Hallo Matthias,
Kannst Du nicht bestätigen ? ( daß das "h" sich absetzt )
auch,
wenn Du die Code-Änderung "<p>" ... "/p> einbaust?
Bildschirmbreite: meiner ist ein 1600px*1200px 17Zöller CRT,
mit halber Breite für das Browserfenster noch gut lesbar.
und jetzt wird es noch seltsamer - gibt es eine implizite Spaltenbreitebegrenzung?
ich habe im Debugger folgendes eingetippt
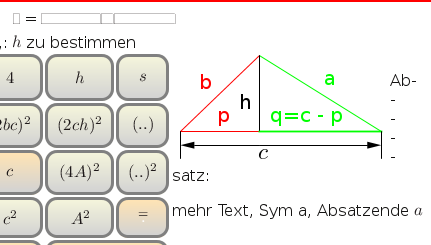
TbHlp2.innerHTML = ''; mixWr(TbHlp2,mSms,["<p>Absatz: ",],["mehr Text, Sym a, Absatzende ", mSa],["</p>",]);
und hier das Ergebnis
 ( mSa ist wieder ein Index auf eine img src in Array mSms )
( mSa ist wieder ein Index auf eine img src in Array mSms )


