzuhelfen. Wir stehen auch gerne mal mit Tipps und Rat zur Seite. Fertige Quellcodes oder ähnliches wirst du hier wohl nicht finden.
Grüße,
RIDER
--
> Camping_RIDER a.k.a. Riders Flame a.k.a. Janosch Zoller >
> Erreichbar manchmal im Self-TS (ts.selfhtml.org) oder sonst - wenn online - auf dem eigenen TeamSpeak-Server (fritz.campingrider.de) oder unter: >
>
> # Facebook # Twitter # Steam # YouTube # Self-Wiki # >
>
> ch:? rl:| br:> n4:? ie:% mo:| va:) js:) de:> zu:) fl:( ss:| ls:[
Hallo
vielen Dank für deine ausführliche Antwort. Ich freue mich, dass du da Hoffnung hast. Mir gefällt die Page auch nicht, aber eben meinem Onkel. Ich dachte an etwas ähnliches.
Das ist, auch unter Berücksichtigung der unnötig zuspitzenden Ausführungen des Kollegen Bittersmann, kein Problem.
Wie fange ich am besten an?
Zuerst brauchst du deinen Inhalt. Der wird in HTML notiert. Wie ein HTML-Dokument (eine Seite) grundsätzlich aufgebaut ist, zeigt dir unser Wiki. Fange auf der ersten der verlinkten Seiten an, lies die Texte an, schau dir die gezeigten Beispiele an und spiele ruhig auch mit der Frickl-Funktion herum (dort kannst du den Quelltext für dich ändern).
HTML ist quasi wie eine Matrjoschka aufgebaut. Es gibt ein Element, das weitere Elemente enthält, die wieder weitere Elemente enthalten oder zumindest enthalten können. Es geht in einer Reihenfolge hinein und exakt anders herum wieder raus. Wenn du das verinnerlicht hast, kannst du anfangen, die benötigten HTML-Elemente zusammenzusuchen und zu verwenden. Wenn das steht, dann kommen wir zu …
Wie baue ich denn die Kachelelemente?
Du kannst HTML-Elemente zu Gruppen zusammenfassen. Dazu dienen bestimmte Elemente, zu denen wir kommen, wenn wir zu folgenden Fragen kommen.
Sind das Boxen, in denen Text steht? Kann ich die Boxen mit CSS3 verrücken lassen und sich nach unten öffnen?
Ja, es handelt sich dabei um HTML-Elemente, die Boxen für andere Elemente bilden (die angesprochene Gruppierung) und die auch so dargestellt und positioniert werden können (Mit Hintergrundfarben und -verläufen, mit Rahmen und runden Ecken, mit allem möglichen Pipapo, wenn es denn gewünscht ist).
Tschö, Auge