Tabelle in DIV einpassen
ratsuchender
- css
- design/layout
- tabelle
Liebe Forengemeinde,
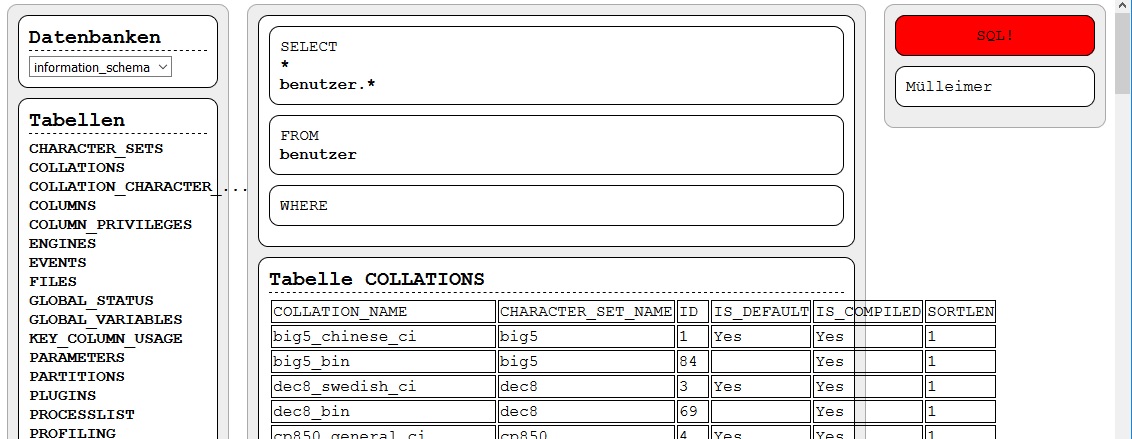
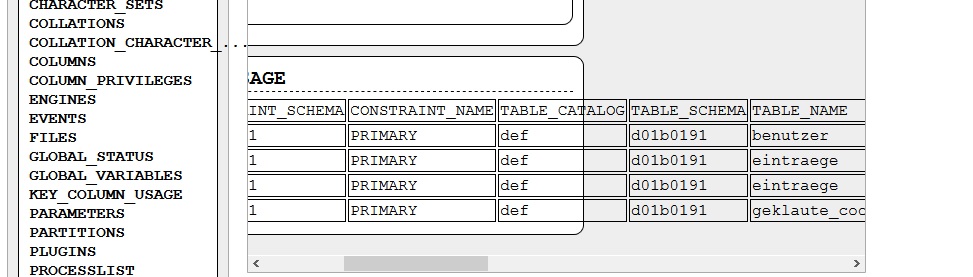
zwischen zwei Float-DIV-Containern (links- und rechtsseitig) liegt ein weiterer DIV-Container, der eine Tabelle enthält. Leider geht die Tabelle je nach Breite über die Grenzen des DIVs hinaus (vgl. Bild). Wie schaffe ich es, dass sich der innere DIV an die Größe der Tabelle anpasst und ein horizontaler Scrollbalken ercheint?
Viele Grüße!

Hallo ratsuchender,
Wie schaffe ich es, dass sich der innere DIV an die Größe der Tabelle anpasst und ein horizontaler Scrollbalken ercheint?
overflow ist dein Freund.
Bis demnächst
Matthias
Hallo Matthias,
danke für die super schnelle Antwort. Hab' dem DIV die CSS-Regel
overflow: scroll;
hinzugefügt. Nun erscheint zwar ein Scrollbalken, allerdings geht die Tabelle immer noch über die Grenzen des DIVs hinaus (vgl. Bild) anstatt dass das DIV seine Breite "anpasst". Gibt's dafür Abhilfe?
Gruß, ratsuchender

Hallo
Gibt's dafür Abhilfe?
Das hängt auch davon ab, in wie weit du in den Quellcode eingreifen kannst.
An sinnvollsten wäre wenn du auf die Tabelle verzichten und semantisch korrekt eine Liste verwenden könntest. Die könnte dann entsprechend flexibel responsive gestaltet werden.
Tabellen mit dem table-Element sind nun mal für Tabellendaten gedacht. Und echte Tabellendaten werden halt am besten immer komplett angezeigt. Das ist mit ein Grund warum das table-Element nicht zum Layouten mißbraucht werden soll.
Vielleicht hilft es auch den Inhalt von Zellen mit längerem Inhalt auf mehrere Zeilen zu verteilen.
Und / oder bestimmte Einträge nur teilweise anzuzeigen und die volle Ausschreibung in einer Legende anzufügen.
In gewissem Rahmen können Tabellen auch responsive angezeigt werden, indem die Tabellenüberschriften als before-Element angezeigt werden und damit eine Listenform entsteht.
Gruss
MrMurphy
@@MrMurphy1
An sinnvollsten wäre wenn du auf die Tabelle verzichten und semantisch korrekt eine Liste verwenden könntest.
Das wäre weder sinnvoll noch korrekt, sondern einfach falsch.
Die könnte dann entsprechend flexibel responsive gestaltet werden.
Das könnte eine Tabelle auch. (Sagst du am Ende ja selber.)
Tabellen mit dem table-Element sind nun mal für Tabellendaten gedacht.
Eben.
Das ist mit ein Grund warum das table-Element nicht zum Layouten mißbraucht werden soll.
„Sehr guter Ansatz, Hoëcker. Aber für eine ganz andere Frage.“
LLAP 🖖
Hallo,
das sieht so aus, als hättest du dem falschen div ein overflow:scroll gegeben. Hast du mal einen Link zu deiner (Test-)Seite?
Gruß
Jürgen
@@ratsuchender
Nun erscheint zwar ein Scrollbalken, allerdings geht die Tabelle immer noch über die Grenzen des DIVs hinaus (vgl. Bild) anstatt dass das DIV seine Breite "anpasst".
Kann ich nicht nachvollziehen.
Gibt's dafür Abhilfe?
Ja: ein Link zur fraglichen Seite.
LLAP 🖖