Finde den Fehler im HTML/Javascript nicht
Marvin Esse
- html
- javascript
0 Marvin Esse0  Der Martin
Der Martin
0 Marvin Esse0 pl
Hallo,
ich habe eine Seite, die per Klick auf einen Button der über Ajax ein Div-Fenster einblendet und ein Formular darstellt.
Der Aufruf ist einfach gehalten und funktioniert wie erwartet:
function add_hist(hist_idnr,hist_db) {
var req = new XMLHttpRequest();
t = document.getElementById("b_histadd");
r = document.getElementById("hidden_helper");
if (r.style.visibility == "hidden") {
a=getPosition(t);
minuswert = 0;
pluswert = 21;
zielx = a.x-minuswert+"px";
ziely = a.y+pluswert+"px";
r.style.top = ziely;
r.style.left = zielx;
r.style.height = hoehe+"px";
r.style.visibility = "visible";
req.onreadystatechange = function() {
switch(req.readyState) {
case 0:
case 1:
case 2:
case 3: return;
case 4: break;
}
resulttext = req.responseText;
document.getElementById("hidden_helper").innerHTML = resulttext;
}
pfad = rootpfad+'/templates/add_history_form.php?hist_idnr='+hist_idnr+'&historie_db='+hist_db;
req.open('get', pfad);
req.send(null);
} else {
r.style.visibility = "hidden";
}
}
Das Formular ist eigentlich auch total einfach:
<?
if (empty($histdatum)) {
$histdatum = date("Y-m-d, H:i:s");
}
?>
<div id="form-wrapper">
<form name="historyform" id="historyform" method="post">
<label for="histdatum">Datum:</label>
<div><input type="text" id="histdatum" name="histdatum" class="tcal" value="<?=$histdatum;?>" required="required" /></div>
<label for="titel">Titel</label>
<input type="text" name="titel" id="titel" placeholder="aussagekräftiger Titel" />
<label for="beschreibung">Beschreibung</label>
<textarea class="noresize" name="beschreibung" id="beschreibung" cols="40"></textarea>
<input type="hidden" name="hist_idnr" id="hist_idnr" value="<?=$hist_idnr;?>">
<input type="hidden" name="historie_db" id="historie_db" value="<?=$historie_db;?>">
<br/>
<input class="button" type="button" value="Speichern" onClick="alert(document.historyform.beschreibung.value);" />
</form>
</div>
Das Problem ist, dass er beim Alert meckert, dass document.historyform nicht bekannt sei, aber ich hab keine Idee warum das so ist. Kann mir da jemand einen Tipp geben?
Marvin
Anmerkung: Den Alert in der Zeile
<input class="button" type="button" value="Speichern" onClick="alert(document.historyform.beschreibung.value);" />
habe ich natürlich nur zum Testen reingebaut. Das Formular verwende ich übrigens an anderen Stellen ebenso über Ajax auch, merkwürdigerweise ohne dass hier ein Fehler auftritt.
Mir fällt einfach kein Grund ein, warum schon dem Alert das Formular nicht bekannt ist.
Marvin
Hi,
ich habe eine Seite, die per Klick auf einen Button der über Ajax ein Div-Fenster einblendet und ein Formular darstellt.
Der Aufruf ist einfach gehalten und funktioniert wie erwartet:
sieht aber stellenweise sehr umständlich und kompliziert aus. Vor allem die switch-Anweisung in der Callback-Funktion ist putzig. ;-)
Das Formular ist eigentlich auch total einfach:
Das Problem ist, dass er ...
Wer?
... beim Alert meckert, dass document.historyform nicht bekannt sei
Mir wäre neu, dass Elemente mit einer ID automatisch als Eigenschaften des document-Objekts zur Verfügung stünden. Ist das so? Damit wären ja Namenskonflikte quasi vorprogrammiert.
Meintest du nicht eher document.getElementById('historyform')?
Ach ja: Die beiden div-Elemente in deinem gezeigten Formular sind, soweit ich es sehe, sinnlos und können entsorgt werden. Das äußere (div#form-wrapper) fällt quasi mit dem form-Element selbst zusammen und bringt somit keinen Mehrwert; für das innere, das nur ein einziges input-Element als Kind hat, gilt Entsprechendes.
So long,
Martin
Hi Martin,
Wer?
der Browser ;-)
Mir wäre neu, dass Elemente mit einer ID automatisch als Eigenschaften des document-Objekts zur Verfügung stünden. Ist das so? Damit wären ja Namenskonflikte quasi vorprogrammiert.
Meintest du nicht eher document.getElementById('historyform')?
Ich möchte das gesamte Formular erhalten. Beim Save mache ich
var formdaten = serialize(document.historyform);
um die Daten dann wieder einem Script zum Speichern zu übergeben, was bisher immer (oder zufällig) in den anderen Scripten funktioniert hat.
url = rootpfad+'/templates/history_save.php';
req.open('post', url, true);
req.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
req.setRequestHeader("Content-length", formdaten.length);
req.setRequestHeader("Connection", "close");
req.send(formdaten);
Mit
formdaten = serialize(document.getElementById("historyform"));
erhalte ich dann auch dieselbe Fehlermeldung "formdaten is undefined".
Wie könnte ich sonst die gesamten Formulardaten übergeben (ohne jedes einzelne Element als Parameter zu übergeben)?
Marvin
Wie könnte ich sonst die gesamten Formulardaten übergeben (ohne jedes einzelne Element als Parameter zu übergeben)?
jQuery(form).serialize(); oder FormData.
jQuery(form).serialize(); oder FormData.
Da ich kein Framework verwende, scheidet jQuery schonmal aus. Ich habe es mit Formdata probiert:
var form = document.getElementById('historyform');
var formdaten = new FormData(form);
Dann erhalte ich die Fehlermeldung: formdaten is undefined.
Mit
var formdaten = serialize(document.forms['historyform']);
kommt wieder: formdaten is undefined.
Selbst bei einem
<input class="button" type="button" value="Speichern" onClick="alert(document.getElementById('historyform').nodeName);" />
Erhalte ich schon ein document.getElementById ... is null
Moment verstehe ich leider gar nichts mehr ...
Marvin
Ergänzung:
Ich habe mir mal die Anzahl und die Namen aller auf der Seite befindlichen Forms anzeigen lassen. Es sind 3 anstatt der erwarteten 4 und es fehlt auch bei den Namen das gesuchte Form.
var length = document.forms.length;
test = "";
for(var i = 0; i < length; i++) {
test = test + document.forms[i].name + ",";
}
alert(length+": "+test);
Nur warum taucht das Formular nicht auf? Schließlich werden die Felder dieses Forms ja auch angezeigt.
Hallo,
hast du die Seite schon mal unter http://validator.w3.org/nu/ getestet?
Stell die Seite doch mal online, dann kann man sich das mal ansehen.
Gruß Jürgen
Hallo Jürgen,
hast du die Seite schon mal unter http://validator.w3.org/nu/ getestet?
Die Seiten liegen in einem Intranet und sind daher nicht für den Validator erreichbar.
Stell die Seite doch mal online, dann kann man sich das mal ansehen.
Ich kann die Seiten auch leider nicht so einfach irgendwo online stellen, denn für die Darstellung der Seite werden einige Dateien eigene Funktionssammlungen, sowohl PHP als auch Javascript, benötigt. Die müsste ich erstmal "abspecken" damit das Ganze auf die für diese Seite benötigten Funktionen beschränkt ist und damit einige Firmen-Interna nicht nach außen gelangen.
Über den Firefox-Inspektor habe ich jetzt auch festgestellt, dass hier schon der <form>-Tag fehlt. Das erklärt zwar die verursachten Probleme, aber nicht warum dieser offenbar ignoriert werden.
Hallo,
hast du die Seite schon mal unter http://validator.w3.org/nu/ getestet?
Die Seiten liegen in einem Intranet und sind daher nicht für den Validator erreichbar.
schade, beim alten Validator konnte man auch per File-Upload validieren oder den Quellcode direkt per Copy&Paste eintragen. Warum das jetzt nicht mehr angeboten wird, verstehe ich nicht.
Über den Firefox-Inspektor habe ich jetzt auch festgestellt, dass hier schon der <form>-Tag fehlt. Das erklärt zwar die verursachten Probleme, aber nicht warum dieser offenbar ignoriert werden.
Wenn dem Firefox im DOM ein Tag "fehlt", dann liegt das meistens an einem fatalen Syntaxfehler. Zum Beispiel, dass das vorhergehende Tag (nicht Element!) nicht geschlossen wurde.
So long,
Martin
Hallo Der Martin,
schade, beim alten Validator konnte man auch per File-Upload validieren oder den Quellcode direkt per Copy&Paste eintragen. Warum das jetzt nicht mehr angeboten wird, verstehe ich nicht.
Wird doch: - Wenn man JavaScript zulässt.
Bis demnächst
Matthias
Hi,
schade, beim alten Validator konnte man auch per File-Upload validieren oder den Quellcode direkt per Copy&Paste eintragen. Warum das jetzt nicht mehr angeboten wird, verstehe ich nicht.
Wird doch: - Wenn man JavaScript zulässt.
tatsächlich ... Schweinebande!
Das ist in meinen Augen ein klassisches FAIL. Nichts gegen den Einsatz von Javascript - aber wenn damit etwas "nachgebaut" wird, was auch ohne JS völlig problemlos machbar wäre, ist das mutwilliges Knüppel-zwischen-die-Beine-Werfen.
Hier wird Javascript verwendet, um die Zugänglichkeit grundlos zu verschlechtern.
So long,
Martin
@@Der Martin
Das ist in meinen Augen ein klassisches FAIL. Nichts gegen den Einsatz von Javascript - aber wenn damit etwas "nachgebaut" wird, was auch ohne JS völlig problemlos machbar wäre, ist das mutwilliges Knüppel-zwischen-die-Beine-Werfen.
Da bin ich bei dir. Magst du vielleicht Mike Smith eine freundliche E-Mail schicken?
Der ist ein netter und verständnisvoller Kerl. Der wird dir sicher antworten, warum die Entscheidung für JavaScript gefallen ist, oder sagen: ja hast recht, ich Bau das Ding mal um.
LLAP 🖖
Hallo Gunnar,
Das ist in meinen Augen ein klassisches FAIL. Nichts gegen den Einsatz von Javascript - aber wenn damit etwas "nachgebaut" wird, was auch ohne JS völlig problemlos machbar wäre, ist das mutwilliges Knüppel-zwischen-die-Beine-Werfen.
Da bin ich bei dir. Magst du vielleicht Mike Smith eine freundliche E-Mail schicken?
im Prinzip ja - aber direkt an den Vize-Chef des W3C? Den kenne ich ja nicht einmal, und für mich als Außenstehenden ist auch nicht erkennbar, dass ich mit dem Thema bei ihm richtig sein könnte. Wenn überhaupt, dann hätte ich an die unpersönliche Adresse www-validator@w3.org geschrieben, die auch als Kontaktadresse angegeben ist. Das hatte ich tatsächlich schon erwogen.
Der ist ein netter und verständnisvoller Kerl. Der wird dir sicher antworten, warum die Entscheidung für JavaScript gefallen ist, oder sagen: ja hast recht, ich Bau das Ding mal um.
Soll ich mich auf dich und deine Empfehlung berufen? Dann mach ich das tatsächlich.
So long,
Martin
@@Der Martin
Wenn überhaupt, dann hätte ich an die unpersönliche Adresse www-validator@w3.org geschrieben
Damit bist du wohl an der richtigen Adresse.
Soll ich mich auf dich und deine Empfehlung berufen?
Wenn wir uns gegenüstehen, wird er sich wieder dran erinnern, dass wir uns schon mal begegnet sind. (Hat er jedenfalls das letzte Mal.) Aber mit meinem Namen wird er wohl nichts anfangen können.
LLAP 🖖
Hallo,
dann bleibt nur die Glaskugel …
Gibt es die ID oder den Namen mehrmals?
Hast du vielleicht einen Verschachtelungsfehler, also so etwas wie
<form …>
<input>
<form …>
<input>
</form>
<input>
</form>
Ich würde als erstes versuchen, das Dokument zu validieren. Dazu den Quelltext aus dem Browser kopieren und beim Validator einfügen.
Gruß Jürgen
Hallo Jürgen,
Gibt es die ID oder den Namen mehrmals?
Nein, die ID und der Name ist nur einmal auf der Seite.
Hast du vielleicht einen Verschachtelungsfehler, also so etwas wie
Das hatte ich auch vermutet, aber das DIV, dass ich per Ajax mit der Form befülle, steht ganz am Anfang. Damit sollte ein Verschachtelungsfehler eigentlich ausgeschlossen sein. Wenn es nicht bei anderen Seiten funktionieren würde, hätte ich ja Ajax im Verdacht, da auf der einen Seite Datenbankverbindungen eigens neu geöffnet werden müssen, aber z.B. Javscript-Funktionen im Hauptdokument stehen müssen.
Ich würde als erstes versuchen, das Dokument zu validieren. Dazu den Quelltext aus dem Browser kopieren und beim Validator einfügen.
Wenn ich mir den Quelltext aus dem Browser anschaue, fehlt ja schon der Form-Tag. Der wird also schon vorher verschluckt. Den Sourcecode reinkopieren bringt auch nicht viel, da die Problem-Form ja erst per Ajax geladen wird.
Marvin
Hallo
Ich würde als erstes versuchen, das Dokument zu validieren. Dazu den Quelltext aus dem Browser kopieren und beim Validator einfügen.
im Firefox kommt man mit Strg A und rechte Maustaste -> Auswahl-Quelltext anzeigen an den generierten Quelltext.
… da die Problem-Form ja erst per Ajax geladen wird.
ich rate noch mal: du berücksichtigst nicht, das Ajax asynchron läuft und greifst zu früh, also nicht in der Callbackfunktion auf das Formular zu.
Gruß Jürgen
Hallo
im Firefox kommt man mit Strg A und rechte Maustaste -> Auswahl-Quelltext anzeigen an den generierten Quelltext.
In jedem Fall kommt man ja mit dem Inspektor an den generierten Quelltext ran, aber da war das Form auch schon rausgeworfen.
ich rate noch mal: du berücksichtigst nicht, das Ajax asynchron läuft und greifst zu früh, also nicht in der Callbackfunktion auf das Formular zu.
Kann ich ausschließen, da auch nach Warten von mehreren Minuten der Fehler reproduzierbar ist.
Ich habe letztlich die Seite über meine Module per Copy&Paste neu gebaut und hoplla, der Fehler tritt nun nicht mehr auf. Inhaltlich hat sich nichts geändert, aber mein kleines Diff-Tool um Unterschiede zweier Dateien anzuzeigen hat ein paar merkwürdige Sonderzeichen offenbart, die mir im Source-Editor nicht angezeigt werden. Ob die jetzt wirklich verantwortlich waren... keine Idee, aber es läuft jetzt und das ist die Hautpsache.
Ich danke Euch vielmals für Eure Hilfe. 3 Tage Fehlersuche sind jetzt endlich vorbei.
Marvin
Hi,
Ich habe letztlich die Seite über meine Module per Copy&Paste neu gebaut und hoplla, der Fehler tritt nun nicht mehr auf.
das ist schön - aber unbefriedigend, solange man den Grund nicht kennt.
Inhaltlich hat sich nichts geändert, aber mein kleines Diff-Tool um Unterschiede zweier Dateien anzuzeigen hat ein paar merkwürdige Sonderzeichen offenbart, die mir im Source-Editor nicht angezeigt werden.
Sag jetzt bitte nicht, die Einzeldateien waren als UTF-8 mit BOM gespeichert!
Ich danke Euch vielmals für Eure Hilfe. 3 Tage Fehlersuche sind jetzt endlich vorbei.
Sind sie nicht. Wichtig ist jetzt noch nachzuforschen, wie es zu diesem Fehler kommen konnte, um das Problem beim nächsten Mal von vornherein zu vermeiden.
So long,
Martin
Moin!
Nur warum taucht das Formular nicht auf? Schließlich werden die Felder dieses Forms ja auch angezeigt.
Das ist eine Frage der Reihenfolge.
Das Formular existiert erst, wenn es fertig ist (</form>). Vorher weiß der Browser ja gar nicht, was er in ins document hängen soll und ergo kennt er das Formular noch nicht als Bestandteil des document.
Lösung: Hänge den Eventhandler erst an das Formularelement, wenn dieses auch im DOM vorhanden ist.
Jörg Reinholz
Hallo Jörg,
Das Formular existiert erst, wenn es fertig ist (
</form>). Vorher weiß der Browser ja gar nicht, was er in insdocumenthängen soll und ergo kennt er das Formular noch nicht als Bestandteil desdocument.Lösung: Hänge den Eventhandler erst an das Formularelement, wenn dieses auch im DOM vorhanden ist.
<div id="form-wrapper">
<form enctype="multipart/form-data" name="historyform" id="historyform" method="post">
<label for="histdatum">Datum:</label>
<div><input type="text" id="histdatum" name="histdatum" class="tcal" value="<?=$histdatum;?>" required="required" /></div>
<label for="titel">Titel</label>
<input type="text" name="titel" id="titel" placeholder="aussagekräftiger Titel" />
<label for="beschreibung">Beschreibung</label>
<textarea class="noresize" name="beschreibung" id="beschreibung" cols="40"></textarea>
<input type="hidden" name="hist_idnr" id="hist_idnr" value="<?=$hist_idnr;?>">
<input type="hidden" name="historie_db" id="historie_db" value="<?=$historie_db;?>">
<br/>
<input class="button" type="button" value="Speichern" onClick="save_hist();" />
</form>
</div>
Hier ist doch das Form sauber geschlossen, sollte doch daher auch im document vorhanden sein.
Zumal das ein Modul ist, was ich an anderen Stellen auch ohne Probleme einbinde.
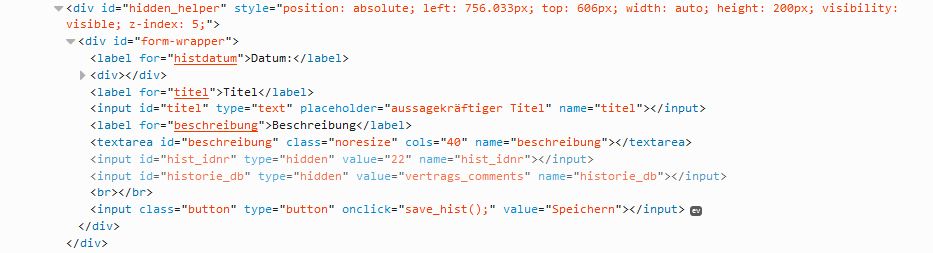
Aufgefallen ist mir jetzt, dass der Firefox-Inspektor den Quelltext auch komplett anzeigt, bis auf die beiden form-Tags

Hallo,
<input type="hidden" name="hist_idnr" id="hist_idnr" value="<?=$hist_idnr;?>"> <input type="hidden" name="historie_db" id="historie_db" value="<?=$historie_db;?>">
die beiden Inputs werden nicht von dir im Code, sondern vom Browser selber geschlossen. Aber daran kanns doch eigentlich nicht liegen.
Zeig doch mal ein funktionierendes Formular her. Könnte es am Namen "historyform" liegen? Doppelte ID vielleicht?
Gruß
Kalk