Javascript Button schrumpft beim Anklicken
Vb1988
- browser
- html
- javascript
Wenn man die Buttons anklickt, werden sie kleiner, siehe Schnappschuss-Bild http://snag.gy/ycw6po.jpg -Wie kann man verhindern, dass die Buttons schrumpfen? Der verwendete Browser ist Firefox (Windows10). Tryit Editor : http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_unescape
<html>
<body>
<script>
function aaa() {document.activeElement.style.backgroundColor = '#B2DD28';}
</script>
<button type="button" onclick="aaa()">0022</button>
<button type="button" onclick="aaa()">0023</button>
<button type="button" onclick="aaa()">0024</button>
<button type="button" onclick="aaa()">0025</button>
<button type="button" onclick="aaa()">0026</button>
<button type="button" onclick="aaa()">0027</button><br>
<button type="button" onclick="aaa()">0022</button>
<button type="button" onclick="aaa()">0023</button>
<button type="button" onclick="aaa()">0024</button>
<button type="button" onclick="aaa()">0025</button>
<button type="button" onclick="aaa()">0026</button>
<button type="button" onclick="aaa()">0027</button>
</body>
</html>
@@Vb1988
Wenn man die Buttons anklickt, werden sie kleiner, siehe Schnappschuss-Bild http://snag.gy/ycw6po.jpg
Ein Link zur problematischen Seite sagt mehr als 1000 Bilder.
Tryit Editor : http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_unescape
?? Was soll man daran sehen?
LLAP 🖖
Tryit Editor : http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_unescape ?? Was soll man daran sehen?
Bei dem w3schools.com -Editor könnte man den Code testen bzw. den Code eingeben, auf "Run" drücken, und sehen, dass die Buttons kleiner werden.
@@Vb1988
Bei dem w3schools.com -Editor könnte man den Code testen bzw. den Code eingeben, auf "Run" drücken, und sehen, dass die Buttons kleiner werden.
Das könnte man bei CodePen oder Dabblet besser – nämlich ohne dass man auf „Run“ drücken müsste.
Könnte man – du erwartest aber nicht, dass man das tut, oder?
LLAP 🖖
Hallo Vb1988,
https://wiki.selfhtml.org/wiki/Button#Buttons_mit_CSS_gestalten
Bis demnächst
Matthias
@@Matthias Apsel
https://wiki.selfhtml.org/wiki/Button#Buttons_mit_CSS_gestalten
„Beachten Sie: Buttons gehören zu den Bedienelementen der Browser. Vermeiden Sie deshalb nach Möglichkeit, diese mit CSS zu gestalten.“
Was für ein Blödsinn da steht.
LLAP 🖖
Hallo Gunnar Bittersmann,
„Beachten Sie: Buttons gehören zu den Bedienelementen der Browser. Vermeiden Sie deshalb nach Möglichkeit, diese mit CSS zu gestalten.“
Du musst ja auch alles lesen. Es steht dort nicht ohne Absicht „pro“ und „contra“. Eben weil es die beiden gegensätzlichen Standpunkte gibt und mMn. beide ihre Berechtigung haben.
Bis demnächst
Matthias
@@Matthias Apsel
„Beachten Sie: Buttons gehören zu den Bedienelementen der Browser. Vermeiden Sie deshalb nach Möglichkeit, diese mit CSS zu gestalten.“
Du musst ja auch alles lesen. Es steht dort nicht ohne Absicht „pro“ und „contra“. Eben weil es die beiden gegensätzlichen Standpunkte gibt und mMn. beide ihre Berechtigung haben.
IMHO hat „Sowohl Aussehen als auch Funktionalität sollte möglichst nicht durch den Webdesigner beeinflusst werden“ keine Berechtigung. (Was ist mit „Funktionalität“ gemeint?)
Wichtig ist, dass ein Button wie ein Button aussieht. Und dass erkennbar ist, wenn ein Button den Fokus hat (Tastaturbedienung).
Unwichtig ist, ob ein Button auf einer Webseite genauso aussieht wie ein Button im Betriebssystem. Das ist eventuell sogar schädlich, wenn er sich dann kaum vom Hintergrund oder anderen Seitenelementen abhebt.
Außerdem wird man Call-to-action-Buttons und Buttons für sekundäre Funktionen verschieden gestalten wollen.
TL;DR: Man will Buttons auf Webseiten gestalten. Und dass Buttons „sich etwas gegen die Gestaltung durch CSS ‚wehren‘“ würden, ist auch blanker Unsinn.
LLAP 🖖
Hallo,
„Beachten Sie: Buttons gehören zu den Bedienelementen der Browser. Vermeiden Sie deshalb nach Möglichkeit, diese mit CSS zu gestalten.“
... zumal das Styling von Formularelementen wegen des Wiedererkennungseffekts in einigen Browsern sowieso eingeschränkt ist - sei es pauschal oder des Nutzers Wunsch folgend.
Ciao,
Martin
@@Der Martin
... zumal das Styling von Formularelementen wegen des Wiedererkennungseffekts in einigen Browsern sowieso eingeschränkt ist
select/option ja. <input type="file"> ja. Button nein.
LLAP 🖖
Hi,
... zumal das Styling von Formularelementen wegen des Wiedererkennungseffekts in einigen Browsern sowieso eingeschränkt ist
select/optionja.<input type="file">ja. Button nein.
das mag stimmen, solange du des Nutzers Wunsch außer Acht lässt, den ich bewusst mit erwähnt hatte. Mein Opera zeigt mir beispielsweise auch <button>-Elemente so an, wie Buttons im jeweiligen GUI eben aussehen, ignoriert bestimmte Formatierungen (z.B. Hintergrundbilder) für gewöhnliche Eingabefelder (<input>, <textarea>)) und verweigert jegliches Styling von Scrollbalken.
Und zwar weil ich das mit einem simplen Häkchen in der Browser-Konfiguration so eingestellt habe.
So long,
Martin
@@Der Martin
... zumal das Styling von Formularelementen wegen des Wiedererkennungseffekts in einigen Browsern sowieso eingeschränkt ist
select/optionja.<input type="file">ja. Button nein.das mag stimmen, solange du des Nutzers Wunsch außer Acht lässt, den ich bewusst mit erwähnt hatte. Mein Opera zeigt mir beispielsweise auch <button>-Elemente so an […]
Mit dem gleichen Argument könntest du in deinem Nutzerstylesheet auch p-Elemente auf Comic Sans setzen und behaupten, dass das Styling von Textabsätzen in einigen Browsern sowieso eingeschränkt wäre.
LLAP 🖖
Hallo,
das mag stimmen, solange du des Nutzers Wunsch außer Acht lässt, den ich bewusst mit erwähnt hatte. Mein Opera zeigt mir beispielsweise auch <button>-Elemente so an […]
Mit dem gleichen Argument könntest du in deinem Nutzerstylesheet auch
p-Elemente auf Comic Sans setzen und behaupten, dass das Styling von Textabsätzen in einigen Browsern sowieso eingeschränkt wäre.
mit einem wesentlichen Unterschied: Das Styling von Formularelementen zuzulassen oder eben nicht, ist eine Einstellung, die man bequem übers Browser-GUI vornehmen kann, während das Erstellen eines User-Stylesheets deutlich mehr Aufwand und Wissen erfordert.
Ich hatte deshalb gehofft, dass der Aspekt User-Stylesheet unerwähnt bleibt, denn damit könnte ich natürlich so ziemlich alles boykottieren und "verbiegen", was der Autor vorgesehen hat.
Ciao,
Martin
@@Der Martin
mit einem wesentlichen Unterschied: Das Styling von Formularelementen zuzulassen oder eben nicht, ist eine Einstellung, die man bequem übers Browser-GUI vornehmen kann
Opera-Nutzer != man ;-)
Ich hatte deshalb gehofft, dass der Aspekt User-Stylesheet unerwähnt bleibt, denn damit könnte ich natürlich so ziemlich alles boykottieren und "verbiegen", was der Autor vorgesehen hat.
CSS ganz auszuschalten sollte einfacher sein.
LLAP 🖖
@@Der Martin
das mag stimmen, solange du des Nutzers Wunsch außer Acht lässt, den ich bewusst mit erwähnt hatte. Mein Opera zeigt mir beispielsweise auch <button>-Elemente so an […]
Mit dem gleichen Argument könntest du in deinem Nutzerstylesheet auch
p-Elemente auf Comic Sans setzen und behaupten, dass das Styling von Textabsätzen in einigen Browsern sowieso eingeschränkt wäre.mit einem wesentlichen Unterschied: Das Styling von Formularelementen zuzulassen oder eben nicht, ist eine Einstellung, die man bequem übers Browser-GUI vornehmen kann, während das Erstellen eines User-Stylesheets deutlich mehr Aufwand und Wissen erfordert.
Ich hatte deshalb gehofft, dass der Aspekt User-Stylesheet unerwähnt bleibt,
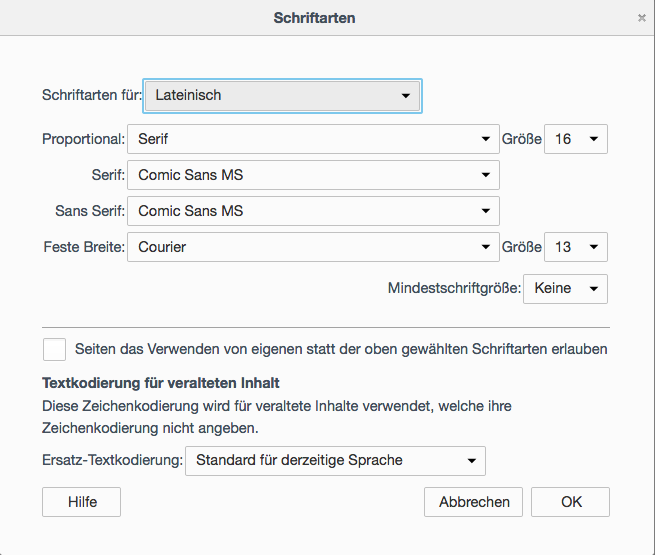
OK, lassen wir das unerwähnt. Die Schriftart kann man™ auch über das GUI des Browsers einstellen. (man™ = Firefox-Nutzer, aber das geht vermutlich in allen gängigen Browsern)

Das Häkchen bei „Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben“ wegnehmen - und schwupps

Ist das Styling von Textabsätzen deshalb in einigen Browsern eingeschränkt?
LLAP 🖖
Hi,
Ich hatte deshalb gehofft, dass der Aspekt User-Stylesheet unerwähnt bleibt,
OK, lassen wir das unerwähnt. Die Schriftart kann man™ auch über das GUI des Browsers einstellen. (man™ = Firefox-Nutzer, aber das geht vermutlich in allen gängigen Browsern)
davon gehe ich auch aus.
Das Häkchen bei „Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben“ wegnehmen - und schwupps
Ist das Styling von Textabsätzen deshalb in einigen Browsern eingeschränkt?
nach meiner eigenen Argumentation wohl schon. ;-)
Aber: Wie groß ist die Wahrscheinlichkeit, dass jemand das tut? Vermutlich sehr gering. Dagegen gab es eine Phase, in der unzählige sogenannte Webdesigner ihre Formulare geradezu kaputtgestylt haben, so dass man Mühe hatte, die Controls überhaupt noch zu erkennen (solche Formulare begegnen mir noch heute gelegentlich, aber sie sind zum Glück selten geworden). Deshalb war auch das Deaktivieren des Stylings von Formularelementen (und sag bitte nicht, das würden andere Browser außer Opera nicht bieten) in früheren Opera-Versionen die Defaulteinstellung und wurde AFAIR erst mit 10.irgendwas geändert.
Schönes Wochenende,
Martin
Uhh.... Ahhhhh... Meine Augen... Comic Sans, ernsthaft? Du musst auch gleich die großen Geschütze auffahren, oder? 😋 Times New Roman hätte es auch getan. 😁
Beste Grüße
Christian
@@Christian Wansart
Comic Sans, ernsthaft? Du musst auch gleich die großen Geschütze auffahren, oder?
LLAP 🖖
@@Gunnar Bittersmann
Comic Sans
Womit man hier so punkten kann …

Wo krieg ich einen halben Punkt her?
Die Zahl 6789,50 sagt euch doch was, oder?
LLAP 🖖
Hallo,
Die Zahl 6789,50 sagt euch doch was, oder?
klar, da ist nicht mal ein vernünftiger Schraubverschluss dran!
Gruß
Kalk
@@Gunnar Bittersmann
Die Zahl 6789,50 sagt euch doch was, oder?
Oder waren’s 9876,50?
LLAP 🖖
Hallo,
Oder waren’s 9876,50?
egal, auf jeden Fall war kein Schraubverschluss dran!
Gruß
Kalk