Probleme mit Schriftgrößen auf verschiedenen Geräten
Tobias Hoffmann
- css
- html
Hallo liebe Community,
 habe ein Problem was die Schriftgröße betrifft, sobald mehr Text irgendwo enthalten ist.
habe ein Problem was die Schriftgröße betrifft, sobald mehr Text irgendwo enthalten ist.
Mein Style sieht so aus:
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color:#666666;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
color: #000000;
}
body,td,th {
font-size: 100%;
}
.Navi_text{
font-size:120%;
color:#666666;
}
.copyright{
color:#FFFFFF;
font-size:90%;
}
.background{
background-image:url(images/IMAG0647_1.jpg);
background-size: auto auto;
background-repeat: repeat;
background-position: top;
}
.inhalt{
background-image:url(images/inhaltbg.png)
}
a:link {
color:#666666;
text-decoration: none;
}
a:visited {
text-decoration: none;
color:#666666;
}
a:hover {
text-decoration: none;
color:#666666;
}
a:active {
text-decoration: none;
color:#666666;
}
-->
</style>
Auf allen Seiten funktioniert es auch, wenn man sich die Webseite auf einem PC in einem Browser anguckt, sobald ich aufs Tablet wechsel oder auf das Smartphone, sind überall unterschiedliche Schriftgrößen zu sehen.
Der Quellcode der Seite wo es auftritt ist folgender:
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>Das ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test TextDas ist ein Test Text<br />
<br />
<table width="100%" border="0" align="left" cellpadding="0" cellspacing="5">
<tr>
<td width="150" align="center" valign="top"><img src="images/elozucht.png" alt="elozucht" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und na </td>
</tr>
<tr>
<td width="150" align="center" valign="top"><img src="images/hundepflege.png" alt="hundepflege" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programmiert worden sind. Ich nutze HTML, CSS, PHP und MySQL(i)<br />
Zu </td>
</tr>
<tr>
<td align="center" valign="top"><img src="images/irjgvniederelbe.png" alt="irjgvniederelbe" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem
<tr>
<td align="center" valign="top"><img src="images/idgniederelbe.png" alt="idgniederelbe" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programmiert w</td>
</tr>
<tr>
<td align="center" valign="top"><img src="images/hundeplatzhorneburg.png" alt="hundeplatzhorneburg" width="150" height="150"></img></td>
<td
align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programm</td>
</tr>
</table></td>
</tr>
</table>
Diese Seite wird per PHP included.
Hat einer eine Idee, kann er das mal auf einem Smartphone oder Tablet testen?
Hallo,
dein Quelltext hat mit aktuellem HTML / CSS nichts zu tun.
Das Tabellenlayout und auch andere Lösungen (z. B. Abstand durch das br-Element schaffen) stammen aus dem letzten Jahrtausend und sind bereits seit dem Jahr 2000 mit der Einführung von CSS veraltet.
Entsprechend sind sie für Smartphones und Tablets nicht geeignet. Die versuchen das zwar einigermaßen sinnvoll anzuzeigen, dass es dabei aber zu Umrechnungsproblemen kommt ist normal.
Wenn deine Seite auf modernen Geräten vernünftig angezeigt werden soll musst du sie schon mit HTML5 und CSS3 erstellen. Die sind schließlich auch in Hinblick auf die modernen Geräte entwickelt worden.
Gruss
MrMurphy
habe ein Problem was die Schriftgröße betrifft, sobald mehr Text irgendwo enthalten ist.
Auf allen Seiten funktioniert es auch, wenn man sich die Webseite auf einem PC in einem Browser anguckt, sobald ich aufs Tablet wechsel oder auf das Smartphone, sind überall unterschiedliche Schriftgrößen zu sehen.
Jetzt mal abgesehen davon, dass dein HTML-Code nicht so wirklich dolle ist (Tabellenlayout, Gestaltung mit HTML-Attributen statt per CSS), hast du dein Problem nicht verständlich beschrieben.
Wo ist "überall"? Auf verschiedenen Geräten? Das haben die Geräte so an sich, die Anzeige am PC-Monitor hat andere Erfordernisse als jene auf einem winzigen Telefon. Dementsprechend kann auch die Basisschriftgröße variieren. Du solltest daran besser nichts ändern und grundsätzlich mit relativen Maßen arbeiten (du benutzt zum Beispiel korrekterweise Prozente).
Oder ist dein "überall" lediglich der Zweizeiler mit Bild, der nach dem Block mit dem "Das ist ein Testtext" folgt? Der Grund für diese Änderung geht aus dem Code, den du hier geliefert hast, nicht hervor. Der Code ist leider auch nicht vollständig. Ich kann nur vermuten, dass du noch irgendwo anders eine etwas ungeschickte Formulierung wie diese
body,td,th {
font-size: 100%;
}
einsetzt. Hast du da statt der (unsinnigen, da Standardwert) Angabe 100% zum Beispiel 90% stehen, dann verringert sich die Größe im zweiten verschachtelten td auf nur noch 81% der Basisgröße (td erste Ebene = 90%, td zweite Ebene = 90% von td erste Ebene).
Den CSS-Selektor könntest du besser formulieren, dein Problem wäre aber in erster Linie, dass du Tabellenlayout mit verschachtelten Tabellen benutzt.
kann er das mal auf einem Smartphone oder Tablet testen?
Hättest du eine Adresse angegeben, hätte er das machen können.
Ich empfehle dir Firebug, damit kannst du das Verhalten deines Codes genau unter die Lupe nehmen.
Hallo,
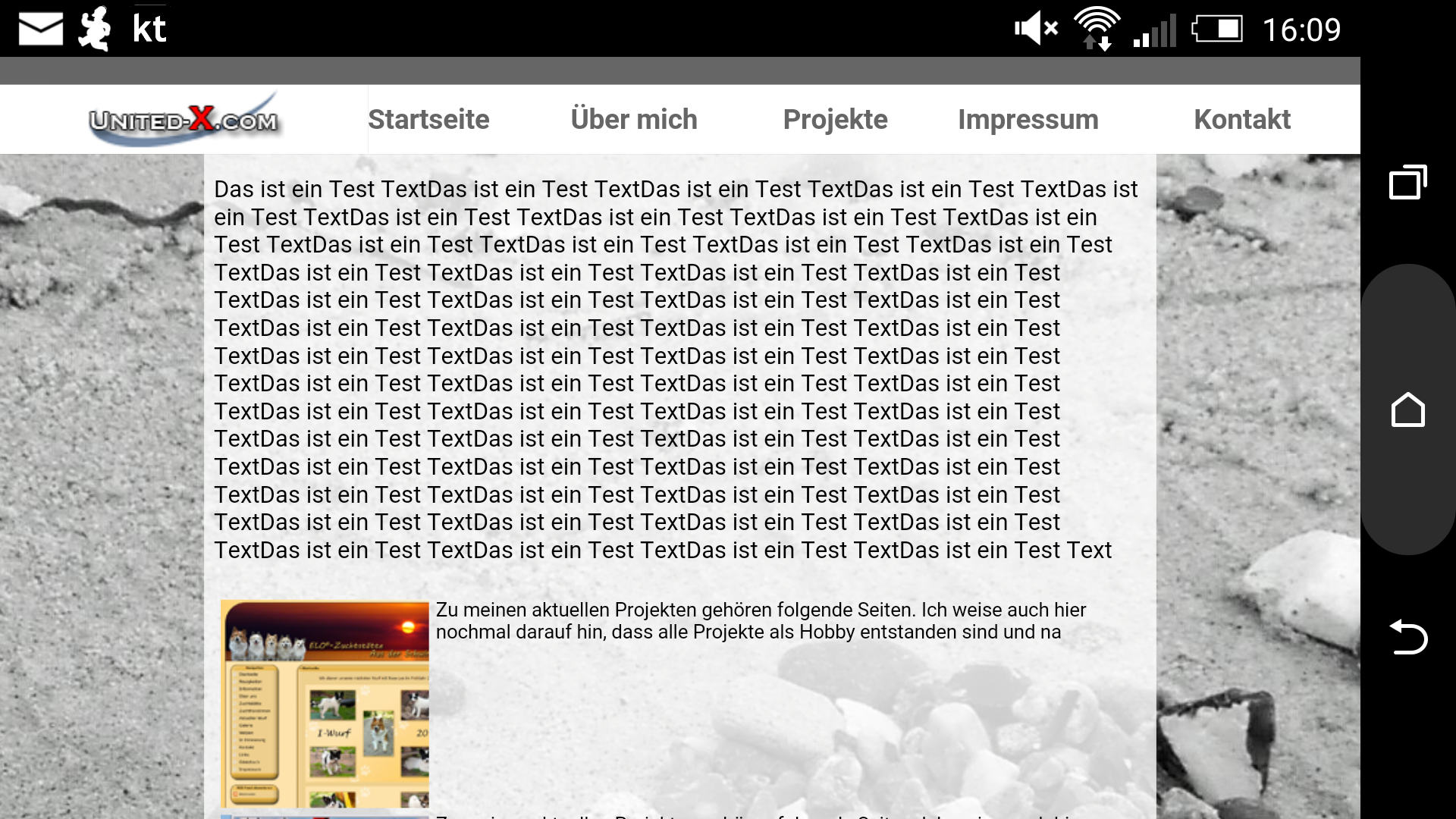
erstmal vielen Dank für die schnelle Rückmeldung, der Link wird bei mir über meinem angehängten Screenshot angezeigt (Betroffene Seite) hier aber nochmal: http://united-x.com/?p=projekte2
Ich habe mein kompletten Style mit angehängt und nutze keine weiteren Style deklarationen. Verhalten habe ich mit einem Tablet 10", Tablet 8" und Smartphone 5" getestet, alle mit Android und Google Chrome.
Der Fehler tritt auch nur auf der einen Seite auf, dort wo steht, Das ist ein Test. Dies passiert auch nur, wenn ich mehrere Zeilen dort habe. Sobald ich den Text kürze, sieht es alles einheitlich aus.
Der Fehler tritt auch nur auf der einen Seite auf, dort wo steht, Das ist ein Test. Dies passiert auch nur, wenn ich mehrere Zeilen dort habe. Sobald ich den Text kürze, sieht es alles einheitlich aus.
Kann ich hier mit dem Android-Browser nicht nachvollziehen und auch der Code selbst scheint unverdächtig, überhaupt so etwas produzieren zu können. Eventuell mal den Cache bei allen Browsern kräftig auswringen?
Habe ich gerade durchgeführt (Cache gelöscht) habe auch mal alternative Browser installiert. Sowohl im senkrechten als auch im horizontalen Modus bleibt der Text "Das ist ein Test" größer als der restliche Text
Habe nun nochmal eine 2. Datei erzeugt: http://united-x.com/?p=projekte3 Dort habe ich oben jetzt nur "Hier steht jetzt nur wenig Text" eingetragen und schon passt es wieder mit der einheitlichen Formatierung. Warum :/? Das mein Code Jahrtausende alt ist, ist mir bewusst, alle anderen Seiten wurden auch immer ohne Probleme angezeigt. Nur diesmal klappt es nicht und ich sehe absolut keinen Fehler.
Hier nochmal der komplette Code:
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>United X Projektseite</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color:#666666;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
color: #000000;
}
body,td,th {
font-size: 100%;
}
.Navi_text{
font-size:120%;
color:#666666;
}
.copyright{
color:#FFFFFF;
font-size:90%;
}
.background{
background-image:url(images/IMAG0647_1.jpg);
background-size: auto auto;
background-repeat: repeat;
background-position: top;
}
.inhalt{
background-image:url(images/inhaltbg.png)
}
a:link {
color:#666666;
text-decoration: none;
}
a:visited {
text-decoration: none;
color:#666666;
}
a:hover {
text-decoration: none;
color:#666666;
}
a:active {
text-decoration: none;
color:#666666;
}
-->
</style></head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="20" colspan="2" bgcolor="#666666"></td>
</tr>
<tr>
<td width="27%" height="50" align="center" valign="middle" bgcolor="#FFFFFF"><img src="images/unitedx2.png" width="150" height="50" alt="unitedxlogo" /></td>
<td width="73%" height="50" bgcolor="#FFFFFF"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="Navi_text"><a href="?p=start"><strong>Startseite</strong></a></td>
<td class="Navi_text"><a href="?p=about"><strong>Über mich</strong></a></td>
<td class="Navi_text"><a href="?p=projekte"><strong>Projekte</strong></a></td>
<td class="Navi_text"><a href="?p=impressum"><strong>Impressum</strong></a></td>
<td class="Navi_text"><a href="?p=kontakt"><strong>Kontakt</strong></a></td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="2" align="center" valign="top" class="background"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="15%"></td>
<td width="70%" valign="top" background="images/inhaltbg.png">
<br/>
<?php
if ($_GET['p'] != "") {
if (file_exists("./content/".$_GET['p'].".php")) {
include ("./content/".$_GET['p'].".php");
} else { include ("./content/error/404.php"); }
} else { include ("./content/start.php"); }
?>
<br/>
</td>
<td width="15%"></td>
</tr>
</table></td>
</tr>
<tr>
<td height="40" colspan="2" align="center" valign="middle" bgcolor="#666666"><span class="copyright">© 2015 united-x.com</span> <a href="http://jigsaw.w3.org/css-validator/check/referer">
<br />
<br />
<img
src="http://jigsaw.w3.org/css-validator/images/vcss"
alt="CSS ist valide!" width="88" height="31" style="border:0;width:88px;height:31px" /> </a>
<a href="http://validator.w3.org/check?uri=referer"><img
src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" /></a> </td>
</tr>
</table>
</body>
</html>
projekte3.php
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>Hier steht jetzt nur wenig Text<br />
<br />
<table width="100%" border="0" align="left" cellpadding="0" cellspacing="5">
<tr>
<td width="150" align="center" valign="top"><img src="images/elozucht.png" alt="elozucht" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und na </td>
</tr>
<tr>
<td width="150" align="center" valign="top"><img src="images/hundepflege.png" alt="hundepflege" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programmiert worden sind. Ich nutze HTML, CSS, PHP und MySQL(i)<br />
Zu </td>
</tr>
<tr>
<td align="center" valign="top"><img src="images/irjgvniederelbe.png" alt="irjgvniederelbe" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem
<tr>
<td align="center" valign="top"><img src="images/idgniederelbe.png" alt="idgniederelbe" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programmiert w</td>
</tr>
<tr>
<td align="center" valign="top"><img src="images/hundeplatzhorneburg.png" alt="hundeplatzhorneburg" width="150" height="150"></img></td>
<td align="left" valign="top" >Zu meinen aktuellen Projekten gehören folgende Seiten. Ich weise auch hier nochmal darauf hin, dass alle Projekte als Hobby entstanden sind und nach bestem Gewissen programm</td>
</tr>
</table></td>
</tr>
</table>