@@Der Martin
das mag stimmen, solange du des Nutzers Wunsch außer Acht lässt, den ich bewusst mit erwähnt hatte. Mein Opera zeigt mir beispielsweise auch <button>-Elemente so an […]
Mit dem gleichen Argument könntest du in deinem Nutzerstylesheet auch
p-Elemente auf Comic Sans setzen und behaupten, dass das Styling von Textabsätzen in einigen Browsern sowieso eingeschränkt wäre.mit einem wesentlichen Unterschied: Das Styling von Formularelementen zuzulassen oder eben nicht, ist eine Einstellung, die man bequem übers Browser-GUI vornehmen kann, während das Erstellen eines User-Stylesheets deutlich mehr Aufwand und Wissen erfordert.
Ich hatte deshalb gehofft, dass der Aspekt User-Stylesheet unerwähnt bleibt,
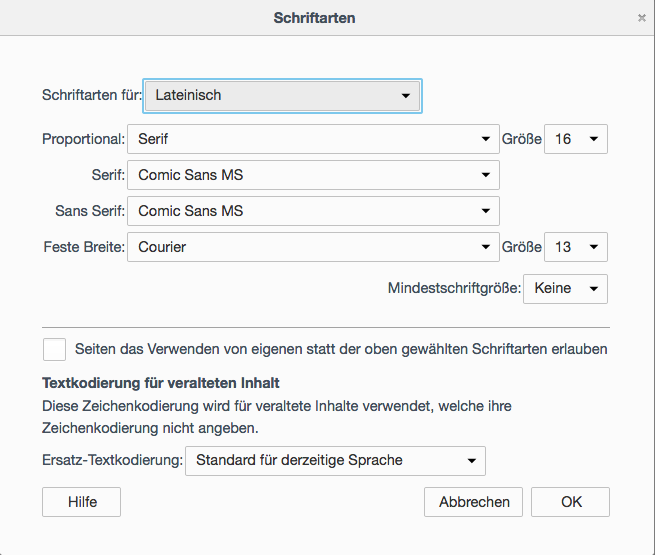
OK, lassen wir das unerwähnt. Die Schriftart kann man™ auch über das GUI des Browsers einstellen. (man™ = Firefox-Nutzer, aber das geht vermutlich in allen gängigen Browsern)

Das Häkchen bei „Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben“ wegnehmen - und schwupps

Ist das Styling von Textabsätzen deshalb in einigen Browsern eingeschränkt?
LLAP 🖖
“I love to go to JS conferences to speak about how to avoid using JavaScript. Please learn CSS & HTML to reduce your JS code bloat.” —Estelle Weyl


