@@Tobias
ich möchte eine einfach Auswahl von drei Werten haben. Das ist weiter nicht schwierig, diese farblich abzugrenzen ebenfalls.
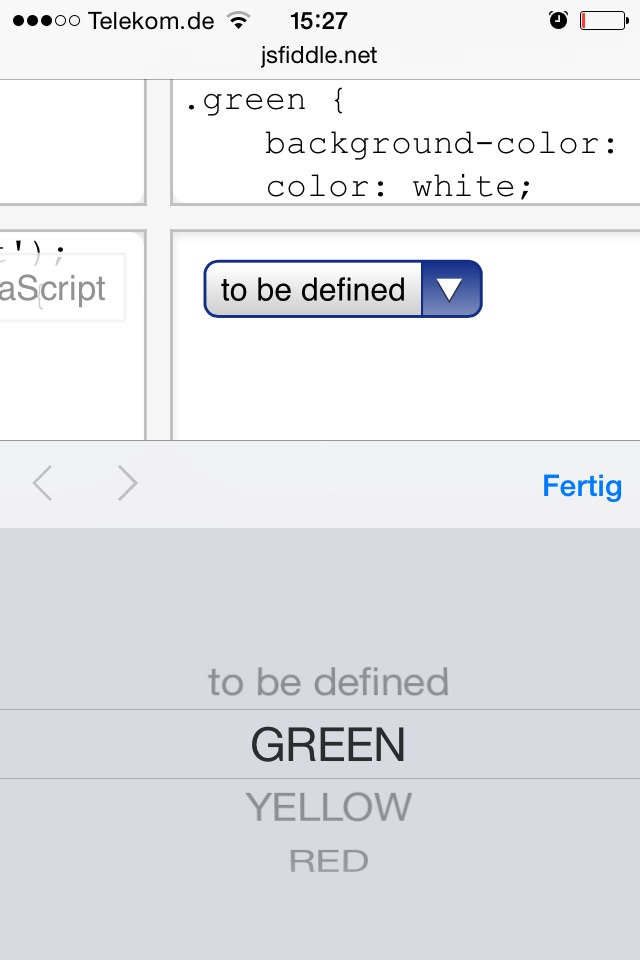
FYI: Bei mir ist da nichts farbig.

LLAP 🖖
--
Ist diese Antwort anstößig? Dann könnte sie nützlich sein.
Ist diese Antwort anstößig? Dann könnte sie nützlich sein.


