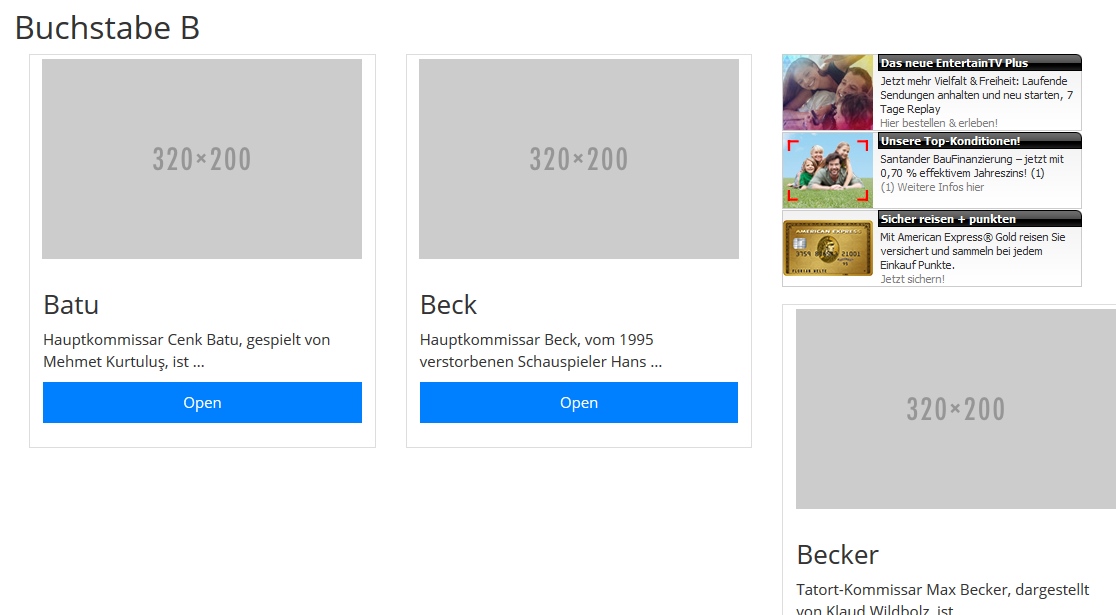
Bootstrap3 - "col-md-4" springt falsch um
Old Shatterhand
- html
Mir alten "Pokai-mu" ist ein Fehler nicht ganz klar. Warum taucht das DIV unter den Ads auf?

Nach der Definition müsste das DIV doch eine Zeile tiefer (links) zu finden sein. Und nicht unter der Werbung.
Der Quelltext sollte so doch korrekt sein:
<div class="col-md-4">
<a href="http://tatort-fans.de/category/kommissare/kommissare-im-ruhestand/batu/" title="Batu im Tatort">
<div class="thumbnail">
<img src="http://placehold.it/320x200" alt="ALT NAME" class="img-responsive" />
<div class="caption">
<h3>Batu</h3>
<p>Hauptkommissar Cenk Batu, gespielt von Mehmet Kurtuluş, ist ...</p>
<p align="center"><button type="button" class="btn btn-primary btn-block">Open</button></p>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="http://tatort-fans.de/category/kommissare/kommissare-im-ruhestand/beck/" title="Beck im Tatort">
<div class="thumbnail">
<img src="http://placehold.it/320x200" alt="ALT NAME" class="img-responsive" />
<div class="caption">
<h3>Beck</h3>
<p>Hauptkommissar Beck, vom 1995 verstorbenen Schauspieler Hans ...</p>
<p align="center"><button type="button" class="btn btn-primary btn-block">Open</button></p>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<div id="div-gpt-ad-1424702716169-0" style="width:300px; height:250px;">
<script type="text/javascript">
googletag.cmd.push(function() { googletag.display("div-gpt-ad-1424702716169-0"); });
</script>
</div>
</div>
<div class="col-md-4">
<a href="http://tatort-fans.de/category/kommissare/kommissare-im-ruhestand/becker/" title="Becker im Tatort">
<div class="thumbnail">
<img src="http://placehold.it/320x200" alt="ALT NAME" class="img-responsive" />
<div class="caption">
<h3>Becker</h3>
<p>Tatort-Kommissar Max Becker, dargestellt von Klaud Wildbolz, ist ...</p>
<p align="center"><button type="button" class="btn btn-primary btn-block">Open</button></p>
</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="http://tatort-fans.de/category/kommissare/kommissare-im-ruhestand/behnke/" title="Behnke im Tatort">
<div class="thumbnail">
<img src="http://placehold.it/320x200" alt="ALT NAME" class="img-responsive" />
<div class="caption">
<h3>Behnke</h3>
<p>Hauptkommissar Matthias Behnke, alias Hans Peter Korff, ist für ...</p>
<p align="center"><button type="button" class="btn btn-primary btn-block">Open</button></p>
</div>
</div>
</a>
</div>
Hallo
Das liegt am float und den unterschiedlich hohen Containern.
Die Ads befinden sich zwischen Beck und Becker, sind aber nicht so hoch wie Beck. Deshalb bleibt Becker beim Floaten nach links an Beck hängen.
Gruss
MrMurphy
Tach!
Nach der Definition müsste das DIV doch eine Zeile tiefer (links) zu finden sein. Und nicht unter der Werbung.
Wenn du definiert Zeilen haben möchtest, musst du bei Bootstrap ein Container-Element mir class="row" nehmen.
Der Fehler kommt daher, dass die Boxen alle float:left haben. Damit fließt die Werbung neben die zweite Box und da darunter noch Platz ist, fließt die dritte Box ebenfalls neben die zweite und unter die Werbung. Die kann nur dann am linken Rand weiterfließen, wenn die Werbung genauso hoch ist, wie die anderen Boxen.
Der Quelltext sollte so doch korrekt sein:
Nein. Ein ul hat als Kinder li-Elemente und nicht hx und div. Bootstrap arbeitet class-orientiert. Du darfst und solltest die korrekten Elemente nehmen, auch wenn in der Dokumentation oftmals div als Container verwendet wird.
dedlfix.