colspan und rowspan - knick im hirn
- html
- software
- tabelle
haII, war lang nicht mehr da. 3 jahre codepause wegen geistiger umnachtung :-)
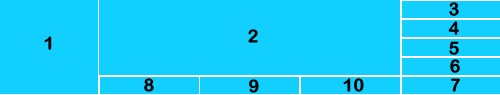
ich kapier colspan und rowspan nicht so richtig und auch die beispiele dazu check ich ned. ich brauche die tabellenkonstruktion wie auf dem bild. feld 1 bis 7 passt. es scheitert an 8,9,10.

grüsse aus den karpaten gustl
<table border=1 width=800>
<tr>
<td width=80 rowspan=5> data1
<td width=550 rowspan=5> data2 </td>
</td>
<td> data3 </td>
</tr><tr>
<td> data4 </td>
</tr><tr>
<td> data5 </td>
</tr><tr>
<td> data6 </td>
</tr><tr>
<td> data7 </td>
</tr>
</table>
Hallo
Nix versteh'n.
Bist du sicher die Tabelle nicht zum Layouten zu mißbrauchen?
Gruss
MrMurphy
Hallo 1211chef,
Vielleicht hilft ja unser Wiki.
Bis demnächst
Matthias
Vielleicht hilft ja unser Wiki.
Hallo Matthias, nein es hilft nicht sonst hätte ich nicht gepostet. Kannst du es oder nicht? Wenn ja dann erklär es mir bitte. Ich steig nur nicht hinter die Logik das ist alles.
Nimm meinen Quellcode und füge die Spalte 8 ein, dann kapier ich es vermutlich.
Gruss Gustl
Hallo
Dir fehlt also das Grundgerüst? Eventuell so:
<table border="1" width="800">
<tr>
<td colspan="1" rowspan="5">data1</td>
<td colspan="3" rowspan="4">data2</td>
<td>data3</td>
</tr>
<tr>
<td>data4</td>
</tr>
<tr>
<td>data5</td>
</tr>
<tr>
<td>data6</td>
</tr>
<tr>
<td>data8</td>
<td>data9</td>
<td>data10</td>
<td>data7</td>
</tr>
</table>
colspan="1" kann natürlich auf weggelassen werden. Ich habe es nur zur Verdeutlichung hineingeschrieben.
Gruss
MrMurphy
@@MrMurphy1
Dir fehlt also das Grundgerüst?
Dir fehlt role="presentation".
LLAP 🖖
Dir fehlt also das Grundgerüst? Eventuell so:
<td colspan="1" rowspan="5">data1</td> <td colspan="3" rowspan="4">data2</td>
Hi MrMurphy, du hast dich also hinreissen lassen mir die Lösung zu erarbeiten. Vielen Dank dafür.
Ich hab das mit dem "überspannen" immer noch nicht ganz kapiert weil ich aus der verschachtelten Denkweise nicht rauskomme. Aber ich muss nicht alles verstehen, und schon gar nicht sofort.
Vielen Dank Gustl
@@1211chef
haII, war lang nicht mehr da. 3 jahre codepause wegen geistiger umnachtung :-)
Tabellen zum Layouten einzusetzen – das klingt eher nach 30 Jahren Codepause. Und nach geistiger Umnachtung. ;-)
ich brauche die tabellenkonstruktion wie auf dem bild.
Du willst keine Tabelle, sondern eine Art Grid.
Was sind denn in 1–10 für Inhalte drin? Welche gehören zusammen?
Wie soll es aussehen, wenn die Spalten bei schmaleren Viewports nicht nebeneinander passen?
LLAP 🖖
Hallo,
<table border=1 width=800> <tr> <td width=80 rowspan=5> data1 <td width=550 rowspan=5> data2 </td> </td> <td> data3 </td> </tr><tr> <td> data4 </td> </tr><tr> <td> data5 </td> </tr><tr> <td> data6 </td> </tr><tr> <td> data7 </td> </tr> </table>
Warum gibst du der zweiten Zelle ein rowspan=5? Zähl noch mal genau.
Gruß
Kalk
Warum gibst du der zweiten Zelle ein rowspan=5? Zähl noch mal genau.
Hi, probier es halt mal ohne das zweite rowspan aus.
Gruss Gustl
Hallo
Warum gibst du der zweiten Zelle ein rowspan=5? Zähl noch mal genau.
Hi, probier es halt mal ohne das zweite rowspan aus.
Liest du überhaupt, was man dir schreibt? Es wurde nicht gesagt, dass du rowspan weglassen, sondern dass du zählen sollst. Zählen sollst du die Anzahl der Zeilen und Spalten, die deine Zelle #2 überdecken soll.
Tschö, Auge
@@1211chef
<table border=1 width=800>
Da sollte stehen:
<table border="1" width="800" role="presentation">
(Die Anführungszeichen hab ich gleich mal mit ergänzt. Sie sind zwar in HTML nicht immer erforderlich; aber wenn man sie immer setzt, braucht man nicht zu wissen, wann man sie weglassen darf.)
LLAP 🖖
<table border="1" width="800" role="presentation">
Hallo Gunnar, die Aufgabe ist schlicht und ergreifend die Zellen 8,9,10 an der besagten Position zu positionieren. Nichts weiter.
Gruss Gustl
@@1211chef
<table border="1" width="800" role="presentation">Hallo Gunnar, die Aufgabe ist schlicht und ergreifend die Zellen 8,9,10 an der besagten Position zu positionieren. Nichts weiter.
Die Aufgabe ist, eine Webseite zu layouten. Wenn du dazu schon table benutzt, solltest du diese Tabelle wenigstens als Layouttabelle kennzeichnen. Genau das macht role="presentation".
(Dadurch versuchen assisitve Technologien wie Screenreader nicht, einen Bezug zwischen den Zellen einer Zeile bzw. Spalte herzustellen.)
Dass Tabellen kein sinnvolles Mittel zum Layouten sind, hatte ich schon angedeutet. Du bist auf meine Fragen nicht eingegangen. Wie soll deine Seite auf meinem Gerät aussehen (d.h. bei 320 Pixel Breite)?
LLAP 🖖
Hallo,
die Aufgabe ist schlicht und ergreifend .... Nichts weiter.
Eine Aufgabe ist niemals schlicht und ergreifend. Sie kann bspw. eine Übungsaufgabe sein, dann ist sie regelmäßig eingebunden in eine Reihe vorheriger und weiterer Aufgaben. Oder sie ist eine Aufgabe, die im Rahmen eines wie auch immer gearteten Jobs zu erledigen ist. Auch dann ist sie im Gesamtkontext zu betrachten und steht niemals allein da.
Nichts mit „Nichts weiter“
Gruß
Kalk
Hallo,
die Aufgabe ist schlicht und ergreifend .... Nichts weiter.
Eine Aufgabe ist niemals schlicht und ...
Wirst wohl recht haben Frau/Herr Kalk (und @gunnar)
Ich stelle (innerhalb einer Liste mehrerer Datensätze) pro Datensatz folgendes zur Verfügung:
Mir ist eben dafür diese Tabellenaufteilung eingefallen, da ich viele Möglichkeiten übersichtlich auf kleinem Raum unterbringen möchte. Wird so sein dass es bessere Lösungen gibt, aber es muss nur funzen und für den Anwender muss es vor allem selbsterklärend sein. Mehr brauche ich nicht und das ding muss auch nicht auf Smartphone-Briefmarkenbildschirmchen laufen.
Gruss Gustl
Hi,
<table border=1 width=800> <tr> <td width=80 rowspan=5> data1 <td width=550 rowspan=5> data2 </td> </td>
Was macht die eine Zelle in der anderen?
Außerdem: Laut Deiner Zeichnung sollte Zelle 2 eine Zeile niedriger sein als Zelle 1. Du gibst aber beiden denselben rowspan-Wert.
cu,
Andreas a/k/a MudGuard
@@MudGuard
<table border=1 width=800> <tr> <td width=80 rowspan=5> data1 <td width=550 rowspan=5> data2 </td> </td>Was macht die eine Zelle in der anderen?
Nichts. Da ist keine Zelle in der anderen. Da ist ein </td> zu viel. ;-)
@1211chef: Lies: Da ist ein </td> an der falschen Stelle.
LLAP 🖖