DL Liste
Achot
- css
- html
0 MrMurphy10 Achot1 Nomo der Ator0 Achot
Hallo,
ich habe eine DL Liste um folgendes zu erreichen:

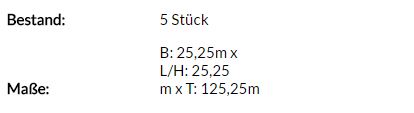
Wie bekomme ich es hin, dass die Bezeichnung Maße oben angeordnet wird? Oder ist dieses doch eher ein Abschnitt für eine Tabelle? Es kommen darunter und darüber noch mehrere Felder.
Ah sorry, es geht mit
vertical-align: top;
Mein CSS hat sich nicht aktualisiert. Daher bleibt nur noch die Frage DL oder Tabelle?
Hallo
Das dl-Element ist korrekt.
Gruss
MrMurphy
Hallo MrMurphy,
Das dl-Element ist korrekt.
danke für deine schnelle Antwort. Dann habe ich alles richtig gemacht.
danke für deine schnelle Antwort.
schnell ja. Aber auch richtig?
Dann habe ich alles richtig gemacht.
MrMurphy ist bekannt dafür jede Tabelle als Layouttabelle zu verteufeln. In deinem Fall spräche nichts gegen eine Tabelle, vielleicht sogar als eine Verschachtelte.
Hallo,
MrMurphy ist bekannt dafür jede Tabelle als Layouttabelle zu verteufeln. In deinem Fall spräche nichts gegen eine Tabelle, vielleicht sogar als eine Verschachtelte.
mit einer DL Liste bist du meiner Meinung nach flexibler als mit einer Tabelle, daher bleibe ich bei dieser DL Liste.
@@Achot
mit einer DL Liste bist du meiner Meinung nach flexibler als mit einer Tabelle
Flexibler in Bezug auf was?
<table>
<tbody>
<tr>
<th>key 1</th>
<td>value 1</td>
</tr>
<tr>
<th>key 2</th>
<td>value 2</td>
</tr>
</tbody>
</table>
vs.
<dl>
<dt>key 1</dt>
<dd>value 1</dd>
<dt>key 2</dt>
<dd>value 2</dd>
</dl>
Bei der Tabelle hast du zwei Elemente (Ansatzpunkte zum Stylen) außenrum, bei der Beschreibungsliste nur eins. Vor allem hast du key/value-Paare gruppierende Elemente (tr).
Wobei die WHATWG-Spec seit kurzem auch folgendes erlaubt (die W3C-Spec (noch) nicht):
<dl>
<div>
<dt>key 1</dt>
<dd>value 1</dd>
</div>
<div>
<dt>key 2</dt>
<dd>value 2</dd>
</div>
</dl>
LLAP 🖖
Hallo,
Flexibler in Bezug auf was?
eine Tabelle responsive zu gestallten ist doch viel aufwendiger als eine DL Liste?
Hallo
eine Tabelle responsive zu gestallten ist doch viel aufwendiger als eine DL Liste?
Richtig. Die Möglichkeiten sind bei einer Tabelle deutlich eingeschränkter.
Von den Vorteilen bei einer barrierefreien (oder besser: zugänglichen) Website gar nicht zu sprechen.
Gruss
MrMurphy
@@MrMurphy1
eine Tabelle responsive zu gestallten ist doch viel aufwendiger als eine DL Liste?
Richtig. Die Möglichkeiten sind bei einer Tabelle deutlich eingeschränkter.
Falsch. Die Möglichkeiten sind bei einer Tabelle nicht eingeschränkter als bei anderen Elementen.
LLAP 🖖
Hej MrMurphy1,
eine Tabelle responsive zu gestallten ist doch viel aufwendiger als eine DL Liste?
Richtig.
Könntest du das bitte begründen - bin sehr gespannt auf die Argumente! >:->
Marc