Media-Queries werden nur teilweise akzeptiert
da-vid
- browser
- css
p {
font-family: "Open Sans" !important;
font-style: normal;
font-weight: 300;
font-size: 3em;
color: black;
text-align: center;
}
@media (max-width: 50em) {
p {
font-size:1em;
}
}
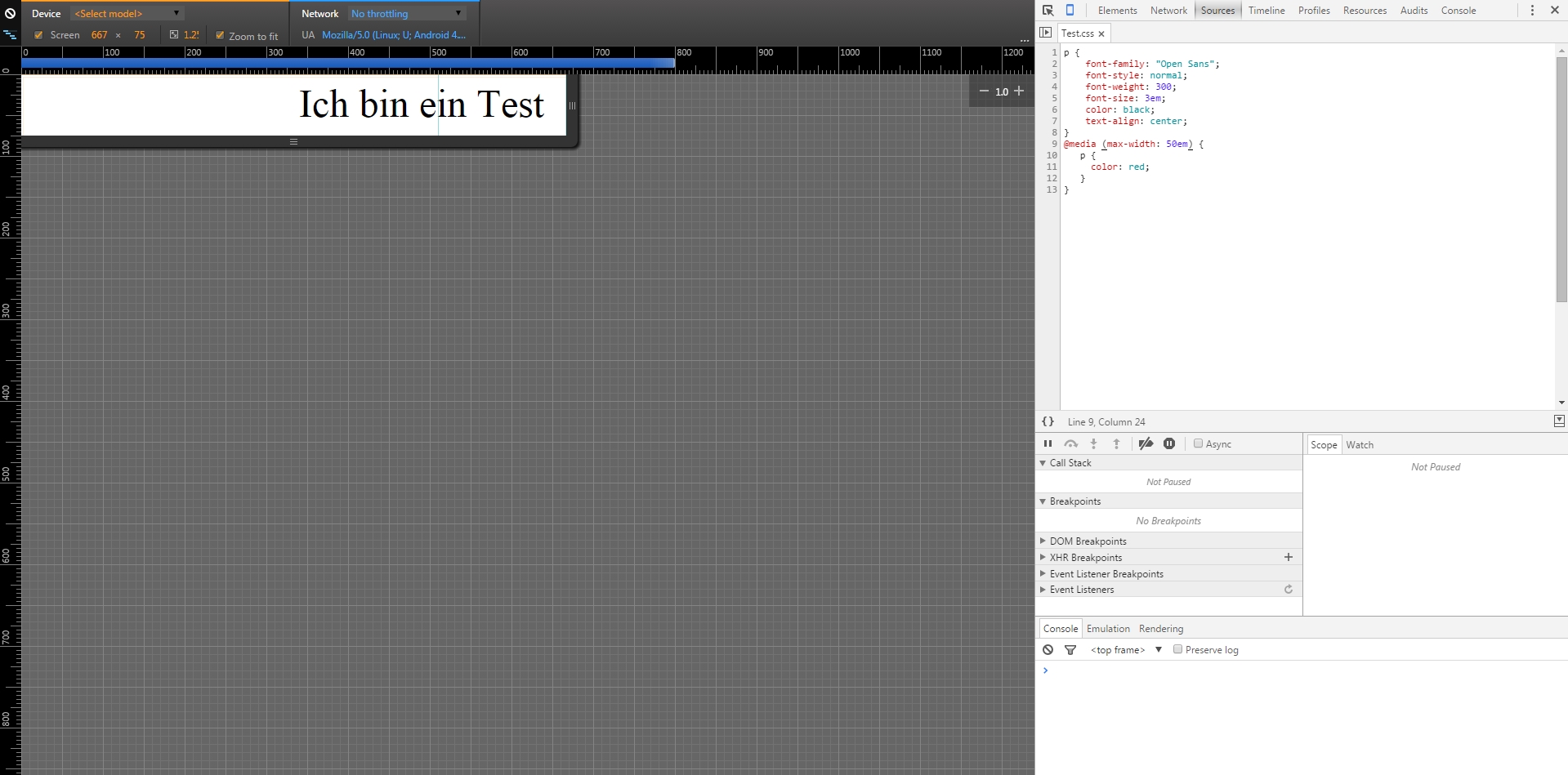
Diese Zeilen CSS werden beim Firefox problemlos verstanden, Chrome akzeptiert sie aber leider gar nicht. Stimmt etwas mit dem Code nicht? Irgendwo ein Fehler? ..zumal es ja beim Firefox klappt..
(Firefox Version 43.0a2; Chrome Version 46.0.2490.80 m)
Danke für eure Hilfe :)
@@da-vid
p { font-family: "Open Sans" !important;
Was soll das, warum !important?
Diese Zeilen CSS werden beim Firefox problemlos verstanden, Chrome akzeptiert sie aber leider gar nicht.
Doch. Ich kann keinen Unterschied im Verhalten von Chrome und Firefox feststellen.
LLAP 🖖
Hallo,
funktioniert in den beiden von dir genannten Browsern ohne Problem. Hast du wirklich nur diesen Code auf deiner Seite oder noch mehr? Wenn ja, versuch nur diesen Abschnitt auszuführen
<html>
<head>
<title>Test</title>
</head>
<body>
<p>Ich bin ein Test</p>
</body>
</html>
p {
font-family: "Open Sans";
font-style: normal;
font-weight: 300;
font-size: 3em;
color: black;
text-align: center;
}
@media (max-width: 50em) {
p {
font-size:1em;
}
}
Warum hast du bei font-family ein !important? Meiner Meinung nach total überflüssig, bzw. sagt mir, es ist noch mehr Code im Spiel, den du uns unterschlägst.
Ich hab nur diesen Abschnitt ausgeführt und im Firefox klappt alles ohne Probleme,
Chrome sieht das Media-Query auch, setzt es aber nicht um.

Danke für eure Hilfe :)
@@da-vid
Ich hab nur diesen Abschnitt ausgeführt und im Firefox klappt alles ohne Probleme, Chrome sieht das Media-Query auch, setzt es aber nicht um.
Link?
LLAP 🖖
Link?
https://drive.google.com/folderview?id=0B0rUXwXP8J74OTZ3S0ozclB5Ymc&usp=sharing
..ich denke du meintest das :)
@@da-vid
Link? https://drive.google.com/folderview?id=0B0rUXwXP8J74OTZ3S0ozclB5Ymc&usp=sharing
..ich denke du meintest das :)
Eigentlich meinte ich ein Online-Beispiel.
Hab deinen mal Quellcode kopiert; auf meinem System (OS X) funktioniert’s in Chrome genauso wie in Firefox.
LLAP 🖖
@@da-vid
Link? https://drive.google.com/folderview?id=0B0rUXwXP8J74OTZ3S0ozclB5Ymc&usp=sharing
..ich denke du meintest das :)
Eigentlich meinte ich ein Online-Beispiel.
Hab deinen mal Quellcode kopiert; auf meinem System (OS X) funktioniert’s in Chrome genauso wie in Firefox.
LLAP 🖖
Das nächste Mal gibts ein Online-Beispiel, trotzdem danke für die Mühe :) Ist ja auch egal, wenns bei allen anderen klappt scheint das ein Problem meines Chrome zu sein.
--
> Ist diese Antwort anstößig? Dann könnte sie nützlich sein.
@@da-vid
Ist ja auch egal, wenns bei allen anderen klappt scheint das ein Problem meines Chrome zu sein.
Kommando zurück. Es ist nicht nur ein Problem deines Chrome. Sondern wohl aller Mobilgeräte, die bei fehlender Kennzeichnung, dass die Seite nicht blöd ist, die Seite auf 960px Breite skalieren.
Ergänze <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
Und auch die Angaben zu Zeichencodierung und Sprache.
LLAP 🖖