Spaltenlayout wird auf iPhone nicht korrekt dargestellt
Moe
- design/layout
Hallo zusammen,
diese Seite: Link wird auf auf Android-Geräten korrekt dargestellt. Wenn man mit einem iPhone die Seite aufruft, werden jedoch Navigations und Content-Spalte nicht mehr nebeneinander, sondern untereinander dargestellt. Die Navigationsspalte floated rechts unterhalb der Kopfzeile und darunter kommt dann rechts der Content-Bereich. Könnt Ihr mir helfen? Die Alternative wäre, die Webseite aufzugeben und auf ein fertiges Template (bspw. Strato-Baukasten) zu gehen wo ein mobiles Layout direkt mit zur Verfügung gestellt wird.
VG Moe
Hallo Moe,
Hallo zusammen,
Du hast ein festzementiertes Seitenlayout, indem du das body-Element bei einer Breite von 957px fixiert hast. Um die Seite auch auf Mobiltelefonen ordentlich darzustellen, bietet sich die Zeile <meta name="viewport" content="width=device-width, initial-scale=1.0"> im head-Element an.
Außerdem könnte man gleich auf HTML-5 setzen. siehe Wiki/Tutorials
Bis demnächst
Matthias
@@Matthias Apsel
Du hast ein festzementiertes Seitenlayout, indem du das body-Element bei einer Breite von 957px fixiert hast. Um die Seite auch auf Mobiltelefonen ordentlich darzustellen, bietet sich die Zeile
<meta name="viewport" content="width=device-width, initial-scale=1.0">im head-Element an.
Nein, das tut sie nicht. Dadurch wird die Seite nicht skaliert und, da die Seite mit 957px breiter ist als der Viewport, ist nur ein schmaler Teil von ihr zu sehen. Besser ist es wohl, die Seite in voller Breite darzustellen und den Nutzern einen Überblick zu geben und sie dann reinzoomen zu lassen.
Dass ein responsives Design noch besser (und da die Uhr 2015 schlägt, muss man sagen: zwingend angebracht) wäre, steht natürlich außer Zweifel. Und bei responsiven Seiten sollte <meta name="viewport" content="width=device-width, initial-scale=1.0"> im head stehen; aber eben nur bei diesen.
Bei alten Seiten (und „alt“ bezieht sich nicht zwangsläufig auf das Erstelldatum, sondern auf die verwendete Technologie; und Moes Seite ist alt) sollte man den Viewport so groß setzen, dass die Seite reinpasst. Bspw. bei body { width: 1200px } also <meta name="viewport" content="width=1200, initial-scale=1.0">.
Die Defaultbreite (d.h. wenn keine meta-viewport-Angabe gemacht ist) beträgt 980 Pixel. Für Moes 957 Pixel plus ein bisschen Rand links und rechts also ein passender Wert, so dass in diesem Fall keine meta-viewport-Angabe erforderlich ist.
Außerdem könnte man gleich auf HTML-5 setzen. siehe Wiki/Tutorials
Nicht „könnte“. Man sollte.
LLAP 🖖
@@Moe
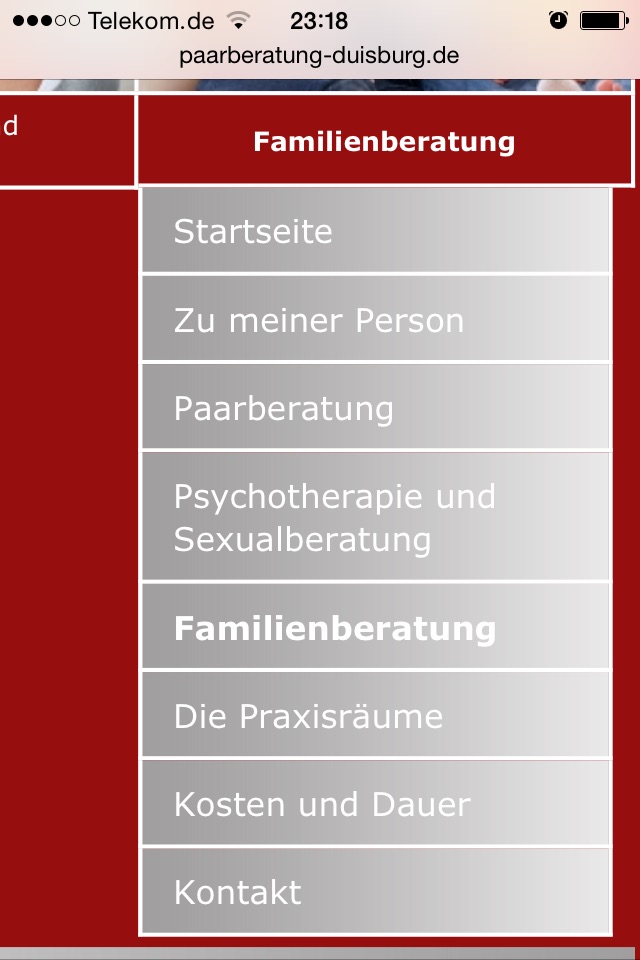
diese Seite: Link wird auf auf Android-Geräten korrekt dargestellt. Wenn man mit einem iPhone die Seite aufruft, werden jedoch Navigations und Content-Spalte nicht mehr nebeneinander, sondern untereinander dargestellt.
Und wenn du genau hinschaust (reinzoomst), siehst du auch, warum:

Du willst dem letzten Menüpunkt „Familienberatung“ (einzeilig) des horizontalen Menüs dieselbe Höhe geben wie den anderen (zweizeiligen). Dazu greifst du irgendwelche Werte für padding aus der Luft (magic numbers), die in einem Browser/auf einem System passen, in/auf anderen aber nicht.
Da der letzte Menüpunkt in Safari auf iOS eine geringere Höhe hat als die anderen, passt die nächste floatende Box (das vertikale Menü) noch darunter.
Die Navigationsspalte floated rechts unterhalb der Kopfzeile
Nein, die floatet schon links. Sie bleibt nur an der Ecke im horizontalen Menü hängen.
Damit sie das nicht tut, wäre ein klärendes Wort zu sprechen: clear: left oder both für #vertikalnavigation. Da das bei #horizontalnavigation auch nicht stört, kannst du es in den Block ab Zeile 44 in deinem Stylesheet mit reinschreiben.
Besser wäre alledings, gar keine Floats zu verwenden, sondern Flexbox (siehe Beispiele dort unten). Aber die Verbesserung deiner technischen Umsetzung wäre noch mal ein eigenes Posting.
Ein ähnliches Problem hast du übrigens bei dem vertikalen Menü und dem Hauptbereich: Es scheint so, als hätte du die gern unten bündig, bist aber daran gescheitert. In manchen Browsern ist das Menü länger, in anderen der Hauptbereich. In allen Browsern sieht es unsauber aus. Auch hierfür wäre Flexbox die Lösung.
Ein ganz anderes Problem hast du im vertikalen Menü: weiße Schrift auf mittelgrauem bis hellgrauem Hintergrund – das ist viel zu wenig Kontrast.
Übrigens solltest du dafür nicht eine 1 Pixel hohe Grafik einsetzen, sondern Gradienten. Aber die Verbesserung deiner technischen Umsetzung wäre noch mal ein eigenes Posting.
Die Alternative wäre, die Webseite aufzugeben und auf ein fertiges Template (bspw. Strato-Baukasten) zu gehen wo ein mobiles Layout direkt mit zur Verfügung gestellt wird.
Je nach deinen Fähigkeiten – vielleicht ja. Für sinnvoller halte ich es allerdings, dazuzulernen und das selber zu bauen.
LLAP 🖖
@@Gunnar Bittersmann
Aber die Verbesserung deiner technischen Umsetzung wäre noch mal ein eigenes Posting. …
Für sinnvoller halte ich es allerdings, dazuzulernen und das selber zu bauen.
@Moe: Besteht denn eigentlich der Wunsch nach weiteren Erklärungen? Nicht dass man seine Zeit opfert (da käme ja einiges zusammen) und das dann ungelesen im Nirvana verschwindet …
LLAP 🖖
Hallo Gunnar,
besten Dank für Deine Zeit und sehr ausführliche Analyse! Die Seite habe ich vor ca. 5 Jahren erstellt und seitdem nur ab und zu rudimentär angepasst. Damals habe ich mir bereits viel Input hier aus dem Forum geholt zur technischen Umsetzung, um möglichst sauberes HTML zu verwenden - scheinbar nicht überall mit Erfolg.
Ich werde Deine Anmerkungen dankenswerter Weise in die aktuelle Version fließen lassen, um auch auf Apple Geräten eine passende Darstellung zu erzielen. Die Seitenbesitzerin versuche ich derweil von einem neuen Layout zu überzeugen, das dann auch direkt ein responsive Layout mitbringt.
Kennst Du dazu ein gutes Template bzw. eine Template Sammlung? Ich habe leider aus beruflichen Gründen nicht mehr die Zeit - so viel Spaß mir die Thematik auch macht - das noch selbst von Grund auf zu lernen und umzusetzen.
VG Moe
@@Moe
Die Seite habe ich vor ca. 5 Jahren erstellt und seitdem nur ab und zu rudimentär angepasst. Damals habe ich mir bereits viel Input hier aus dem Forum geholt zur technischen Umsetzung, um möglichst sauberes HTML zu verwenden - scheinbar nicht überall mit Erfolg.
Kann man so nicht sagen. Vieles von dem, was heute zu deinem Markup[1] und zur Umsetzung des Layouts in CSS[2] zu sagen ist, gab es vor 5 Jahren noch gar nicht.
LLAP 🖖
@Gunnar:
Danke noch einmal für Deine hilfreichen Tipps.
Die Flexbox habe ich noch nicht umgesetzt. Dafür aber die Gradienten, das float clear usw. Jetzt läuft es auch auf iOS Geräten. Nur: unterhalb der Titel-Grafik oben im h1 ist nach der Umstellung auf HTML5 - noch bevor ich etwas anderes geändert habe - ein Abstand zur Horizontalnavigation entstanden, den ich mir nicht erklären kann.
Woran liegt das und wie bekomme ich den wieder weg?
Viele Grüße Moe
@@Moe
Nur: unterhalb der Titel-Grafik oben im h1 ist nach der Umstellung auf HTML5 - noch bevor ich etwas anderes geändert habe - ein Abstand zur Horizontalnavigation entstanden, den ich mir nicht erklären kann.
Cheatah kann ihn dir erklären.
LLAP 🖖