Quell-Datei von extern eingebundenem Java-Script Code finden
Karl Heinz
- browser
- javascript
Hallo,
es gibt ja die Möglichkeit Java-Script-Code Blöcke direkt auf einer HTML-Seite zu hinterlegen.
Es gibt aber auch die Möglichkeit die Java-Script-Code Blöcke nicht direkt im HTML-Code zu hinterlegen sondern in eine externe Datei zu schreiben um die Java-Script-Blöcke dann sozusagen in die HTML-Datei zu importieren.
Wenn der Java-Script-Code per externer Datei importiert wird kann ich den Code ja erstmal nicht im Quelltext der HTML-Seite im Browser sehen.
Wie kann ich sehen welche Java-Script-Elemente aus welchen Dateien in den HTML-Code eingebunden werden.
Hilft mir hier Firebug oder gibt es da einen einfacheren Weg?
@@Karl Heinz
Wie kann ich sehen welche Java-Script-Elemente aus welchen Dateien in den HTML-Code eingebunden werden.
Hilft mir hier Firebug
Gibt’s den noch?
oder gibt es da einen einfacheren Weg?
Im nativen Entwicklertool von Firefox: Reiter „Debugger“, dann unter „Quellen“.
LLAP 🖖
Hilft mir hier Firebug
Gibt’s den noch?
Ist der veraltet?
@@Karl Heinz
Hilft mir hier Firebug
Gibt’s den noch?
Ist der veraltet?
AFAIR wurde so ziemlich alles, was Firebug (ein Add-on) einst auszeichnete, in das native Entwicklerwerkzeug übernommen. Vielleicht meinst du ja auch dieses.
LLAP 🖖
Hallo Gunnar,
Hilft mir hier Firebug
Gibt’s den noch?
Ist der veraltet?
AFAIR wurde so ziemlich alles, was Firebug einst auszeichnete, in das native Entwicklerwerkzeug übernommen.
Und auch deutlich performanter gemacht. IMHO gibt es keinen Grund, Firebug noch zu nutzen - ausser Gewohnheit.
LG,
CK
@@Christian Kruse
IMHO gibt es keinen Grund, Firebug noch zu nutzen - ausser Gewohnheit.
Es gibt aber auch keinen Grund, ß nicht mehr zu nutzen – außer Einfluss der besseren Hälfte. ;-)
LLAP 🖖
Hallo Gunnar,
IMHO gibt es keinen Grund, Firebug noch zu nutzen - ausser Gewohnheit.
Es gibt aber auch keinen Grund, ß nicht mehr zu nutzen – außer Einfluss der besseren Hälfte. ;-)
Es gibt sogar einen sehr guten, neben des Einflusses meines significant other ;-) (schlechte Erreichbarkeit auf der Tastatur)
LG,
CK
@@Christian Kruse
Es gibt aber auch keinen Grund, ß nicht mehr zu nutzen – außer Einfluss der besseren Hälfte. ;-)
Es gibt sogar einen sehr guten, neben des Einflusses meines significant other ;-) (schlechte Erreichbarkeit auf der Tastatur)
Das muss man dann als Leser wohl akzebbtieren.
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
LLAP 🖖
Hallo Gunnar,
Es gibt aber auch keinen Grund, ß nicht mehr zu nutzen – außer Einfluss der besseren Hälfte. ;-)
Es gibt sogar einen sehr guten, neben des Einflusses meines significant other ;-) (schlechte Erreichbarkeit auf der Tastatur)
Das muss man dann als Leser wohl akzebbtieren.
In der Tat.
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
LG,
CK
@@Christian Kruse
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
Subber.
LLAP 🖖
Hallo,
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
das wird spaßig, wenn dann die Hessen mitbapeln, die Ostfriesen bei Epe wattwandern gehen und die Hausfrau den Schruper aus dem Putzschrank holt. :-)
Nachtrag: Vor vielen Jahren ist mir mal ein Text vor die Flinte gekommen, in dem jemand von einer Party erzählt - geschrieben auf einer Schreibmaschine, auf der angeblich das F kaputt war, also hat derjenige stattdessen immer ein G benutzt.
Ich krieg's nicht mehr komplett zusammen, hab mich aber über eine gabelhagte Geier amüsiert, auch über den leckeren Kartoggelsalat, die glotte Musik und Steganie, die beim Goxtrott hingegallen ist.
So long,
Martin
@@Der Martin
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
das wird spaßig, wenn dann die Hessen mitbapeln, die Ostfriesen bei Epe wattwandern gehen und die Hausfrau den Schruper aus dem Putzschrank holt. :-)
Ich war schon immer großer APA-Fan.
LLAP 🖖
@@Der Martin
Nachtrag: Vor vielen Jahren ist mir mal ein Text vor die Flinte gekommen, in dem jemand von einer Party erzählt - geschrieben auf einer Schreibmaschine, auf der angeblich das F kaputt war, also hat derjenige stattdessen immer ein G benutzt.
Ich krieg's nicht mehr komplett zusammen, hab mich aber über eine gabelhagte Geier amüsiert, auch über den leckeren Kartoggelsalat, die glotte Musik und Steganie, die beim Goxtrott hingegallen ist.
„‚Fomisch‘, dachte der Fönig.“
LLAP 🖖
Hallo,
„‚Fomisch‘, dachte der Fönig.“
ja, dann war da noch der arme Tropf mit dem Sprachfehler, der kein K sprechen konnte und stattdessen immer M genommen hat. Der beim Sanitär-Notdienst über die verstopfte Toilette jammerte: Da is' schon ein Milo Mamme im Lomus!
Oder die beiden Schwaben:
"Was machsch'n du am Wochaend?"
"Kicka ond Kegla."
"Oh Bagge, hosch du au den Sprachkehler?"
So long,
Martin
LLAP 🖖
?
LLABB wäre es dann wohl, oder läuft der Rückübersetzer schon?
Hi,
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
Willst Du ihm in die Subbbbe sbbucken? ;-)
cu,
Andreas a/k/a MudGuard
@@MudGuard
Gute Idee aber: Ich werde jetzt bb statt p schreiben.
Mach das: ich schreibe dann eine Extension, die das umkehrt ;-)
Willst Du ihm in die Subbbbe sbbucken? ;-)
Da sbbuck ich dann aber zurück – und zwar in seinen Bbabbbbbecher Kaffee. Ob er da Sbbaß versteht?
LLAP 🖖
Hi,
Es gibt aber auch keinen Grund, ß nicht mehr zu nutzen
Doch: seid lieb zu Schweizern ;-)
– außer Einfluss der besseren Hälfte. ;-)
meintest Du "beseßenere"? ;-)
cu,
Andreas a/k/a MudGuard
Hallo
AFAIR wurde so ziemlich alles, was Firebug einst auszeichnete, in das native Entwicklerwerkzeug übernommen.
Und auch deutlich performanter gemacht. IMHO gibt es keinen Grund, Firebug noch zu nutzen - ausser Gewohnheit.
Debug.Print … ähh … console.log-Nachrichten werden mir in den Firefox-eigenen Entwicklerwerkzeugen nicht angezeigt, im Firebug schon. Das ist mit Sicherheit eine Einstellungssache. Mit der wollte ich mich aber, wegen der von dir schon angesprochenen Gewohnheit, noch nicht auseinandersetzen. Im Firebug geht's ja.
Tschö, Auge
Hallo Auge,
AFAIR wurde so ziemlich alles, was Firebug einst auszeichnete, in das native Entwicklerwerkzeug übernommen.
Und auch deutlich performanter gemacht. IMHO gibt es keinen Grund, Firebug noch zu nutzen - ausser Gewohnheit.
Debug.Print… ähh …console.log-Nachrichten werden mir in den Firefox-eigenen Entwicklerwerkzeugen nicht angezeigt,
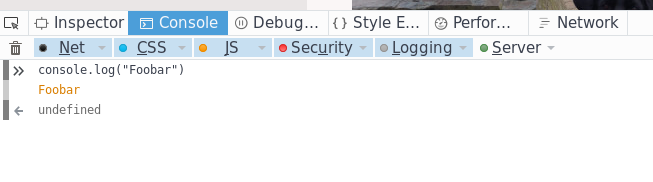
W00t?! Doch natürlich werden sie das, auch in der Default-Konfiguration.

LG,
CK
Hallo
Debug.Print… ähh …console.log-Nachrichten werden mir in den Firefox-eigenen Entwicklerwerkzeugen nicht angezeigt,W00t?! Doch natürlich werden sie das, auch in der Default-Konfiguration.
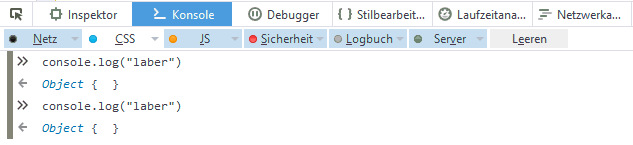
Das sieht bei mir folgendermaßen aus.

Tschö, Auge
Hallo Auge,
Das sieht bei mir folgendermaßen aus.
Das sieht kaputt aus. Welche Firefox-Version ist das? Könnte das vielleicht ein kaputtes Profil sein?
LG,
CK
Hallo
Das sieht bei mir folgendermaßen aus.
Das sieht kaputt aus.
Das isses auch.
Welche Firefox-Version ist das?
console.log("laber") ausgeführt. Nach dem folgenden Start des 47-ers wird der Code auch dort ausgeführt.console.log("laber") funktioniert im verbliebenen 49-er auch mit dem aktuellen Profil.Fazit ist, dass ich vor der Installationen einer neuen Version einer Software – ein Update war es ja wegen der unterschiedlichen Zielsysteme nicht – immer noch einmal in die Softwareliste schauen und alte Versionen vorher deinstallieren sollte, wenn auch nur der geringste Verdacht auf auftreten könnende Probleme besteht. Das Problem, dass console.log in den Entwicklerwerkzeugen nicht ausgeführt wurde, hatte ich aber schon vor der Parallelinstallation der Füchse. Das muss anfangs an etwas anderem gelegen haben. Wie gesagt, es tat im Firebug, weshalb keinerlei Leidensdruck da war. Da es nun funktioniert, muss mich (als langjährigem Firebug-Benutzer) der browsereigene Werkzeugkasten nur noch überzeugen.
Könnte das vielleicht ein kaputtes Profil sein?
Daran lag's (zum Glück) nicht.
Tschö, Auge
Das auf die Version 47.0.1 folgende Update wurde laut meinen Recherchen wegen eines Bugs zurückgezogen. ↩︎
AFAIR wurde so ziemlich alles, was Firebug (ein Add-on) einst auszeichnete, in das native Entwicklerwerkzeug übernommen. Vielleicht meinst du ja auch dieses.
Hatte bisher Firebug immer per Add-On installiert.
Ist das nichtmehr notwendig, sprich wird das jetzt im Firefox von Haus aus mitgeliefert und heißt dann nichtmehr Firebug sondern "natives Entwicklerwerkzeug"?
Hallo Karl,
Ist das nichtmehr notwendig, sprich wird das jetzt im Firefox von Haus aus mitgeliefert und heißt dann nichtmehr Firebug sondern "natives Entwicklerwerkzeug"?
Firefox bringt das von Haus aus mit und nennt es „Entwicklerwerkzeuge.“ Erreichbar z.B. über Rechtsklick->Untersuchen bzw Rechtsklick->Inspect Element.
LG,
CK
AFAIR wurde so ziemlich alles, was Firebug (ein Add-on) einst auszeichnete, in das native Entwicklerwerkzeug übernommen. Vielleicht meinst du ja auch dieses.
Und noch viel mehr. Und dann gibt es ja noch die Chrome DevTools, die nochmal viel mehr können.
Hallo
Wenn der Java-Script-Code per externer Datei importiert wird kann ich den Code ja erstmal nicht im Quelltext der HTML-Seite im Browser sehen.
Nein, „erstmal nicht“. Der Firefox lässt es in der Quelltextansicht einer Seite aber zu, die URL, die die JavaScript-Ressource referenziert, aufzurufen. Du landest damit in der JS-Ressource/-Datei. Ob und wie das in anderen Browsern funktioniert, testest du bitte selbst.
Wie kann ich sehen welche Java-Script-Elemente aus welchen Dateien in den HTML-Code eingebunden werden.
Hilft mir hier Firebug oder gibt es da einen einfacheren Weg?
Wenn es um eine händisch aufgerufene Ansicht des Quelltextes geht, kannst du, wenn es der Browser erlaubt, die oben angegebene Methode benutzen. Ganz allgemein handelt es sich, egal ob HTML-Dokument, verlinkte CSS- oder Javascript-Ressource um per URL referenzierten Code, der in dateigleicher Form [1] z.B. an einen Browser ausgeliefert wird. Du kannst also auch die JS- oder auch CSS-Ressourcen direkt vom Server abfordern und z.B. im Browser (ohne den Umweg über die Quelltextansicht) anzeigen.
Tschö, Auge
Es handelt sich nicht immer um auf dem Webserver als statische Datei vorliegenden Content (dynamisch erstelltes HTML, CSS oder eben auch JS), ausgelieferte Ressourcen lassen sich lokal aber als Datei speichern. ↩︎
Tach!
Wie kann ich sehen welche Java-Script-Elemente aus welchen Dateien in den HTML-Code eingebunden werden.
Indem du die script-Elemente mit src-Attribut abklapperst. Das geht aber nur bis zu einem bestimmten Grad, denn heutzutage gibt es Mechanismen, die den Code zur Laufzeit nachladen. Der Auslöser für den Request versteckt sich also irgendwo im bereits eingebundenen Javascript-Code. Es ist dann schwer vorauszusagen, welche eingebunden werden (Zukunft), aber du kannst schauen, welche vom Server (oder anderen Servern) abgerufen werden (Gegenwart) und wurden, indem du den Netzwerk-Tab in den Entwicklertools deines Browsers öffnest. Und welche bereits eingebunden wurden, sollte man im Debugger-Teil sehen.
dedlfix.