Breite der Homepage
Maetzzen
- design/layout
1 MrMurphy10  Gunnar Bittersmann
Gunnar Bittersmann
0 Sara0 Jörg Reinholz0  encoder
encoder
Hallo zusammen.
Ich wollte fragen, ob mir jemand einen Vorschlag machen könnte, wie breit eine Homepage heutzutage denn etwa sein sollte/kann.
Meine Homepage soll nur für PC ausgelegt sein, also ist mir das ganze für Mobilgeräte nicht wichtig.
Das ganze ist ja abhängig von der Auflösung des jeweiligen Bildschirmes.
Ich würde gerne eine Breite von 1200px nehmen oder meint ihr, dass diese zu breit ist?
Hallo
Die Breite der Homepage sollte der Fensterbreite des Users entsprechen.
Feste Fensterbreiten sind veraltet und haben mit Webseiten nichts zu tun. Der User zieht das Fenster seines Browers so breit auf wie es für ihn am angenehmsten ist.
100% Breite sind demnach ideal.
Siehe auch
http://little-boxes.de/lb1/1-das-web-ist-nicht-aus-papier.html
Gruss
MrMurphy
Hallo
Die Breite der Homepage sollte der Fensterbreite des Users entsprechen.
Feste Fensterbreiten sind veraltet und haben mit Webseiten nichts zu tun. Der User zieht das Fenster seines Browers so breit auf wie es für ihn am angenehmsten ist.
100% Breite sind demnach ideal.
Siehe auch
http://little-boxes.de/lb1/1-das-web-ist-nicht-aus-papier.html
Gruss
MrMurphy
Perfekt, das habe ich gesucht aber wusste nicht wie ich es beschreiben/benennen soll!
Gruß Maetzzen
Eine Frage hätte ich noch, bevor ich mich auf das Tutorial stürze:
Gibt es solche automatisch skalierende Sachen für alles? Also sprich: font-size usw?
edit: Weil da müssen sich ja auch alle sachen anpassen wir margin, padding, sonder verzerrt sich ja alles?
Gruß Maetzzen
Hallo
das Tutorial beantwortet deine Fragen.
Zum Beispiel
Der zweite grundlegende Unterschied zwischen Papier- und Webseiten ist, dass Webseiten im Gegensatz zu Papierseiten nicht bei jedem Betrachter gleich aussehen.
Gute Webseiten sollen demnach sogar "verzerren" können, Stichwort "Responsive Design".
Gruss
MrMurphy
100% Breite sind demnach ideal.
Sehe ich anders. Wenn Text im Verhältnis zur Schriftgröße zu breit wird, kann es bei Fließtext schwierig sein, den nächsten Zeilenanfang beim Lesen zu treffen.
width: 100%;
max-width: 250mm;
Linuchs
Hallo,
du verwechselst da was und vergleichst Äpfel mit Birnen. Sinnvolle Zeilenlängen und Webseitenbreite.
Gruss
MrMurphy
@@MrMurphy1
du verwechselst da was und vergleichst Äpfel mit Birnen.
Beides Kompott. ;-)
Sinnvolle Zeilenlängen und Webseitenbreite.
Was Linuchs sicher sagen wollte: Zeilenlängen von Fließtext sollten nicht zu lang sein. Also bei breiten Viewports sollte Fließtext nicht über die ganze Seitenbreite laufen.
Das kann man dadurch lösen, dass man body in seiner Maximalbreite beschränkt und links und/oder rechts Freiraum lässt. Für manche Seite passend, bei anderen verschenkter Platz.
Oder dass man die Seitenbreite doch ausnutzt und Inhalte anders (mehrspaltig) anordnet.
LLAP 🖖
@@Linuchs
max-width: 250mm;
Prust. Ich lach mich kaputt.
LLAP 🖖
max-width: 250mm;
Prust. Ich lach mich kaputt.
Ja, lachen ist gesund. Wäre doch schade,
max-width: 60em;
zu nehmen und keiner hätte was zu lachen ;-)
Linuchs
Ich möchte ja allgemein gesehen die Einheit Pixel verändern. Wäre es nicht besser wenn ich anstatt % die Einheit em nehmen würde? Denn wenn ich bei der font-size die Einheit em nehme,"bezieht sich die Einheit auf die Schriftgröße des Elternelements."
Also wäre mein Problem auch gelöst, wenn ich einfach für alle px -> em benutzen würde?
und für
body - width
dann eben eine Prozentzahl, die dann die relative Breite der Seite angibt?
edit: oder die Pixel-size dann etwa auch in %?
@@Maetzzen
wie breit eine Homepage heutzutage denn etwa sein sollte/kann.
Meine Homepage soll nur für PC ausgelegt sein, also ist mir das ganze für Mobilgeräte nicht wichtig.
Wähle zwei, nicht drei.
Und du meinst sicher „Webseite“, nicht „Homepage“ (welche eine spezielle Webseite ist).
Hallo,
- Webseite
- heutzutage
- nur für PC, Mobilgeräte nicht wichtig.
Wähle zwei, nicht drei.
geht auch anderthalb? Dann hätte ich gerne "Mobilgeräte heutzutage nicht wichtig"...
Gruß
Kalk
Hallo,
Ich würde gerne eine Breite von 1200px nehmen oder meint ihr, dass diese zu breit ist?
genau dieses wollte ich auch schreiben. Meine Webseiten bestehen auch aus einer maximal Breite von 1200px. Ein flexibles Layout, welches ÜBER 1200px geht würde ich nicht nehmen, denn man hat kaum noch seinen Content unter Kontrolle.
Hallo,
Ich würde gerne eine Breite von 1200px nehmen oder meint ihr, dass diese zu breit ist?
genau dieses wollte ich auch schreiben. Meine Webseiten bestehen auch aus einer maximal Breite von 1200px. Ein flexibles Layout, welches ÜBER 1200px geht würde ich nicht nehmen, denn man hat kaum noch seinen Content unter Kontrolle.
Also was heißt das jetzt Konkret? Kann ich das so behalten oder soll ich alles was ich je mit Pixel angegeben habe mit %, em, oder weiß der Geier was angeben?
Ich denk wenn ich alles in px angebe ist das die einfachste Variante und solange die Seite bei jedem vollständig angezeigt werden kann sollte das ja kein Problem sein oder?
Gruß Maetzzen
Hallo,
Also was heißt das jetzt Konkret? Kann ich das so behalten oder soll ich alles was ich je mit Pixel angegeben habe mit %, em, oder weiß der Geier was angeben? Ich denk wenn ich alles in px angebe ist das die einfachste Variante und solange die Seite bei jedem vollständig angezeigt werden kann sollte das ja kein Problem sein oder?
Wenn DU mit deiner Seite zufrieden bist und von DEINEN Usern KEIN gemotze kommt, kannst du dieses natürlich so lassen. PX haben zwar nicht den besten Ruf, allerdings sind diese auch nicht verkehrt, auch wenn dieses hier im Forum einige sagen.
Wenn du eine neue Seite planst, sollte diese natürlich responsive sein, sprich dass diese sich an die Bildschirmgrößen anpasst. Dann solltest du in % bzw. EM Angaben arbeiten.
Hallo
von DEINEN Usern KEIN gemotze kommt
User motzen nie. Die sind nur ganz schnell wieder weg, bessere Seiten sind nur einen Klick entfernt. Und der Webseitenersteller wundert sich warum es keine User hat, die die Seite länger als 5 Sekunden ertragen.
Ich jedenfalls suche bei einer Schrottseite kein Kontaktforumular oder eine E-Mail-Adresse und verschwende meine Zeit mit Kritik, die unfähige Webseitenersteller oder -betreiber eh' nicht verstehen.
Gruss
MrMurphy
Hallo,
Ich jedenfalls suche bei einer Schrottseite kein Kontaktforumular oder eine E-Mail-Adresse und verschwende meine Zeit mit Kritik, die unfähige Webseitenersteller oder -betreiber eh' nicht verstehen.
Wenn ich eine gutlaufende Webseite habe, User sind zufrieden, die Zugriffe stimmen, warum sollte ich meine Seite komplett umstellen und dadurch User verlieren?
Wenn du solche „schlechte“ Seiten nicht besuchst, bitteschön, diese haben allerdings genauso ihre Berechtigung im Netz zu sein, wie die neuen Webseiten, die sich flexibel an Bildschirmgrößen anpassen.
Nur weil DU einer anderen Meinung bist, musst du PX und statische Seiten nicht schlecht reden bzw. versuchen DEINE Meinung einem anderen User aufzuqutschen.
Schau dich in der realen Internetwelt um. Es gibt sehr viele NEUE Seiten die nicht flexibel sind und diese dennoch Millionen von Zugriffe im Monat haben.
@@Sara
Wenn ich eine gutlaufende Webseite habe, User sind zufrieden, die Zugriffe stimmen, warum sollte ich meine Seite komplett umstellen
Um neue Nutzer zu gewinnen?
Wenn du solche „schlechte“ Seiten nicht besuchst, bitteschön, diese haben allerdings genauso ihre Berechtigung im Netz zu sein, wie die neuen Webseiten, die sich flexibel an Bildschirmgrößen anpassen.
Im Web zu sein heißt nicht fürs Web zu sein.
Schau dich in der realen Internetwelt um. Es gibt sehr viele NEUE Seiten die nicht flexibel sind und diese dennoch Millionen von Zugriffe im Monat haben.
Sie könnten aber 4 Millionen statt 2 Millionen haben.
LLAP 🖖
Hallo,
Um neue Nutzer zu gewinnen?
Selbstverständlich um neue zu gewinnen, wenn man seine Seite umstellt läuft man aber auch Gefahr, dass die „alten“ User weg bleiben weil das Design anderes ist, in alten Browsern zu Fehldarstellungen kommt usw.
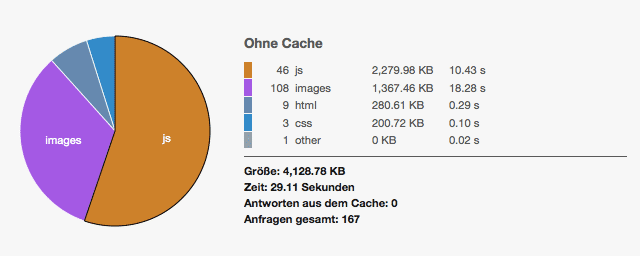
Bestes Beispiel. RTL hat vor ein paar Tagen seine Hauptwebseite geupdatet. http://www.rtl.de/cms/index.html. Warum ist die Seite nicht responsive und warum werden weiterhin auf PX gesetzt? So schlecht können diese NICHT sein, sonst würden erfahrene (davon gehe ich einfach mal aus) Webdesign / Programmierer diese nicht einsetzten oder?
@@Sara
Bestes Beispiel. RTL hat vor ein paar Tagen seine Hauptwebseite geupdatet. http://www.rtl.de/cms/index.html. Warum ist die Seite nicht responsive
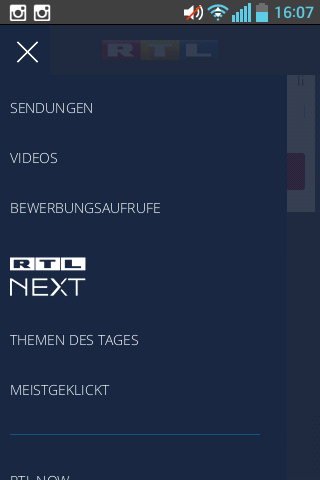
Auf dem Smartphone sieht deren Website schon angepasst aus. Mit media queries scheinen die das nicht zu machen; user agent sniffing?
und warum werden weiterhin auf PX gesetzt? So schlecht können diese NICHT sein, sonst würden erfahrene (davon gehe ich einfach mal aus) Webdesign / Programmierer diese nicht einsetzten oder?

Über 4 MB. Davon über 2 MB JavaScript. Nein, von erfahrenen Webentwicklern würde ich da nicht ausgehen.
LLAP 🖖
Hallo,
Auf dem Smartphone sieht deren Website schon angepasst aus. Mit media queries scheinen die das nicht zu machen; user agent sniffing?
Design OK aber die Benutzung zumindest mit einem Android Handy absolut scheiße, vor allem wenn du die Navigation benutzen möchtest

Versuch mal durch die Navigation zu scrollen, es scrollt zwar der Hintergrund, aber die Punkt bleiben stehen und man hat kaum die Möglichkeit etwas zu erreichen.
Über 4 MB. Davon über 2 MB JavaScript. Nein, von erfahrenen Webentwicklern würde ich da nicht ausgehen.
Mich wundert es einfach wenn ich schon eine neue Webseite entwickel warum wird dann keine Rücksicht auf ein responsives Design genommen? Ist dieses doch nicht so ganz und gebe wie alle immer reden?
@@Sara
Selbstverständlich um neue zu gewinnen, wenn man seine Seite umstellt läuft man aber auch Gefahr, dass die „alten“ User weg bleiben weil das Design anderes ist, in alten Browsern zu Fehldarstellungen kommt usw.
Da hast du völlig recht.
Bsp.: eBay hatte mal lila Hintergrund; jemand kam auf die (sicherlich richtige) Idee, dass weiß besser steht. Der Hintergrund wurde über Nacht geändert. Die Nutzerzahlen brachen ein. Die Nutzer waren mit der Plattform nicht vertraut, dachten womöglich, sie seien gar nicht bei eBay …
Die Lösung war, sofort wieder auf lila zu gehen und den Hintergrund über einen längeren Zeitraum immer heller zu machen, bis man da ankam, wo man hin wollte: beim Weiß.
Ein Relaunch kann sehr teuer werden. Selbst wenn die Seite für neue Nutzer viel besser ist als die alte (die denen unbekannt ist); wenn man Bestandskunden verschreckt, die mit der neuen Seite nicht so gut klarkommen wie mit der gewohnten alten, macht man was falsch.
Man kann aber ein Responsive Design implementieren, das auf großen Viewports so aussieht wie die alte Seite. Unter der Haube völlig anders, aber man verschreckt niemanden. Aber man gewinnt neue Nutzer. Und die alten freuen sich, dass sie die Website jetzt sogar auch mit ihrem Mobilgerät benutzen können.
LLAP 🖖
Hallo,
Ich jedenfalls suche bei einer Schrottseite kein Kontaktforumular oder eine E-Mail-Adresse und verschwende meine Zeit mit Kritik, die unfähige Webseitenersteller oder -betreiber eh' nicht verstehen.
dann besuchst du also den Blog von SELFHTML https://blog.selfhtml.org/ NIE? Die SELFHTML Menschen sind also unfähige Webseitenersteller oder -betreiber eh' nicht verstehen.
Vielleicht solltes du auch mal dein HTML Vorlagen anpassen die du immer hier so postest, denn diese sind zum Teil sehr veraltet und haben Müll drin die kein Mensch braucht.
@@Sara
Ich denk wenn ich alles in px angebe ist das die einfachste Variante und solange die Seite bei jedem vollständig angezeigt werden kann sollte das ja kein Problem sein oder?
Doch, das kann ein Problem sein.
Wenn DU mit deiner Seite zufrieden bist und von DEINEN Usern KEIN gemotze kommt, kannst du dieses natürlich so lassen.
Nutzer motzen üblicherweise nicht, sondern verlassen die Seite und sehen sich anderswo um.
PX haben zwar nicht den besten Ruf, allerdings sind diese auch nicht verkehrt, auch wenn dieses hier im Forum einige sagen.
Nicht nur hier, auch anderswo: Using pixels is not very polite.
LLAP 🖖
Wenn DU mit deiner Seite zufrieden bist und von DEINEN Usern KEIN gemotze kommt, kannst du dieses natürlich so lassen. PX haben zwar nicht den besten Ruf, allerdings sind diese auch nicht verkehrt, auch wenn dieses hier im Forum einige sagen.
Das bin ich, wenn dynamische Seiten aber die Regel sind, möchte ich auch wissen, wie diese funktionieren.
Wenn du eine neue Seite planst, sollte diese natürlich responsive sein, sprich dass diese sich an die Bildschirmgrößen anpasst. Dann solltest du in % bzw. EM Angaben arbeiten.
Das würde ich gerne mal ausprobieren. Bei mir sieht das in etwa so aus: (kleiner ausschnitt aus der main.css)
html{ /* HTML (ALLES) HTML */
font-family: Garamond;
margin: auto;
}
/* -------------------------------------------------------------------------------------------------- */
body{ /* BODY (Körper) BODY */
width: 1000px;
margin: inherit;
border: 1px solid #888;
}
/* -------------------------------------------------------------------------------------------------- */
main{ /* MAIN (HAUPT) MAIN */
width: 1000px;
background: url(../home/main.jpg);
}
main #picture{
position: absolute;
margin-left: 15px;
}
main h1{
color: white;
font-size: 80px;
display: inline-block;
margin: 0px;
margin-left: 180px;
margin-top: 25px;
text-shadow: 2px 2px 2px #000;
}
main h3{
color: white;
font-size: 30px;
margin: 0px;
margin-left: 840px;
display: inline-block;
text-decoration: overline;
text-shadow: 2px 2px 2px #000;
}
Habe bei mir jetzt die body-with: 50% und jede weitere width: 100%, sodass die Website zentriert, die Hälfte des Bildschirmes beansprucht.
Nun weiß ich aber nicht wie ich das mit margin/padding/font-size usw machen soll. Benutze ich bei diesen sachen anstatt px dann em oder %?
Und selbst wenn ich em benutze bildet es keine 2 vom Verhältnis identische Seiten auf meinen beiden, verschiedenen, Bildschirmen ab.
Gruß Maetzzen
Hallo,
Also was heißt das jetzt Konkret? Kann ich das so behalten oder soll ich alles was ich je mit Pixel angegeben habe mit %, em, oder weiß der Geier was angeben?
eine eindeutige Antwort gibt es da nicht. Ich nehme % bzw. vh und vw, wenn es mit der Größe der umgebenden Box bzw. mit der Viewportgröße skalieren soll, em wenn es mit der Schriftgröße skalieren soll, und px wenn es wie in Stein gemeißelt sein soll.
Gruß Jürgen
@@JürgenB
px wenn es wie in Stein gemeißelt sein soll.
Nutzer drückt [cmd] (oder welche Taste das auf seinem System sein mag) und [+]/[−] und schon verhält sich der Stein wie ein Luftballon.
Es ist wenig sinnvoll, etwas in einen Luftballon meißeln zu wollen.
LLAP 🖖
Hallo Gunnar,
px wenn es wie in Stein gemeißelt sein soll.
Nutzer drückt [cmd] (oder welche Taste das auf seinem System sein mag) und [+]/[−] und schon verhält sich der Stein wie ein Luftballon.
Es ist wenig sinnvoll, etwas in einen Luftballon meißeln zu wollen.
dein Vergleich hinkt. Luftballons verzerren das Bild, px-Angaben nicht :)
Ich benutze übrigens Strg- um große Viewports zu simulieren.
Gruß Jürgen
Hallo,
Also was heißt das jetzt Konkret? Kann ich das so behalten oder soll ich alles was ich je mit Pixel angegeben habe mit %, em, oder weiß der Geier was angeben?
eine eindeutige Antwort gibt es da nicht. Ich nehme % bzw. vh und vw, wenn es mit der Größe der umgebenden Box bzw. mit der Viewportgröße skalieren soll, em wenn es mit der Schriftgröße skalieren soll, und px wenn es wie in Stein gemeißelt sein soll.
Gruß Jürgen
Ich danke dir, dein Kommentar hat mir etwas klar gemacht. Es gibt kein Rezept das alles heilt. Der Mix macht es also. Ich verwende für meine "main"-Abteilung, also das ist eine Art Überschrift mit Hintegrund und Bild neben an, wohl weiterhin Pixel, da ich will, dass dies bei jedem Benutzer GLEICH abgebildet werden soll (lassen wir das mit Zoom mal im Hintergrund). Die width der Seiten kann ich ja in Prozenten angeben, sodass meine Seiten nicht bei dem einen Benutzer den "ganzen Bildschirm" und beim anderen nur einen kleinen Teil davon benutzen.
Gruß Maetzzen
Hallo Maetzzen,
Ich verwende für meine "main"-Abteilung, also das ist eine Art Überschrift mit Hintegrund und Bild neben an,
main sollte den Hauptinhalt der Seite enthalten, eine Überschrift wäre zum Beispiel h1.
wohl weiterhin Pixel, da ich will, dass dies bei jedem Benutzer GLEICH abgebildet werden soll
Das kannst du nicht erreichen. Dein CSS ist bestenfalls eine Empfehlung, wie die Seite dargestellt wird. Abgesehen davon, dass auch die Pixel unterschiedlich groß sind.
Bis demnächst
Matthias
Moin!
Ich würde gerne eine Breite von 1200px nehmen oder meint ihr, dass diese zu breit ist?
Kommt darauf an, wie breit ein Pixel ist.
Halbwegs ideal zum Lesen ist das berühmte A4-Format. Also um die 20 bis 25 cm. Leser mit Augenleiden haben dann immer noch die Möglichkeit, die Seite und/oder den Text vergrößert darzustellen.
Ach so: Das mit dem Mobilgeräten ist so eine Sache. Ich nehme keinen Monitor mit aufs Klo - habe aber die (schlechte) Angewohnheit, da gerne mal ein paar Zeilen zu lesen.
Jörg Reinholz
Nicht jeder hat seinen Browser im Vollbildmodus. Sollte also auch kleiner sein können und immer noch brauchbar sein. Zu breite Webseiten sehen meistens irgendwann "verloren" aus. Nicht nur das schon erwähnte Problem dass man zu breiten Text nicht mehr gescheit erfassen kann, sondern die Aufteilung an sich wird zu sehr zerrissen wenn die Seite zu breit ist. Menü im linken Drittel der Seite, Logo in der rechten Ecke und dazwischen 25 cm Platz, das sieht nur noch sch (nein, nicht schön) aus :-)
Die ganze Breite kannst du ausnutzen wenn du ein Bild in maximal machbarer Größe anzeigen willst.
Ich hab auch die besten Erfahrungen mit einer Maximalbreite gemacht, die bei größeren Fenstern entweder nur rechts oder links und rechts Platz lässt.
Such dir einen breiten Bildschirm, öffne ein paar Seiten die du für professionell hältst und sieh dir an wie sie sich bei verschiedenen Fensterbreiten verhalten. Sowas bewusst auf sich wirken lassen ist sicher hilfreich.