Hallo,
Hai Leute , hab mal was eingefügt aber klappt trotzdem nicht
... und das heißt?
Das einzige, was hier klappt, sind die Türen. ;-)
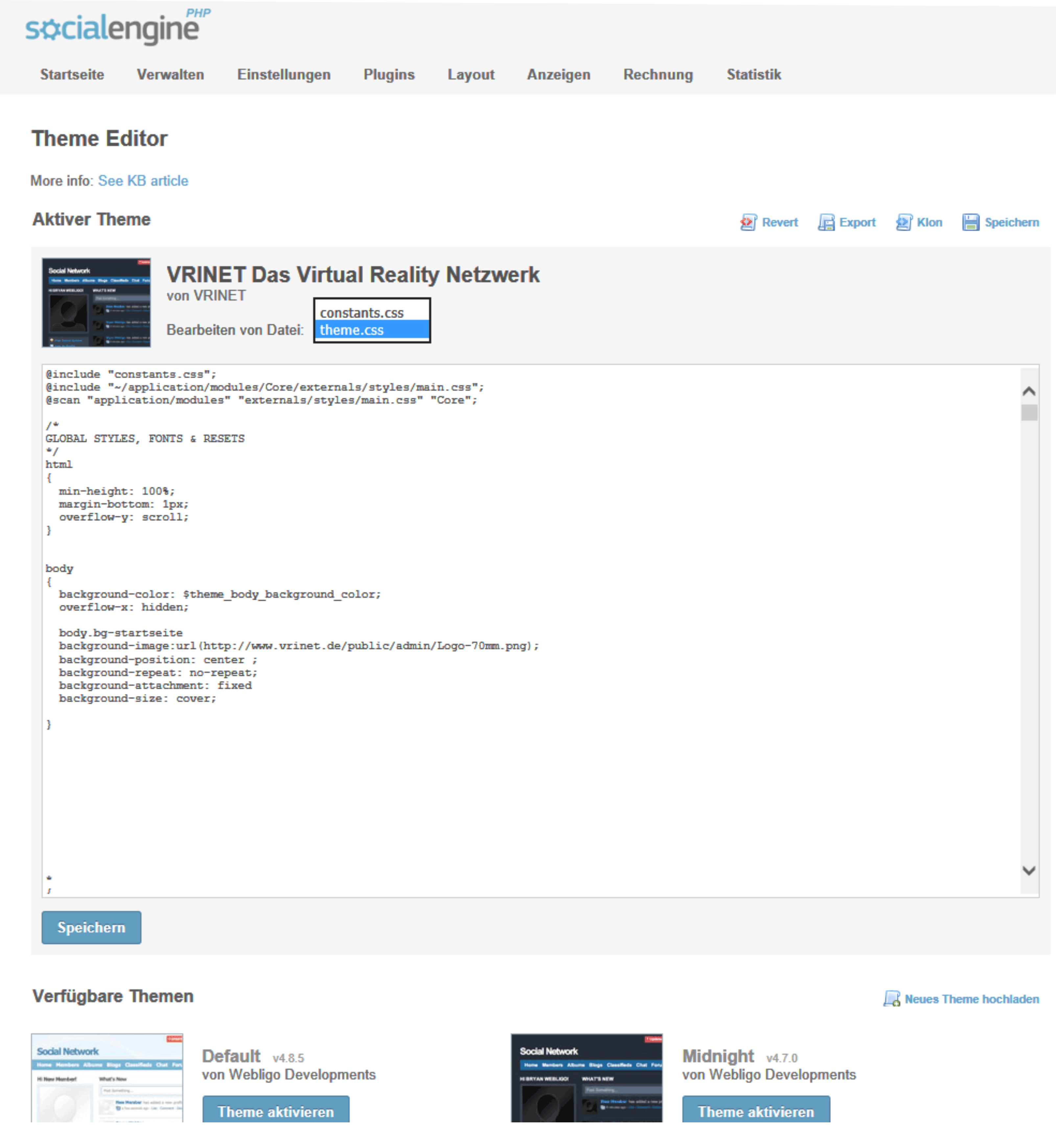
html
{
min-height: 100%;
margin-bottom: 1px;
overflow-y: scroll;
}
Diese Regeln für das html-Element sind IMO nicht sinnvoll. Du erzwingst eine Höhe von mindestens 100% plus 1px, das ergibt sowieso schon einen Scrollbalken, und forderst dann auch noch, dass ständig einer da sein soll. Wozu? Das kannst du komplett weglassen.
body
{
background-color: $theme_body_background_color;
overflow-x: hidden;
}
Verwendest du irgendein CMS oder ein Templatesystem, das $theme_body_background_color noch ersetzt?
body.bg-startseite
{
background-image:url(http://www.vrinet.de/public/admin/Logo-70mm.png);
background-position: center ;
background-repeat: no-repeat;
background-attachment: fixed
background-size: cover;
}
Auf kleine Formfehler hat Auge dich schon aufmerksam gemacht; viel interessanter ist aber noch: Hast du dem body-Element auf der Startseite auch tatsächlich die Klasse bg-startseite gegeben?
*
{
padding: 0;
margin: 0;
border: none;
border-style: solid;
border-width: 0px;
border-color: $theme_border_color;
Ich persönich halte von solchen Reset-Everything-Keulen nichts. Ich finde es sinnvoller, Eigenschaften und Werte gezielt da zu setzen, wo ich sie haben möchte. Beispielsweise hat das globale Nullsetzen von margin und padding den Nachteil, dass ich diese Werte nachher für sämtliche Elemente, bei denen ich sie eigentlich brauche, wieder selbst setzen muss (z.B. Absätze, Überschriften). Und "kein Rahmen" ist für die meisten Elemente eh Default.
So long,
Martin
--
Bei der Umsetzung von guten Ideen hapert es meist viel mehr an der Wolle als an der Könne.
 Auge
Auge
 Gunnar Bittersmann
Gunnar Bittersmann
 Auge
Auge
 Der Martin
Der Martin