Select Option Firefox vs Chrome
Hannes Weninger
- css
- html
Hallo,
ich verwende folgendes HTML:
<select ...>
<option value=""></option>
<option data-ng-repeat="type in xy" value="{{type.name}}" ng-style="{'border-left': '4px solid '+ type.color, 'color': type.color}" style="margin-bottom: 2px;"> {{type.name}}</option>
</select>
In Firefox funktoniert das einwandfei und es wird ein border auf der linken seite angezeigt. I n chrome wird dieser Border aber nicht angezeigt. Weiß jemand was ich machen kann, damit dieser Border auch in Chome angezeigt wird?
Danke Hannes
Hi,
ich verwende folgendes HTML:
<select ...> <option value=""></option> <option data-ng-repeat="type in xy" value="{{type.name}}" ng-style="{'border-left': '4px solid '+ type.color, 'color': type.color}" style="margin-bottom: 2px;"> {{type.name}}</option> </select>
besser wäre es, du würdest das Markup zeigen, das tatsächlich beim Browser ankommt. Das sieht so aus, als ob da noch irgendeine Template-Engine oder sowas drüber herfällt, so dass man den resultierenden browserseitigen Quellcode nur erahnen kann.
In Firefox funktoniert das einwandfei und es wird ein border auf der linken seite angezeigt. I n chrome wird dieser Border aber nicht angezeigt.
Dann vermute ich mal, Chrome wendet einige CSS-Eigenschaften einfach nicht auf option-Elemente an.
Weiß jemand was ich machen kann, damit dieser Border auch in Chome angezeigt wird?
Da hast du wahrscheinlich schlechte Karten.
So long,
Martin
@@Der Martin
besser wäre es, du würdest das Markup zeigen, das tatsächlich beim Browser ankommt. Das sieht so aus, als ob da noch irgendeine Template-Engine oder sowas drüber herfällt,
Angular. Zu erkennen an ng-.
so dass man den resultierenden browserseitigen Quellcode nur erahnen kann.
Es ist der browserseitige Quellcode. Das ist das Traurige.
Dann vermute ich mal, Chrome wendet einige CSS-Eigenschaften einfach nicht auf option-Elemente an.
So weit war ich auch schon.
LLAP 🖖
Hallo,
Das sieht so aus, als ob da noch irgendeine Template-Engine oder sowas drüber herfällt,
Angular. Zu erkennen an
ng-.
zu erkennen? Okay, wenn man's weiß. Ich kenn' das Zeug nur dem Namen nach.
so dass man den resultierenden browserseitigen Quellcode nur erahnen kann.
Es ist der browserseitigen Quellcode. Das ist das Traurige.
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
So long,
Martin
Tach!
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
Validität ist kein Selbstzweck. Es gibt alternative Schreibweisen, wenn man auf Validität angewiesen ist, aber wann hat man denn das als zwingend nötige Voraussetzung? Man muss es also nicht komplizierter machen, als es notwendig ist, und verwendet die einfacher zu verwendende Hauptschreibweise für Angular-Direktiven (Direktiven können Elemente oder Attribute sein). Das Ziel von Angular-durchsetztem HTML-Code ist nicht, dass der Browser alles korrekt versteht, denn Angular kommt noch daher und manipuliert das DOM entsprechend den Angular-Anweisungen.
dedlfix.
Aloha ;)
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
Validität ist kein Selbstzweck.
Nein, wahrlich nicht. Aber es gibt Gründe und eben jene sind in diesem Fall tatsächlich verletzt. Beispilsweise wenn man die Maschinenlesbarkeit anführt, die für Suchmaschinen wichtig ist. Da ist das...
Das Ziel von Angular-durchsetztem HTML-Code ist nicht, dass der Browser alles korrekt versteht, denn Angular kommt noch daher und manipuliert das DOM entsprechend den Angular-Anweisungen.
...nur ein schwacher Trost, da das dann (und nur dann) geschieht, sobald JavaScript geladen und interpretiert wurde. Wehe, wenn das nicht passiert (wie zum Beispiel, wenn nur ein Suchmaschinen-Crawler drüberläuft), denn dann ist das Markup tatsächlich kaputt. Meiner Meinung nach ist das genau das, was ein Framework eigentlich nicht tun sollte.
Ein Framework sollte nach meinem Verständnis den Zugriff auf oft benötigte Elemente (nicht im HTML-Sinn) erleichtern, dient also als enhancement auf Basis der grundlegenden Technologie, auf der das Framework aufsetzt. Insbesondere ist es sehr problematisch, wenn ein JS-Framework verlangt oder dazu verleitet, invaliden HTML-Code zu kreieren, das würde ich als problematischen Seiteneffekt bezeichnen - ganz abgesehen davon, dass JavaScript aus guten Gründen sinnvollerweise als progressive enhancement eingesetzt werden sollte, das betrifft auch JS-Frameworks. Immerhin predigt man aus Gründen schon länger, dass JS unobtrusive eingesetzt werden sollte, was durch Angular dann offenbar auch nicht sinnvoll unterstützt wird.
Natürlich kann man das dann deshalb trotzdem einsetzen, wenn man das denn möchte. Wenn es Dinge vereinfacht und man sich bewusst entscheidet, die Einschnitte hinzunehmen - meinetwegen. Zumindest ist der Effekt vor allem für Suchmaschinen problematisch; assistive Technologien (Thema Barrierefreiheit) werden durch das benötigte Javascript ja nicht zwangsläufig negativ beeinflusst. Trotzdem denke ich, dass an Martins Einschätzung
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
nicht viel relativierungsbedürftig ist. Zwar mag der Schaden verhältnismäßig gering sein, trotzdem bin ich davon überzeugt, dass das Konzept, auf das in Angular dann scheinbar in diesem speziellen Fall gesetzt wird (ich habe keine Erfahrung mit Angular, kann mich also nur auf den Eindruck berufen, den ich hier gewonnen habe), kaputt oder mindestens ungünstig/suboptimal ist...
Grüße,
RIDER
Tach!
Validität ist kein Selbstzweck.
Nein, wahrlich nicht. Aber es gibt Gründe und eben jene sind in diesem Fall tatsächlich verletzt. Beispilsweise wenn man die Maschinenlesbarkeit anführt, die für Suchmaschinen wichtig ist.
Wenn man Gründe hat, eine SPA oder andere ganz erheblich im DOM rumfummelnde Webseite zu erstellen, spielt die statische Analyse durch Spider üblicherweise eine untergeordnete bis gar keine Rolle - zumindest für den Teil, der diesen mehr oder weniger heftigen Veränderungen unterliegt.
Die Maschinenlesbarkeit an sich ist ja nicht zwangsläufig gefährdet. Die Maschine muss sich aber am DOM orientieren und nicht am Quellcode. Wenn eine assistive Technik im DOM liest, wird alles gut, denn die SPA muss ja für den Browser und damit auch für die assistive Technik verständliche Ergebnisse erzeugen. Ob darin ungenormte Elemente vorkommen oder nicht, spielt dabei keine Rolle - darf dabei keine Rolle spielen. Ein Browser wird diese ignorieren, so wie er es schon immer getan hat, und andererseits sind diese Elemente ja auch gar nicht direkt dafür vorgesehen, vom Anwender gesehen zu werden. Das sind nur Anweisungen für die SPA. AngularJS verhindert ja beispielsweise auch nicht, dass aria-Attribute eingefügt werden. Im Gegenteil bringt es sogar ein Modul mit, mit dem diese Attribute angular-like in die entsprechenden (DOM-)Elemente eingefügt werden können. Andererseits werden, wenn man dieses Modul verwendet, einige (sinnvolle) Attribute auch automatisch eingefügt, wenn sie der Entwickler nicht selbst angegeben hat.
Vergleich eine SPA mal mit einer Desktop-Anwendung, da muss auch keine (assistive) Maschine den Qellcode oder den Maschinencode lesen. Quellcode kommt in den meisten Fällen auch gar nicht zum Anwender, weil der beim Entwickler verbleibt, und der Maschienncode ist nur für die CPU von Interesse. Wichtig ist nur, was auf dem Bildschirm oder anderen Ausgabemedien erscheint. Und auch da gibt es Unterschiede. Bei einem Spiel ist oft gar nicht möglich, dass eine assisitive Technik das sinnvoll für andere Sinnesorgane übersetzen kann, bei Textanwendungen ist das schon eher machbar. Das kann nun aber nicht zur Schlussfolgerung haben, dass man keine Spiele mehr erstellen sollte, weil ein Teil der Menschen sie bedauerlicherweise nicht spielen kann.
Zurück zum HTML & Co. Wenn es nicht (nur) um assistive Techniken geht, sondern den Spidern was zum Futtern zu geben, muss man sich was anderes einfallen lassen, als die SPA in ihr selbst vorzustellen. Für den Zweck kann man immer noch eine gute alte statische Seite (oder eine statisch sinnvoll lesbare) als Landing Page erstellen. - Und auch das braucht man nicht für sämtliche Einsatzzwecke von SPAs. Es gibt genügend Anwendungen, die im Browser laufen, aber nur firmenintern zur Verfügung stehen sollen und die öffentlichen Spider überhaupt nichts angehen.
Da ist das...
Das Ziel von Angular-durchsetztem HTML-Code ist nicht, dass der Browser alles korrekt versteht, denn Angular kommt noch daher und manipuliert das DOM entsprechend den Angular-Anweisungen.
...nur ein schwacher Trost, da das dann (und nur dann) geschieht, sobald JavaScript geladen und interpretiert wurde. Wehe, wenn das nicht passiert (wie zum Beispiel, wenn nur ein Suchmaschinen-Crawler drüberläuft), denn dann ist das Markup tatsächlich kaputt. Meiner Meinung nach ist das genau das, was ein Framework eigentlich nicht tun sollte.
Du gehst nicht von für SPAs vorgesehenen Einsatzszenarien aus, sondern von öffentlichen Webseiten zu allgemeinen Informationszwecken. Das ist eine andere Baustelle.
Ein Framework sollte nach meinem Verständnis den Zugriff auf oft benötigte Elemente (nicht im HTML-Sinn) erleichtern, dient also als enhancement auf Basis der grundlegenden Technologie, auf der das Framework aufsetzt. Insbesondere ist es sehr problematisch, wenn ein JS-Framework verlangt oder dazu verleitet, invaliden HTML-Code zu kreieren, das würde ich als problematischen Seiteneffekt bezeichnen - ganz abgesehen davon, dass JavaScript aus guten Gründen sinnvollerweise als progressive enhancement eingesetzt werden sollte, das betrifft auch JS-Frameworks. Immerhin predigt man aus Gründen schon länger, dass JS unobtrusive eingesetzt werden sollte, was durch Angular dann offenbar auch nicht sinnvoll unterstützt wird.
Abgesehen davon, dass das deutsche Wort für side effects Nebenwirkungen heißt ... auch unobtrusive Javascript ist kein Selbstzweck, sondern hat ein genauso begrenztes Einsatzgebiet, wie SPAs ihrerseits eins haben. Und diese Einsatzgebiete müssen sich nicht zu 100% überschneiden.
Was bringt es außerdem für Vorteile, wenn man (im Falle von Attributen, für Elemente geht das nicht) nicht ng-attribute sondern data-ng-attribute nimmt? Dann hast du außer validem HTML immer noch keinen direkten Nutzen für Spider oder assistive Techniken. Es bleibt weiterhin ein Attribut, das lediglich für die Interpretation durch Angular vorgesehen ist. Alles was der Browser zur Anzeige bringen soll, wird ja weiterhin in HTML etc. übersetzt und steht dann DOM-lesenden Techniken zur Verfügung. Nur eben nicht den Spidern, die dafür keine Zielgruppe sind.
Trotzdem denke ich, dass an Martins Einschätzung
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
nicht viel relativierungsbedürftig ist.
Relativierungsbedürftig finde ich sie auch nicht, sondern von falschen, zu eng begrenzten Voraussetzungen ausgehend, womit sie in weiten Teilen ungeeignet ist, die komplette aktuelle Vielfalt zu beurteilen. Das muss nicht relativiert, sondern durch Wissen um aktuelle Gegebenheiten und weitere Anwendungsfälle erweitert werden.
Zwar mag der Schaden verhältnismäßig gering sein, trotzdem bin ich davon überzeugt, dass das Konzept, auf das in Angular dann scheinbar in diesem speziellen Fall gesetzt wird (ich habe keine Erfahrung mit Angular, kann mich also nur auf den Eindruck berufen, den ich hier gewonnen habe), kaputt oder mindestens ungünstig/suboptimal ist...
Das ist wieder zu engstirnig gedacht. Niemand kommt allein durch die Existenz von SPAs für ganz bestimmte Anwendungsfälle zu Schaden. Sie erweitern die Möglichkeiten für browserbedienbare Anwendungsfälle. Und genausowenig, wie sämtliche statisch lesbare Seiten für die Öffentlichkeit zugänglich und vorgesehen sind, gilt das auch für SPAs. Nicht umsonst gibt es die robots.txt und andere Dinge, mit denen ganz bewusst auch valider HTML-Code durch das maschinelle Lesen (in dem Falle Spider) ausgeschlossen werden soll.
Kurzfassung: Maschinenlesbarkeit ist auch kein Selbstzweck.
dedlfix.
@@dedlfix
Validität ist kein Selbstzweck.
Da besitzt doch der Validator die Chuzpe, meine Seiten wie diese zu bemängeln. Der kommt mit custom elements nicht klar.
Was kann ich dafür, dass Hixie/WHATWG den Sinn des l-Elements nicht erkannt haben?
LLAP 🖖
@@Der Martin
Die produzieren mit ihren Phantasie-Attributen bewusst invalides HTML? Das ist in der Tat traurig.
Zumindest hat man bei Angular noch sowas wie HTML. Im Gegensatz zu manch anderem JavaScript-Framework. :-(
In dem Zusammenhang (oder auch nicht): [für hier vorgesehene Links neuen Thread aufgemacht]
LLAP 🖖
Tach!
besser wäre es, du würdest das Markup zeigen, das tatsächlich beim Browser ankommt. Das sieht so aus, als ob da noch irgendeine Template-Engine oder sowas drüber herfällt,
Angular. Zu erkennen an
ng-.so dass man den resultierenden browserseitigen Quellcode nur erahnen kann.
Es ist der browserseitigen Quellcode. Das ist das Traurige.
Das ist nicht traurig, sondern schon lange und auch ohne Angular üblich. Man muss hier genauso seine Arbeitsweise ändern, wie man das auch bei anderem DOM-manipulierendem Javascript machen muss: anschauen, wie das DOM aussieht.
dedlfix.
Aloha ;)
Es ist der browserseitigen Quellcode. Das ist das Traurige.
Das ist nicht traurig, sondern schon lange und auch ohne Angular üblich.
Nur, weil das auch woanders so ist, ist es nicht weniger traurig. Sondern eher noch mehr, meinem Empfinden nach, weil ich das Konzept für ungeeignet halte.
Man muss hier genauso seine Arbeitsweise ändern, wie man das auch bei anderem DOM-manipulierendem Javascript machen muss: anschauen, wie das DOM aussieht.
Das Problem ist nicht grundsätzlich dadurch gegeben, dass das DOM durch JS manipuliert wird (was ja auch mit seine Aufgabe ist), sondern, dass grundlegende Prinzipien (unobtrusive Javascript, progressive enhancement, separation of concerns) dadurch mindestens beeinträchtigt, eher verletzt werden. Kann man machen, aber man sollte sich einfach im Klaren darüber sein, dass sowas in gewissem Sinne eine Zweckentfremdung darstellt, mit allen potenziellen Problematiken, die das mit sich bringt (z.B. Selbstverständlichkeiten, die sonst gegeben sind und auf einmal unvorhergesehen wegfallen oder wegfallende spezielle Optimierung). Kann man machen, muss man nicht. Für empfehlenswert halte ich es nicht. (Natürlich auch nicht für verteufelnswert, falls der Eindruck aufgekommen sein sollte...) Ich zumindest würde mir Lösungen suchen, die mit weniger potenziellen Seiteneffekten behaftet sind. Sowas wie dieser Quelltext sieht mir nicht nach dem aus, was ich von einer professionellen Lösung erwarten würde. Umso schlimmer, dass der Grund dafür ein weitverbreitetes Framework ist.
Grüße,
RIDER
Tach!
Das Problem ist nicht grundsätzlich dadurch gegeben, [...]
Es gibt kein grundsätzliches Problem, das eine grundsätzliche Lösung fordert. Es gibt solche und solche Anwendungsfälle und damit solche und solche Lösungen. Alles weitere siehe in meiner anderen Antwort.
dedlfix.
@@dedlfix
Es ist der browserseitigen Quellcode. Das ist das Traurige.
Das ist nicht traurig …
wie man das auch bei anderem DOM-manipulierendem Javascript machen muss: anschauen, wie das DOM aussieht.
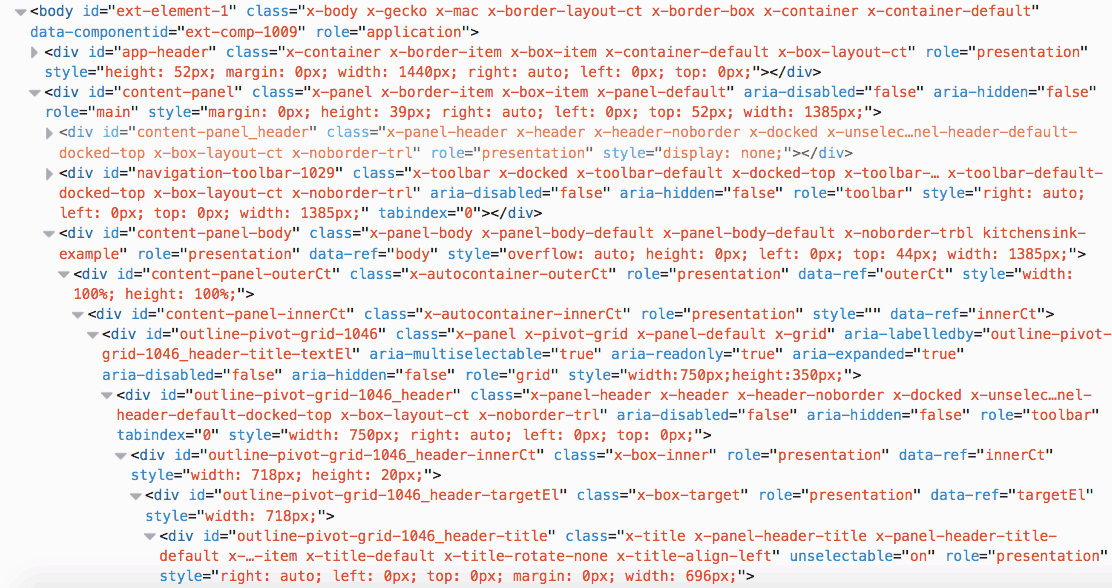
Bei manchen Frameworks will man sich nicht anschauen, wie das DOM aussieht. Sonst kommt einem das K*tzen.

Ein Beispiel aus dem RL.
Das ist das Traurige.
LLAP 🖖
@@Hannes Weninger
<option data-ng-repeat="type in xy" value="{{type.name}}" ng-style="{'border-left': '4px solid '+ type.color, 'color': type.color}" style="margin-bottom: 2px;"> {{type.name}}</option>
Pfui Inline-Styles! Den Rahmen solltest du auch im Stylesheet angeben können; den Abstand sowieso.
option { border-left: 4px solid; margin-bottom: 2px }
Ohne Farbangabe wird die Textfarbe genommen, genau das, was du willst.
Im Markup bleibt nur
<option data-ng-repeat="type in xy" value="{{type.name}}" ng-style="{'color': type.color}"> {{type.name}}</option>
LLAP 🖖
Tach!
Pfui Inline-Styles! Den Rahmen solltest du auch im Stylesheet angeben können; den Abstand sowieso.
[...]
Im Markup bleibt nur
<option data-ng-repeat="type in xy" value="{{type.name}}" ng-style="{'color': type.color}"> {{type.name}}</option>
Ach, und nun ist Inline-Style ok? Warum plädierst du hier nicht auch dafür, statt die Farbe direkt zu setzen, einen Klassenbezeichner zu vergeben? Zumindest kann man das als Vorschlag anbieten, der dann umzusetzen geht, wenn die Farbe nicht element-individuell ist, sondern aufgrund irgendwelcher anderer Eigenschaften mit abzählbaren Werten vergeben wird.
dedlfix.
@@dedlfix
Ach, und nun ist Inline-Style ok? Warum plädierst du hier nicht auch dafür, statt die Farbe direkt zu setzen, einen Klassenbezeichner zu vergeben? Zumindest kann man das als Vorschlag anbieten, der dann umzusetzen geht, wenn die Farbe nicht element-individuell ist, sondern aufgrund irgendwelcher anderer Eigenschaften mit abzählbaren Werten vergeben wird.
Ich denke, du meinst „abzählbar“ nicht in dem in der Mengenlehre gebräuchlichen Sinn. ;-)
Ja, wenn es wirklich nur eine Handvoll[1] Farben sind, kann man natürlich Klassen o.ä. verwenden. Und diese sinnvoll benennen.
Ansonsten ist class="darkblue" genauso präsentationsbezogenes Markup wie style="color: darkblue".
LLAP 🖖
ohne mich darauf festlegen zu wollen, ob eine Hand auch 20+ Finger haben kann ↩︎
Tach!
Ich denke, du meinst „abzählbar“ nicht in dem in der Mengenlehre gebräuchlichen Sinn. ;-)
Ich meine eine definierte Menge mit feststehender Elementenanzahl, die man auch abzählen wollen würde. 16,7 Mio Farben sind theoretisch abzählbar, praktisch tut das aber niemand.
Ansonsten ist
class="darkblue"genauso präsentationsbezogenes Markup wiestyle="color: darkblue".
Den Klassennamen sollte man dann nach der die Farbe bestimmenden Eigenschaft wählen. Das vergaß ich zu erwähnen.
dedlfix.
Hi,
ohne mich darauf festlegen zu wollen, ob eine Hand auch 20+ Finger haben kann
hüte dich vor Leuten, die auf ihren 10 Fingern bis 2¹⁰-1 zählen können. Das sind Programmierer! Und hüte dich davor, das selbst auch zu tun, ohne genau aufzupassen: Wenn man den Leuten die Vier zeigt, reagieren manche sehr unwirsch. ;-)
Ciao,
Martin
@@Der Martin
hüte dich vor Leuten, die auf ihren 10 Fingern bis 2¹⁰-1 zählen können. Das sind Programmierer!
Oder gar vor Leuten, die auf ihren 10 Fingern von −2⁹ bis 2⁹−1 zählen können. Das sind Programmierer!
Und hüte dich davor, das selbst auch zu tun, ohne genau aufzupassen: Wenn man den Leuten die Vier zeigt, reagieren manche sehr unwirsch. ;-)
Gimme five—ehm four!
LLAP 🖕
option { border-left: 4px solid; margin-bottom: 2px }
Vielen Danke für die Antowrten. leider funktioniert das nur wieder im FF aber nicht im Chrome und auch nicht im IE :-(
BG Hannes
@@Hannes Weninger
Das muss klein geschrieben werden, damit es als bekannte Sprache erkannt wird und Syntax-Highlighting wirkt.
@Christian Kruse: Könnte man das nicht case-insensitive machen?
LLAP 🖖
Hallo Gunnar,
@Christian Kruse: Könnte man das nicht case-insensitive machen?
Sollte es eigentlich eh sein. Ist vermutlich mit der Umstellung auf Rouge kaputt gegangen. Wie auch immer, fixed.
LG,
CK