Image Map
Mareike
- frage zum wiki
Hallo zusammen,
ich brauche eure Hilfe bei einem Spiel, dass wir in der Schule in einem Projekt erstellen müssen.
Ich lerne Mediendesign und kenne mich so gut wie gar nicht mit HTML, CSS und jQuery aus.
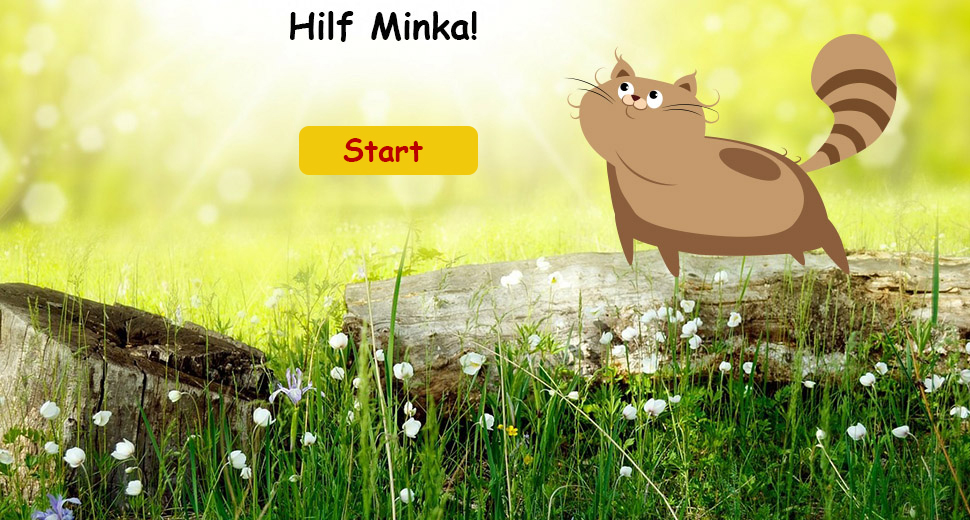
Wir möchten gerne, dass der Start-Button, den wir einfach mit Photoshop auf das Bild gesetzt und als JPEG gespeichert haben, **klickbar ist und auf eine neue Seite führt.
**

Hier findet ihr unseren bisherigen HTML Code:
<!doctype html>
<html>
<head>
<title>Minka braucht Hilfe!</title>
<script type="text/javascript" src="jquery-1.12.3.min.js"></script><!-- die jQuery-Bibliothek -->
<script type="text/javascript" src="eigenerCode.js"></script><!-- die eigene jQuery-Datei -->
<link rel="stylesheet" type="text/css" href="layout.css" />
</head>
<body>
<div id="elternDiv">
<div id="startseite"><img src="../Projekt_Game/Bilder/startseite.jpg" />
</div>
<img src="startseite.jpg" usemap="#image-map">
</body>
</html>
Vielen Dank schon einmal! Gruß, Mareike :)
@@Mareike
Wir möchten gerne, dass der Start-Button, den wir einfach mit Photoshop auf das Bild gesetzt und als JPEG gespeichert haben, **klickbar ist und auf eine neue Seite führt.
Dann musst du die Positionen der Ecken (bzw. Breite/Höhe) des Buttons in Photoshop auslesen und im HTML ein entsprechendes area_Element in die map einfügen. Wiki: verweissensitive_Grafiken
Warum soll eigentlich nicht das gesamte Bild clickbar sein?
LLAP 🖖
sh:) fo:} ch:? rl:) br:> n4:& va:| de:> zu:} fl:{ ss:| ls:# js:|
Warum soll eigentlich nicht das gesamte Bild clickbar sein?
Stichwort: Schule ;-)
Ich würde den Button auf das Bild setzen, damit der Klickvorgang sichtbar wird. Aber das schult ja nicht "verweissensitive_Grafiken"
Linuchs
Hallo und guten Tag KH,
Warum soll eigentlich nicht das gesamte Bild clickbar sein?
Stichwort: Schule ;-)
Ich würde den Button auf das Bild setzen, damit der Klickvorgang sichtbar wird. Aber das schult ja nicht "verweissensitive_Grafiken"
Ähnliches dachte ich auch gerade. Aber Dein Einwand, dass hier ja verweissenitive Grafiken geschult werden sollten, ist sicherlich berechtigt. Meine -10 Punkte also an den Aufgabensteller der "Schule". Eine echte Map (Landkarte) mit Orten wäre da für den Anfang mMn ein besseres Beispiel gewesen, zumal dann im zweiten Schritt gleich noch anschaulich das Problem der Ähnichkeiten (Skalierungen un x- und y-Richtung) behandlen könnte...
Grüße
TS
@@TS
zumal dann im zweiten Schritt gleich noch anschaulich das Problem der Ähnichkeiten (Skalierungen un x- und y-Richtung) behandlen könnte
Wenn man die Grafik nicht in fester Größe haben möchte, sondern an den Viewport angepasst skaliert, kommt man aber um SVG nicht drumherum, da man bei area nur Pixelwerte angeben kann, keine Prozentwerte.
LLAP 🖖
sh:) fo:} ch:? rl:) br:> n4:& va:| de:> zu:} fl:{ ss:| ls:# js:|
@@Gunnar Bittersmann
Wenn man die Grafik nicht in fester Größe haben möchte, sondern an den Viewport angepasst skaliert, kommt man aber um SVG nicht drumherum
… es sei denn, mal will mit JavaScript was frickeln.
Will man aber nicht. Sondern SVG, wie hier kurz angerissen.
LLAP 🖖
sh:) fo:} ch:? rl:) br:> n4:& va:| de:> zu:} fl:{ ss:| ls:# js:|
Hallo LLAP
gibt's auch im Wiki: https://wiki.selfhtml.org/wiki/SVG/Anwendung_und_Praxis/responsive_Imagemaps
Gruß Jonathan
Hallo und guten Tag,
Warum soll eigentlich nicht das gesamte Bild clickbar sein?
vielleicht, um lesen und auswählen zu üben?
Warum soll eigentlich der Button nicht in "echtem HTML" per CSS über dem Bild positioniert werden?
Dann könnte das Ganze sogar noch sinngemäß in Lynx funktionieren, obwohl sich dann der didaktische Effekt vermutlich selbst überholt hätte :-O
Grüße
TS
Hej Mareike,
ich brauche eure Hilfe bei einem Spiel, dass wir in der Schule in einem Projekt erstellen müssen. Ich lerne Mediendesign und kenne mich so gut wie gar nicht mit HTML, CSS und jQuery aus. Wir möchten gerne, dass der Start-Button, den wir einfach mit Photoshop auf das Bild gesetzt und als JPEG gespeichert haben, **klickbar ist und auf eine neue Seite führt.
Ehrlich: die Lehrer hätten hier mal nachfragen sollen. pixelbasierte image maps im Jahr 2016?
es mag noch Fälle geben, wo es sein muss - mir fällt aber gerade keiner ein. Das vorliegende Beispiel zeigt jedenfalls, wofür imagemapsnicht genutzt werden sollten - wurde hier ja bereits erwähnt.
Wichtig: nicht vergessen, alternativ-Texte mitzugeben, damit die klickbaren Bereiche auch sinnvoll beschriftet sind. Sonst kann keiner was mit den Links anfangen, wenn das Bild mal nicht verfügbar ist (aufgrund eines Fehlers, weil Bilder abgeschaltet sind, sehr sinnvoll wenn man gedrosselt wurde oder im Ausland roaming-Gebühren sparen will, weil man blind ist, weil man eine Suchmaschine ist usw)
Alternativ-Texte sind nicht optional!
Steht zwar auch im Wiki-Artikel, ist (mir) aber sehr wichtig...
Marc