Float bei Formularen
Guardian
- css
- html
Float left funktioniert nicht.
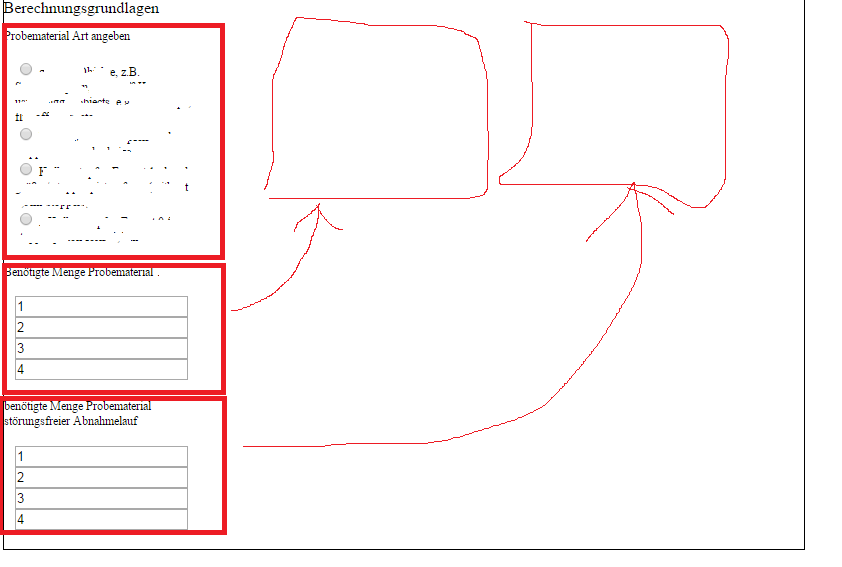
Die <p> tags werden einfach untereinander dargestellt. Warum?

#div1 {
text-align:center;
font-size:50px;
}
#header {
display: block;
margin-left: auto;
margin-right: auto;
width:800px;
}
#rahmen {
width:800px;
display: block;
margin-left: auto;
margin-right: auto;
border:1px solid black;
}
#fieldset1 { border:0px;
width:200px
}
#prob_art {
font-size:12px;
width:200px;
text-align:left;
}
p{float:left;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>BG</title>
<meta name="description" content="Kurzbeschreibung" />
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="rahmen" >
<img src="header2.gif" id="header">
<div>Berechnungsgrundlagen</div>
<div>
<form action="radio.html" id="prob_art">
<p>
Probematerial Art angeben
<fieldset id="fieldset1">
<input type="radio" id="1" name="Art_des_Materials" value="1"><label for="1"> größere Objekte</label><br>
<input type="radio" id="2" name="Art_des_Materials" value="2"><label for="2"> </label><br>
<input type="radio" id="3" name="Art_des_Materials" value="3"><label for="3"> </label> <br>
<input type="radio" id="4" name="Art_des_Materials" value="4"><label for="4"> </label>
</fieldset>
</p>
<p>
Benötigte Menge Probematerial
<fieldset id="fieldset1">
<input type="Text" id="1" name="1" value=""><label for="1"></label><br>
<input type="Text" id="2" name="2" value=""><label for="2"></label><br>
<input type="Text" id="3" name="3" value=""><label for="3"> </label> <br>
<input type="Text" id="4" name="4" value=""><label for="4"> </label>
</fieldset>
</p>
<p>
benötigte Menge Probematerial störungsfreier Abnahmelauf
<fieldset id="fieldset1">
<input type="Text" id="1" name="1" value=""><label for="1"></label><br>
<input type="Text" id="2" name="2" value=""><label for="2"></label><br>
<input type="Text" id="3" name="3" value=""><label for="3"> </label> <br>
<input type="Text" id="4" name="4" value=""><label for="4"> </label>
</fieldset>
</p>
</form>
</div>
</div>
</body>
</html>
ich hoffe ihr könnt mir helfen!
Danke schonmal im vorraus!
Hallo,
bei den Quelltexten bekomme ich Augenkrebs.
Float left funktioniert nicht. Die <p> tags werden einfach untereinander dargestellt. Warum?
Weil die p-Elemente zu breit sind um nebeneinander zu stehen. Es handelt sich um Blockelemente.
Gruss
MrMurphy
Hallo,
bei den Quelltexten bekomme ich Augenkrebs.
Float left funktioniert nicht. Die <p> tags werden einfach untereinander dargestellt. Warum?
Weil die p-Elemente zu breit sind um nebeneinander zu stehen. Es handelt sich um Blockelemente.
Gruss
MrMurphy
Sorry dass es so krass aussieht, ich fang seit ewigkeiten erstmal wieder damit an.
hab es ein bischen geändert und die <p> elemente kleiner gemacht. 20px. Aber es ändert sich sichts. Das erste <div> ist doch 800px. Das zweite div 100%. Dann 3 mal <p> tag mit jeweils 20px sollte doch locker in den 800px div-tag passen?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>BG</title>
<meta name="description" content="Kurzbeschreibung" />
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="rahmen" >
<img src="header2.gif" id="header">
<div>Berechnungsgrundlagen</div>
<div>
<form id="prob_art">
<p>
Probematerial Art angeben
<fieldset >
<input type="radio" id="1" name="Art_des_Materials" value="1"><label for="1"></label><br>
<input type="radio" id="2" name="Art_des_Materials" value="2"><label for="2"></label><br>
<input type="radio" id="3" name="Art_des_Materials" value="3"><label for="3"></label> <br>
<input type="radio" id="4" name="Art_des_Materials" value="4"><label for="4"></label>
</fieldset>
</p>
<p>
Benötigte Menge Probematerial
<fieldset >
<input type="Text" id="1" name="1" value=""><label for="1"></label><br>
<input type="Text" id="2" name="2" value=""><label for="2"></label><br>
<input type="Text" id="3" name="3" value=""><label for="3"> </label> <br>
<input type="Text" id="4" name="4" value=""><label for="4"> </label>
</fieldset>
</p>
<p>
benötigte Menge Probematerial störungsfreier Abnahmelauf
<fieldset >
<input type="Text" id="1" name="1" value=""><label for="1"></label><br>
<input type="Text" id="2" name="2" value=""><label for="2"></label><br>
<input type="Text" id="3" name="3" value=""><label for="3"> </label> <br>
<input type="Text" id="4" name="4" value=""><label for="4"> </label>
</fieldset>
</p>
</form>
</div>
</div>
</body>
</html>
#div1 {
text-align:center;
font-size:50px;
}
#header {
display: block;
margin-left: auto;
margin-right: auto;
width:800px;
}
#rahmen {
width:800px;
display: block;
margin-left: auto;
margin-right: auto;
border:1px solid black;
}
#fieldset1 { border:1px;
width:20px
}
#prob_art {
font-size:12px;
width:20px;
text-align:left;
}
p{float:left; width:20px; border:1px solid black; }
Außerdem frage ich mich, warum der Rahmen vom P nicht um die formularelemente geht, sondern nur um den Text. Die fieldset tags sind doch in den einzelnen <p> elementen drin?
Hallo,
im eigenen Quelltext verlaufen?
Das form-Element hat eine Breite von 200px, da drin kann kaum etwas floaten.
Die p-Elemente auf eine Breite von 20px zu bringen hilft auch nicht weiter, weil der Inhalt breiter als 200px ist.
Du solltest also die Breite des form-Elements erhöhen.
Insgesamt ist dein Quelltext, nicht nur von der Strukturierung her, recht "individuell". Das erschwert vernünftige Formatierungen.
Gruss
MrMurphy
@@Guardian
width:800px;
Die Breite einer Box in Pixel anzugeben ist keine gute Idee.
ich hoffe ihr könnt mir helfen!
Dazu ein Online-Beispiel, bitte.
LLAP 🖖