Html code Fehler?
BFPro
- html
0  Gunnar Bittersmann
Gunnar Bittersmann
0 BfPro.
0  Gunnar Bittersmann
Gunnar Bittersmann
Hallo ^^ Ich wäre wirklich dankbar wenn mir jemand hier hilft. Und zwar möchte Ich, dass das ausgefüllte Formular (mit der Auswahlmöglichkeit) nach button druck bzw. klick an mir gesendet wird. Kriege es irgendwie nicht hin :/ Wo liegt der Fehler?? Danke im Vorraus!
<fieldset>
<legend> <font color="#0080FF"><h1>Mitglied hinzufügen</h1></font> </legend>
<label for="<b>neues Mitglied</b>"><b>neues Mitglied</b></label>
<input type="text" style="border-color:#0080FF;" id="neues Mitglied" name="neues Mitglied">
<label for="<b> Name</b>"><b>Name</b></label>
<input type="input" style="border-color:#0080FF;" value= "@hotmail.de" id="@hotmail.de" name="@hotmail.de">
<legend></legend>
<font color="#0080FF"> <h1>Ränge</h1>
</font>
<form>
<p>Zur Auswahl stehen:</p>
<p>
<select name="Namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
</p>
</form>
<h4><label for="Grund">Grund</label>
</h4>
<input type="text" id="Grund" name="Grund"
<input name="Datei" type="file" size="30" style="height:80px;">
<button="post" action="mailto:youremail@youremail.com" >
<input type= "submit" style="BACKGROUND-COLOR: #0080FF" value=
"Hinzufügen"
</form>
</fieldset>
@@BFPro
Und zwar möchte Ich, dass das ausgefüllte Formular (mit der Auswahlmöglichkeit) nach button druck bzw. klick an mir gesendet wird. Kriege es irgendwie nicht hin :/ Wo liegt der Fehler??
Kurz gesagt: Der Button ist kein Absende-Button für das Formular. Denn er liegt außerhalb des Formulars.
Hier beginnt das Formular …
<form> <p>Zur Auswahl stehen:</p>
… hier ist es zuende:
</p> </form>
Das liegt schon wieder außerhalb des Formulars:
<h4><label for="Grund">Grund</label> </h4> <input type="text" id="Grund" name="Grund" <input name="Datei" type="file" size="30" style="height:80px;">
Und das soll dann wohl der Button sein?
<button="post" action="mailto:youremail@youremail.com" > <input type= "submit" style="BACKGROUND-COLOR: #0080FF" value= "Hinzufügen"
Was ist dir denn hier alles durcheinander geraten? Der Markup-Checker hätte dir sagen können, was alles nicht stimmt:
<button="post" … – Nach dem Elementtyp-Bezeichner button darf kein = kommen. Du meinst wohl ein Attribut <button method="post" ….
Allerdings gehören die method- und action-Attribute nicht zum button, sondern zum form-Element:
<form method="post" action="mailto:youremail@example.com">
Für Beispieldomains verwende bitte eine der nach BCP 32 dafür vorgesehenen wie bspw. example.com.
<input … – Du darfst input nicht in button schachteln.
Du willst einen Button. Das ist mit <button type="submit">Hinzufügen</button> oder <input type="submit" value="Hinzufügen"/> möglich; sinnvoller ist die erste Variante.
LLAP 🖖
[unerwünschtes Vollzitat]
Dankeschön ! ^^ Bin noch sehr neu in dem Themenbereich. Jedoch bekomme Ich nach dem Absenden keine E-mail, woran könnte es liegen?
@@BfPro.
Dankeschön ! ^^
Wofür jetzt genau?
Jedoch bekomme Ich nach dem Absenden keine E-mail, woran könnte es liegen?
An dem eben von mir Gesagtem.
LLAP 🖖
Hallo
Dankeschön ! ^^ Bin noch sehr neu in dem Themenbereich. Jedoch bekomme Ich nach dem Absenden keine E-mail, woran könnte es liegen?
An den Fehlern, die Gunnar benannt hat. Daran, dass du irgendetwas aus offensichtlich zweifelhaften Quellen zusammengestöpselt hast, ohne zu wissen, was du da tust.
Wie ein Formular grundsätzlich aufgebaut ist, zeigt dir die Seite der Doku zum Element form. Wohin die Angabe der auszuführenden Aktion und der Empfängeradresse gehört, nämlich ins action-Attribut des Form-Elements, hat dir Gunnar schon geschrieben. Alles Weitere dann, wenn dein Emailprogramm nach dem Betätigen des Absendebuttons aufgeht.
Tschö, Auge
@@BFPro
Wo liegt der Fehler??
Nachdem ich auf den Fehler eingegangen bin, noch ein paar andere:
<fieldset> <legend> <font color="#0080FF"><h1>Mitglied hinzufügen</h1></font> </legend>
legend steht bereits für die Überschrift des fieldsets. h1 darin ist falsch.
Sämtliche Darstellungsangaben solltest du im Stylesheet tätigen, nicht mit missbilligten HTML-Elementen wie font und -Attributen. Bleibt übrig:
<fieldset>
<legend>Mitglied hinzufügen</legend>
* * *
<label for="<b>neues Mitglied</b>"><b>neues Mitglied</b></label> <input type="text" style="border-color:#0080FF;" id="neues Mitglied" name="neues Mitglied">
b in label ist falsch; sämtliche Darstellungsangaben solltest du im Stylesheet tätigen. Wenn du alle labels fett haben möchtest: label { font-weight: bold }
Der Wert des for-Attributs muss der ID des zugehörigen Eingabefeldes entsprechen. IDs dürfen keine Leerzeichen enthalten, "neues Mitglied" ist falsch. Bei name sind Leerzeichen auch nicht üblich.
Sämtliche Darstellungsangaben solltest du im Stylesheet tätigen, nicht inline im style-Attribut. Bleibt übrig:
<label for="neuesMitglied">neues Mitglied</label>
<input type="text" id="neuesMitglied" name="neuesMitglied">
type="text" könnte auch weggelassen werden.
* * *
<label for="<b> Name</b>"><b>Name</b></label> <input type="input" style="border-color:#0080FF;" value= "@hotmail.de" id="@hotmail.de" name="@hotmail.de">
Der Wert des for-Attributs muss der ID des zugehörigen Eingabefeldes entsprechen. ID und name mit @ beginnen zu lassen ist auch unüblich.
* * *
<legend></legend>
Weg damit.
* * *
<font color="#0080FF"> <h1>Ränge</h1> </font>
Ränge ist gewiss keine Hauptüberschrift h1. Zu font s.o., weg damit.
* * *
<form> <p>Zur Auswahl stehen:</p>
Soll das Formular tatsächlich erst an dieser Stelle beginnen? Die vorigen Eingabefelder also nicht zum Formular gehören?
</p> </form>
Soll das Formular tatsächlich schon an dieser Stelle enden? Die nachfolgenden Eingabefelder also nicht zum Formular gehören?
LLAP 🖖
[unerwünschtes Vollzitat]
Könntest du mir eventuell mein Html code richtig zusammen stellen. Das was oberhalb bzw. unterhalb des Formulars ist, soll natürlich auch rein. Wäre wirklich sehr dankbar wenn mir es jemand korrigiert gibt. Bin ehrlich gesagt noch ganz neu im HTML schreiben, brauche dies aber.
Hallo Bf-tool-,
[unerwünschtes Vollzitat]
Bitte zitiere sinnvoll, nur das worauf du dich gerade konkret beziehst. Danke.
Könntest du mir eventuell mein Html code richtig zusammen stellen. Das was oberhalb bzw. unterhalb des Formulars ist, soll natürlich auch rein. Wäre wirklich sehr dankbar wenn mir es jemand korrigiert gibt.
Das wird hier nicht passieren.
Bin ehrlich gesagt noch ganz neu im HTML schreiben, brauche dies aber.
Dann gibt es zwei Möglichkeiten
Bis demnächst
Matthias
Könntest du mir eventuell mein Html code richtig zusammen stellen. Das was oberhalb bzw. unterhalb des Formulars ist, soll natürlich auch rein. Wäre wirklich sehr dankbar wenn mir es jemand korrigiert gibt.
Das wird hier nicht passieren.
Sehr geehrter Herr Apsel,
machen Sie bitte keine Aussagen die Sie nicht bestimmen und einhalten können! Vielen Dank!
… richtig zusammen stellen …
Das wird hier nicht passieren.
machen Sie bitte keine Aussagen die Sie nicht bestimmen und einhalten können! Vielen Dank!
wenn du das meinst, hat Matthias recht behalten.
Gruß Jürgen
… richtig zusammen stellen …
Das wird hier nicht passieren.
machen Sie bitte keine Aussagen die Sie nicht bestimmen und einhalten können! Vielen Dank!
wenn du das meinst, hat Matthias recht behalten.
Gruß Jürgen
Dieser Herr Apsel hat überhaupt nicht recht: https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658219#m1658219
Dieser Herr Apsel hat überhaupt nicht recht: https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658219#m1658219
und wenn du jetzt noch mit dem Fuß aufstampfst, benimmst du dich altersgerecht.
Ehm? Bezahlen? Ich möchte doch nur, dass mir die korrigierten Angaben in einem verfasst werden. Niemand schreibt ja etwas neues, solange man strg +c und strg+v beherrscht. Ich komme nicht ganz klar wo jetzt die einzelnen Korrekturen hinsollen. Diese antwortet konnte man sich wirklich sparen :/ Hatte gehofft, dass mir freundlich geholfen wird.
Ehm? Bezahlen? Ich möchte doch nur, dass mir die korrigierten Angaben in einem verfasst werden. Niemand schreibt ja etwas neues, solange man strg +c und strg+v beherrscht. Ich komme nicht ganz klar wo jetzt die einzelnen Korrekturen hinsollen. Diese antwortet konnte man sich wirklich sparen :/ Hatte gehofft, dass mir freundlich geholfen wird.
Hallo,
schau mal hier, ich denke hier habe ich dir doch geholfen? https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658238#m1658238
Man muss sich nur noch drum kümmern wie du die Datei verschicken willst, die der User mit hochladen kann. Um diese Frage zu beantworten wäre es wichtig, was du mit dem Formular anstellen willst und ob du PHP zur Verfügung hast und wie deine Kenntnisse sind.
Aloha ;)
Ehm? Bezahlen? Ich möchte doch nur, dass mir die korrigierten Angaben in einem verfasst werden. Niemand schreibt ja etwas neues, solange man strg +c und strg+v beherrscht. Ich komme nicht ganz klar wo jetzt die einzelnen Korrekturen hinsollen.
Dann wäre es wohl zielführend, wenn du dir deinen Quellcode noch einmal zur Brust nimmst, die (teils durchaus konkreten) Hinweise umsetzt, soweit du sie verstehst, und dann bei konkreten Verständnisproblemen noch einmal nachhakst - selbstverständlich mit dem Code, den du bis dahin schon angepasst hast. Ein pauschales "ich komme nicht ganz klar wo jetzt die einzelnen Korrekturen hinsollen" ist sehr wenig Fleiß und Engagement für die Situation, dass du ein Problem hast und schon mit nützlichen Hinweisen versorgt wurdest.
Diese antwortet konnte man sich wirklich sparen :/
Nein. Kann man nicht - wir wollen das Verstehen fördern und Verständnis erzeugen, und das funktioniert nunmal so, dass bei Problemen Hilfestellungen unterschiedlichen Reife-Grades gegeben werden, die aber nunmal Hilfestellungen sind und dir demnach dein Problem nicht abnehmen sollen, sondern dich dazu befähigen, das Problem zu lösen, sofern du willens bist, das auch zu tun.
Hatte gehofft, dass mir freundlich geholfen wird.
Ich kann in den vorhergehenden Postings keine Unfreundlichkeit feststellen. Tatsächlich ist jedes Hilfsangebot, das du bekommen hast, im Kern freundlich - immerhin wollen wir dir helfen, ohne dass wir davon irgendwas hätten oder bekommen. Das, was du suchst und hier nicht gefunden hast ist nicht "Freundlichkeit". Du kannst nur dann von uns ein weitergehendes Engagement erwarten, wenn du selber auch entsprechendes Engagement zeigst - wir erwarten schon als Grundlage für weitergehende Hilfe, dass du dich auch selbst mindestens in dem Maß deines Problems annimmst (wenn nicht sogar mehr) wie wir das auch tun. Ablehnung schlägt dir hier nur dann entgegen, wenn du von uns erwartest, dass wir dein Problem alleine für dich lösen.
Das wäre - mit Verlaub - dann aber eher nicht freundlich, sondern schon fast dämlich von uns. Damit ist vorprogrammiert, dass du immer wieder hier landest und immer wieder Stunden über Stunden unserer Arbeitszeit benötigst, die wir auch nicht umsonst bekommen, sondern uns entsprechend für lau aus den Rippen schnitzen.
TL;DR: Wir helfen gerne sowohl mit Freuden als auch freundlich, sofern wir spüren, dass du eine angebrachte Menge an Engagement und Lernwillen mitbringst und dein Problem wirklich self (mit Unterstützung) lösen willst.
Wenn das der Fall ist, dann ist ja alles gut und du kannst jetzt mit den gegebenen Hinweisen mal was basteln, wir beraten dich dann gerne im weiteren Vorgehen. Wenn das nicht der Fall ist, dann bleibt dir wohl nur, entweder a) einen Dummen zu finden, der deine Arbeit für dich erledigt und das dann auch in Zukunft tut, wenn was anfällt oder b) einen nicht-so-Dummen für Selbiges zu bezahlen.
Bitte versteh das nicht als Angriff; du solltest aber auch versuchen, uns zu verstehen.
Grüße,
RIDER
Hallo
Ehm? Bezahlen? Ich möchte doch nur, dass mir die korrigierten Angaben in einem verfasst werden.
An dieser Stelle bereue ich es bereits, dass wir über dein Problem nachgedacht und uns die Köpfe heiß geredet haben.
Niemand schreibt ja etwas neues, solange man strg +c und strg+v beherrscht.
Mit Verlaub, das ist dir offensichtlich nicht gegeben. Der Code, den du hier zur Korrektur vorstelltest, funktioniert nicht nur wegen der unzähligen Fehler beim zusammenkopieren nicht. Schon das gewünschte Konzept ist zum scheitern verurteilt.
Wenn du die grobe Umsetzung nicht beherrschst, was an sich kein Beinbruch ist, solltest du zu dir selbst so ehrlich sein, dir das einzugestehen und überlegen, ob du dir – wenn gewünscht, auch mit unserer Hilfe – die notwendigen Kenntnisse draufschaffen oder doch jemanden, der bereits über diese Kenntnisse verfügt, bezahlen willst.
Ich komme nicht ganz klar wo jetzt die einzelnen Korrekturen hinsollen.
Es gibt in diesem Thread neben den persönlichen Nickligkeiten -zig Postings, die Korrekturen anbieten und das nicht funktionierende Konzept hinterfragen. Darauf bist du bisher nicht in einem einzigen eigenen Posting eingegangen.
Schönen Dank auch.
Diese antwortet konnte man sich wirklich sparen :/ Hatte gehofft, dass mir freundlich geholfen wird.
Wir sind hier, um zu helfen und wir tun das auch. Dazu gehört hier aber die eigene Mitwirkung. Wir sind nicht dazu da, unbezahlt deine Arbeit zu erledigen.
Tschö, Auge
Moin,
wie gewünscht ein kleines Beispiel auf Basis deiner Vorlage
<form>
<fieldset>
<legend><h1>Mitglied hinzufügen</h1></font> </legend>
<label for="neues-nitglied"><strong>neues Mitglied</strong></label>
<input type="text" id="neues-nitglied" name="neuesMitglied">
<label for="email"><strong>eMail</strong></label>
<input type="input" placeholder="@hotmail.de" id="email" name="email">
<h1>Ränge</h1>
<p>Zur Auswahl stehen:</p>
<select name="namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
<h2><label for="grund">Grund</label></h2>
<p><textarea name="grund" id="grund"></textarea></p>
<p><input name="datei" type="file" size="30"> </p>
<p><button type="submit" value="Submit" action="mailto:youremail@youremail.com">Eintrag abschicken</button></p>
</fieldset>
</form>
legend {
margin-bottom: 2em;
}
fieldset h1, h2 { color: #0080FF;}
textarea {height: 12em; width: 40em;}
Guter Rat von mir, lass dir von ein paar eingebildeten Menschen hier nicht auf der Nase rum tanzen. In diesem Forum sind sehr viele solcher Menschen unterwegs. Wird von Tag zu Tag schlimmer!
Hallo
wie gewünscht ein kleines Beispiel auf Basis deiner Vorlage
Ein invalides solches.
<form> <fieldset> <legend><h1>Mitglied hinzufügen</h1></font> </legend> <label for="neues-nitglied"><strong>neues Mitglied</strong></label> <input type="text" id="neues-nitglied" name="neuesMitglied"> <label for="email"><strong>eMail</strong></label> <input type="input" placeholder="@hotmail.de" id="email" name="email"> <h1>Ränge</h1> <p>Zur Auswahl stehen:</p> <select name="namen" size="6"> <optgroup label="Namen mit A"> <option label="Anna">Anna</option> <option label="Achim">Achim</option> <option label="August">August</option> </optgroup> <optgroup label="Namen mit B"> <option label="Berta">Berta</option> <option label="Barbara">Barbara</option> <option label="Bernhard">Bernhard</option> </optgroup> <optgroup label="Namen mit C"> <option label="Caesar">Caesar</option> <option label="Christiane">Christiane</option> <option label="Christian">Christian</option> </optgroup> </select> <h2><label for="grund">Grund</label></h2> <p><textarea name="grund" id="grund"></textarea></p> <p><input name="datei" type="file" size="30"> </p> <p><button type="submit" value="Submit" action="mailto:youremail@youremail.com">Eintrag abschicken</button></p> </fieldset> </form>
Die Übeschrift hat in legend nichts zu suchen, form hat kein Attribut action und button hat bei dir ein solches, kennt dies aber nicht. Dass die Struktur deines Formularbeispiels wegen der zusammenkopierten Codestücke alles andere als semantisch sinnvoll ist, ist nur „das Sahnehäubchen“.
Guter Rat von mir, lass dir von ein paar eingebildeten Menschen hier nicht auf der Nase rum tanzen. In diesem Forum sind sehr viele solcher Menschen unterwegs. Wird von Tag zu Tag schlimmer!
Du reißt die Fresse ganz schön weit auf für jemanden, der hier nicht funktionierenden Code reinkippt.
An den Fragesteller: Lass dir nicht von einem Hetzer wie Bianca, a.k.a. Jnnbo, a.k.a. Jule, a.k.a. -zig andere Sockenpuppen schlechte Ratschläge geben.
Tschö, Auge
Wer keine Ahnung hat, bitte einfach ruhig sein!
Hallo
Wer keine Ahnung hat, bitte einfach ruhig sein!
Mach das mal bitte endlich und endgültig.
Tschö, Auge
Mach das mal bitte endlich und endgültig.
HAHAHAHAHAHAHAHAHAHAHAHA ich finde es geil!
Wer keine Ahnung hat, bitte einfach ruhig sein!
da habe ich ja nur 7 Minuten von träumen können.
@@Auge
Die Übeschrift hat in
legendnichts zu suchen,formhat kein Attributactionundbuttonhat bei dir ein solches, kennt dies aber nicht.
Und das, nachdem ich genau das alles schon · sagte.
Lesen ist auch nicht Biancas Stärke.
LLAP 🖖
@@Auge
Die Übeschrift hat in
legendnichts zu suchen,formhat kein Attributactionundbuttonhat bei dir ein solches, kennt dies aber nicht.Und das, nachdem ich genau das alles schon · sagte.
Lesen ist auch nicht Biancas Stärke.
LLAP 🖖
„Wir haben deinen numidischen Schreiber aufgegriffen, o Syndicus.“
„Hat auf dem Forum herumgelungert …“
(Wachen in Asterix 36: Der Papyrus des Cäsar)
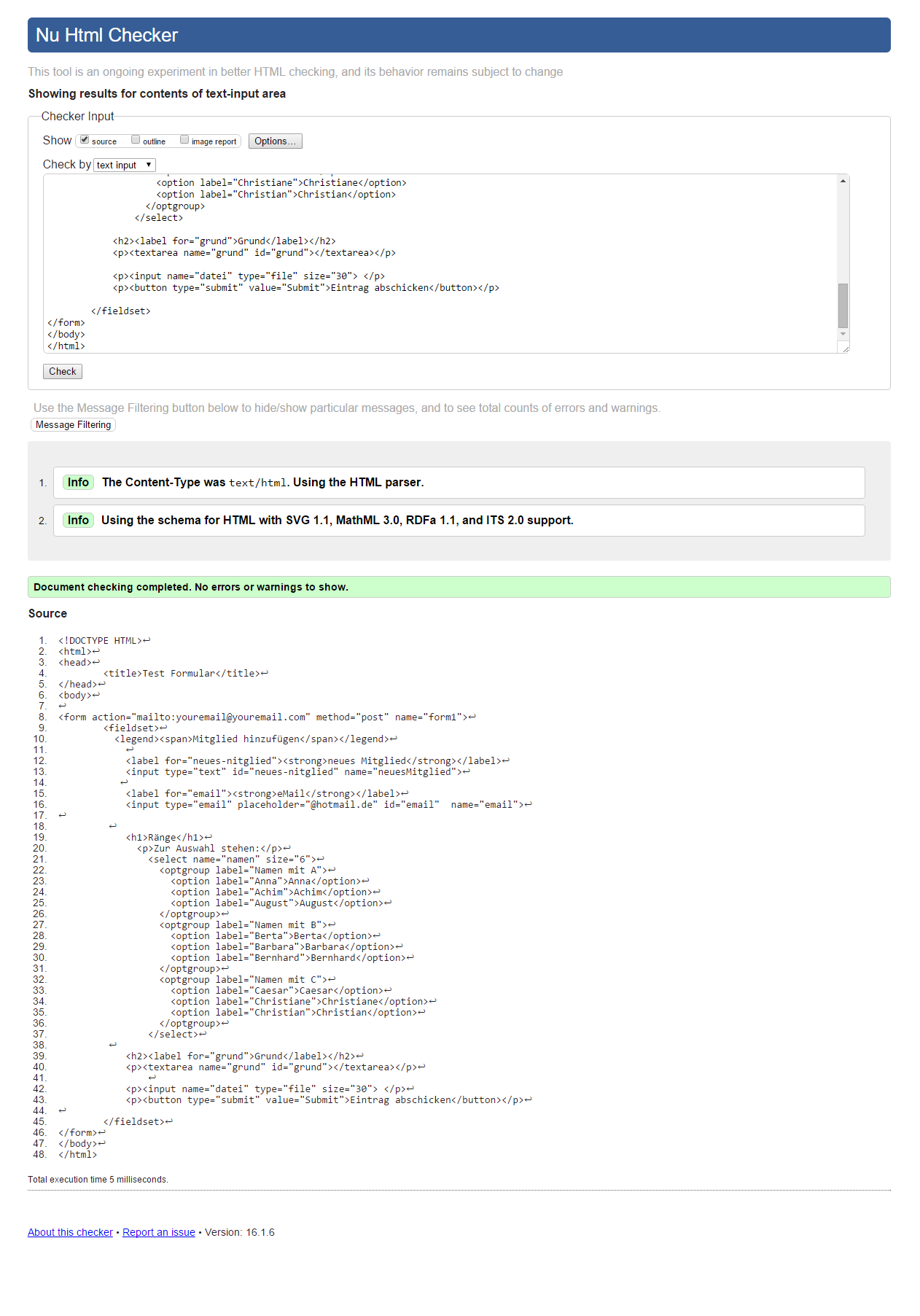
Und der W3C Validator sagt etwas anderes, dass alles passt: https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658221#m1658221
Moin!
Und der W3C Validator sagt etwas anderes, dass alles passt: https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658221#m1658221
Ach so?
Ich hab das richtig mal für Dich getestet:
Klar. "Passt schon!" Aber nur wenn man sich damit auf die Aussage von Gunnar bezieht, dass das invalides, nicht funktionierendes Zeug ist...
Jörg Reinholz
Mehr als dumme Kommentare können Sie nicht abgeben? Was haben Sie zur Problemlösung beigetragen? NICHTS, aber auch gar NICHTS! Also einfach ruhig sein und sich nicht in alles einmischen!
Moin,
dass alle Besserwisser hier endlich zufrieden sind, hier ein Formluar, welches 100% valide ist
<!DOCTYPE HTML>
<html>
<head>
<title>Test Formular</title>
</head>
<body>
<form action="mailto:youremail@youremail.com" method="post" name="form1">
<fieldset>
<legend><span>Mitglied hinzufügen</span></legend>
<label for="neues-nitglied"><strong>neues Mitglied</strong></label>
<input type="text" id="neues-nitglied" name="neuesMitglied">
<label for="email"><strong>eMail</strong></label>
<input type="email" placeholder="@hotmail.de" id="email" name="email">
<h1>Ränge</h1>
<p>Zur Auswahl stehen:</p>
<select name="namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
<h2><label for="grund">Grund</label></h2>
<p><textarea name="grund" id="grund"></textarea></p>
<p><input name="datei" type="file" size="30"> </p>
<p><button type="submit" value="Submit">Eintrag abschicken</button></p>
</fieldset>
</form>
</body>
</html>

@@Bianca
dass alle Besserwisser hier endlich zufrieden sind, hier ein Formluar, welches 100% valide ist
Dass „valide“ und „gut“ ganz verschiedene Dinge sind, hast du schon verinnerlicht?
<form action="mailto:youremail@youremail.com" method="post" name="form1">
BCP 32 hatte ich schon erwähnt.
<legend><span>Mitglied hinzufügen</span></legend>
Wozu das span?
<label for="neues-nitglied"><strong>neues Mitglied</strong></label><input type="text" id="neues-nitglied" name="neuesMitglied">
nitglied? Aber wenigstens stimmen for und id überein.
<label for="email"><strong>eMail</strong></label>
strong hat in label genauso wenig zu suchen wie b.
<input placeholder="@hotmail.de" id="email" name="email">
Pluspunkt für type="email". Muss ja auch mal sein. Bei deinem Punktestand ein Tropfen auf dem kalten Stein.
<h2><label for="grund">Grund</label></h2>
Label, das auch Überschrift ist, ist auch eher weniger sinnvoll.
LLAP 🖖
Bist du jetzt zufrieden?
<form action="mailto:example@example.com" method="post" name="kontakt">
<fieldset>
<legend>Mitglied hinzufügen</legend>
<label for="neues-mitglied">neues Mitglied</label>
<input type="text" id="neues-mitglied" name="neuesMitglied">
<label for="email">eMail</label>
<input type="email" placeholder="@hotmail.de" id="email" name="email">
<h1>Ränge</h1>
<p>Zur Auswahl stehen:</p>
<select name="namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
<span class="grund"><label for="grund">Grund</label></span>
<textarea name="grund" id="grund"></textarea>
<p><input name="datei" type="file" size="30"> </p>
<p><button type="submit" value="Submit">Eintrag abschicken</button></p>
</fieldset>
</form>
legend {
margin-bottom: 1em;
font-size: 2em;
font-weight: bold;
}
fieldset h1, h2 { color: #0080FF;}
label {
font-weight: bold;
}
.grund {
display: block;
margin-top: 1em;
font-size: 2em;
color: #0080FF;
}
textarea {height: 12em; width: 40em;}
Lass mich raten, du hast 100% etwas an
<span class="grund"><label for="grund">Grund</label></span>
auszusetzen.
@@Bianca
Bist du jetzt zufrieden?
Sieht schon besser aus.
<input type="text" id="neues-mitglied" name="neuesMitglied">
Ich würde für name und id denselben Wert wählen.
<input type="email" placeholder="@hotmail.de" id="email" name="email">
Wenn ein Placeholder hier sinnvoll ist, dann mit vollständiger Adresse, also mit etwas vor dem @. Anstatt hotmail.de wäre wohl example.com auch besser
Lass mich raten, du hast 100% etwas an
<span class="grund"><label for="grund">Grund</label></span>auszusetzen.
Gut geraten. Wozu das span?
LLAP 🖖
Hallo,
Gut geraten. Wozu das
span?
naja was ist, wenn das Wort "Grund" farbig hervorheben werden soll? Ich kann das label nicht ansprechen, denn sonst sind alle labels eingefärbt, deshalb das span.
Hallo,
Gut geraten. Wozu das
span?naja was ist, wenn das Wort "Grund" farbig hervorheben werden soll? Ich kann das label nicht ansprechen, denn sonst sind alle labels eingefärbt, deshalb das span.
hab es etwas verbessert: https://forum.selfhtml.org/self/2016/jan/5/html-code-fehler/1658238#m1658238
Hallo
Gut geraten. Wozu das
span?naja was ist, wenn das Wort "Grund" farbig hervorheben werden soll? Ich kann das label nicht ansprechen, denn sonst sind alle labels eingefärbt, deshalb das span.
Das label ist über das Attribut und seinen Wert selektierbar.
label[for=grund] { color: #ff4; }
Tschö, Auge
Das
labelist über das Attribut und seinen Wert selektierbar.label[for=grund] { color: #ff4; }
Danke, wusste ich bis jetzt noch nicht, dass es damit möglich ist.
Hallo,
wusste ich [...] nicht,
und hast trotzdem nicht den Nuhr gemacht? tststs
Gruß
Kalk
Hallo,
Ich kann das label nicht ansprechen, denn sonst sind alle labels eingefärbt, deshalb das span.
Na dann lerne was neues!
Gruß
Kalk
Natürlich muss der -- enctype="multipart/form-data" -- gesetzt werden wenn ein Datei-Upload angeboten werden soll
<form action="mailto:example@example.com" method="post" enctype="multipart/form-data" name="kontakt">
<fieldset>
<legend>Mitglied hinzufügen</legend>
<label for="neues-mitglied">neues Mitglied</label>
<input type="text" id="neues-mitglied" name="neuesMitglied">
<label for="email">eMail</label>
<input type="email" placeholder="@hotmail.de" id="email" name="email">
<h1>Ränge</h1>
<p>Zur Auswahl stehen:</p>
<select name="namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
<span class="grund"><label for="grund">Grund</label></span>
<textarea name="grund" id="grund"></textarea>
<p><input name="datei" type="file" size="30"> </p>
<p><button type="submit" value="Submit">Eintrag abschicken</button></p>
</fieldset>
</form>
legend {
margin-bottom: 1em;
font-size: 2em;
font-weight: bold;
}
fieldset h1, h2 { color: #0080FF;}
label {
font-weight: bold;
}
.grund {
display: block;
margin-top: 1em;
font-size: 2em;
color: #0080FF;
}
textarea {height: 12em; width: 40em;}
Hallo,
hier nochmals eine überarbeitete Version:
<form action="mailto:example@example.com" method="post" enctype="multipart/form-data" name="kontakt">
<fieldset>
<legend>Mitglied hinzufügen</legend>
<label for="neuesMitglied">neues Mitglied</label>
<input type="text" id="neuesMitglied" name="neuesMitglied">
<label for="email">eMail</label>
<input type="email" placeholder="example@example.com" id="email" name="email">
<h1>Ränge</h1>
<p>Zur Auswahl stehen:</p>
<select name="namen" size="6">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
<label for="grund" class="grund">Grund</label>
<textarea name="grund" id="grund"></textarea>
<p><input name="datei" type="file" size="30"> </p>
<p><button type="submit" value="Submit">Eintrag abschicken</button></p>
</fieldset>
</form>
legend {
margin-bottom: 1em;
font-size: 2em;
font-weight: bold;
}
fieldset h1, h2 { color: #0080FF;}
label {
font-weight: bold;
}
.grund {
display: block;
margin-top: 1em;
font-size: 2em;
color: #0080FF;
}
textarea {height: 12em; width: 40em;}
Hallo
hier nochmals eine überarbeitete Version:
… die aufgrund eines Konflikts, der sich in der Aufgabenstellung verbirgt, nicht funktionieren wird.
<form action="mailto:example@example.com" method="post" enctype="multipart/form-data" name="kontakt"> <!-- diverse Elemente --> <p><input name="datei" type="file" size="30"> </p> <p><button type="submit" value="Submit">Eintrag abschicken</button></p> </form>
In den stehen gelassenen Elementen eröffnet sich ein Konflikt, der so, wie sich @BFPro die Funktion wünscht, unlösbar ist. Einerseits sollen die Eingaben des Formulars per Email versendet werden, andererseits soll ein Dateiupload möglich sein. Das geht aber nicht zusammen.
Sollen die Eingaben tatsächlich an ein lokales Emailprogramm übergeben werden, muss auf den Dateiupload verzichtet werden. Ist der Dateiupload für die konkrete Aufgabe unabdingbar, muss die Verarbeitung der Formulardaten mit einem Skript (typischerweise auf einem Server) und nicht in einem (vielleicht installierten) Email-Client erfolgen.
Um den vorzugsweise zu beschreitenden Weg herauszuarbeiten, sollte sich BFPro ausführlich über die Aufgabe, die das Formular erfüllen soll, auslassen.
Tschö, Auge
Hallo,
ist es denn überhaupt sinnvoll ein Formular per Mail zu verschicken gerade wenn ein User Anhänge mitschicken kann? Ich meine viele Hoster haben ein Upload-Limit von 2 MB default eingestellt. Entweder bearbeitet man das Formular dass nur 2 MB mitgeschickt werden dürfen oder besser, man verzichtet auf einen Mail Versand, speichert die Daten auf dem Server und schick, wenn es überhaupt noch nötig ist eine Mail an den Empfänger inkl. eines Downloadlinks.
Alternativ könnte natürlich auch ein Ajax Upload helfen die Datei vor dem Senden an den Server zu übertragen und den Dateipfad mit in die Mail zu packen.
Hallo
ist es denn überhaupt sinnvoll ein Formular per Mail zu verschicken …
Das kommt auf das Szenario an. Wenn ich mich als Anbieter des Formulars darauf verlassen kann, dass beim Benutzer ein Emailclient vorhanden ist, ist der Versand der Eingaben per Email kein Problem.
… gerade wenn ein User Anhänge mitschicken kann?
Das ist das Problem. Wie gesagt, Dateiupload und Versand der Eingaben per Email vom Client des Benutzers aus schließen sich (pro Formular) gegenseitig aus.
Ich meine viele Hoster haben ein Upload-Limit von 2 MB default eingestellt.
Das ist, zumindest früher, die Standardeinstellungen vieler PHP-Installationen vieler Hoster gewesen. Das kann heute und bei anderen zur Verfügung gestellten Sprachen anders aussehen.
… man verzichtet auf einen Mail Versand, speichert die Daten auf dem Server und schick, wenn es überhaupt noch nötig ist eine Mail an den Empfänger inkl. eines Downloadlinks. … Alternativ könnte natürlich auch ein Ajax Upload helfen die Datei vor dem Senden an den Server zu übertragen und den Dateipfad mit in die Mail zu packen.
Abgesehen von der zur Übertragung genutzen Technik ist das der selbe Weg. Ob direkt an ein serverseitiges Skript oder über ein Ajax-Skript an ein serverseitiges Skript gesandt, die Daten landen auf dem Server und der Nutzer wird mit einem Link auf die Downloadmöglichkeit hingewiesen. Das oben genannte Limit für die Größe von Dateiuploads gilt natürlich auch hier.
Tschö, Auge
Moin!
dass alle Besserwisser hier endlich zufrieden sind, hier ein Formluar, welches 100% valide ist
Ich frage mich gerade, warum Du erst mal über diejenigen herziehst, die Du als Besserwisser und Nörgler abtust und anderen nahelegst, nicht auf diese zu hören, dann aber - ohne Dich für Deine Ausfälligkeiten zu entschuldigen - die groben Fehler korrigierst und stolz mit Bildschirmfotos belegst, das doch jetzt alles richtig sei.
Jede, insbesondere angemessene Kritik als Besserwisserei und/oder Arroganz zu bezeichnen und abzutun ist ein ganz schlechtes, wahrscheinlich sogar ein "gestörtes" Sozialverhalten. Daran solltest Du ganz grundlegend was ändern. Ich vermute nämlich die negativen Auswirkungen haben Dich auch im ganz normalen Leben schon getroffen, denn ich sehe nichts, was mich zu der Aussage bringen könnte, das es sich hierbei um ein "Inselverhalten" handelt, derlei also nur vorkommt wenn Du (wie hier) anonym bist. (Oder besser: Zu sein glaubst.)
Jörg Reinholz
Mister Besserwisser, seihen Sie einfach ruhig, Sie haben 0 zur Lösung beigetragen. Solche Menschen verachte ich!
Jede, insbesondere angemessene Kritik als Besserwisserei und/oder Arroganz zu bezeichnen und abzutun ist ein ganz schlechtes, wahrscheinlich sogar ein "gestörtes" Sozialverhalten. Daran solltest Du ganz grundlegend was ändern. Ich vermute nämlich die negativen Auswirkungen haben Dich auch im ganz normalen Leben schon getroffen, denn ich sehe nichts, was mich zu der Aussage bringen könnte, das es sich hierbei um ein "Inselverhalten" handelt, derlei also nur vorkommt wenn Du (wie hier) anonym bist. (Oder besser: Zu sein glaubst.)
Glaub mir, ich komme sehr gut durchs Leben. Jeder der nicht klar kommt kann sich verpissen. Ich bin weder auf Freundschaften noch auf sonst etwas aus. Ich habe eine Wohnung, Arbeit, Geld, bin in einer aufstrebenden Partei sehr aktiv und habe genug Sex. Was will man mehr?
Aloha ;)
Ich habe eine Wohnung, Arbeit, Geld, bin in einer aufstrebenden Partei sehr aktiv und habe genug Sex.
Das freut mich sehr für dich. Und selbstverständlich auch für alle anderen, die das haben und darauf verzichten, das noch einmal extra zur Sprache zu bringen.
Was will man mehr?
Das kommt darauf an, was man sich vom Leben sonst so verspricht.
Grüße,
RIDER
Das kommt darauf an, was man sich vom Leben sonst so verspricht.
Ihr deutschen sind wohl nie zufrieden mit dem was ihr habt? Muss es immer mehr sein? Immer mehr Luxus und Geld?
Aloha ;)
Das kommt darauf an, was man sich vom Leben sonst so verspricht.
Ihr deutschen sind wohl nie zufrieden mit dem was ihr habt? Muss es immer mehr sein? Immer mehr Luxus und Geld?
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Grüße,
RIDER
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Achso, darauf kann ich gut verzichten! Aber jedem das seine.
Moin!
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Achso, darauf kann ich gut verzichten! Aber jedem das seine.
Genau das hatte ich erwartet. Fazit: Du brauchst Hilfe.
Jörg Reinholz
Moin!
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Achso, darauf kann ich gut verzichten! Aber jedem das seine.
Genau das hatte ich erwartet. Fazit: Du brauchst Hilfe.
Leb du in deiner Welt und ich in meiner schönen Welt. Ich bin mit mir sehr zufrieden, du scheinbar nicht, sonst müsstest du nicht zu jedem einen dummen Kommentar abgeben.
Moin!
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Achso, darauf kann ich gut verzichten! Aber jedem das seine.
Genau das hatte ich erwartet. Fazit: Du brauchst Hilfe.
Leb du in deiner Welt und ich in meiner schönen Welt. Ich bin mit mir sehr zufrieden, du scheinbar nicht, sonst müsstest du nicht zu jedem einen dummen Kommentar abgeben.
Nun, ich halte meine Kommentare begründet nicht für "dumm", denn immerhin hast Du selbst meine Einschätzung ja zu 100% bestätigt.
Jörg Reinholz
Moin!
Wer sprach denn von Luxus und Geld? Mir gings mehr um intellektuelle Errungenschaften, Zufriedenheit, Liebe, Familie und unzählige andere Dinge. Und ja, das möchte ich in meinem Leben auch nicht missen.
Achso, darauf kann ich gut verzichten! Aber jedem das seine.
Genau das hatte ich erwartet. Fazit: Du brauchst Hilfe.
Leb du in deiner Welt und ich in meiner schönen Welt. Ich bin mit mir sehr zufrieden, du scheinbar nicht, sonst müsstest du nicht zu jedem einen dummen Kommentar abgeben.
Nun, ich halte meine Kommentare begründet nicht für "dumm", denn immerhin hast Du selbst meine Einschätzung ja zu 100% bestätigt.
Jörg Reinholz
HAHAHAHA
@@Bianca
sonst müsstest du nicht zu jedem einen dummen Kommentar abgeben.
Ist dir da die Reihenfolge der Wörter durcheinander geraten und du wolltest eigentlich „zu jedem Dummen einen Kommentar abgeben“ sagen? SCNR.
LLAP 🖖