Website hochladen ohne Erfolg
Sina Walter
- css
- grafik
- html
Hallo ihr Lieben,
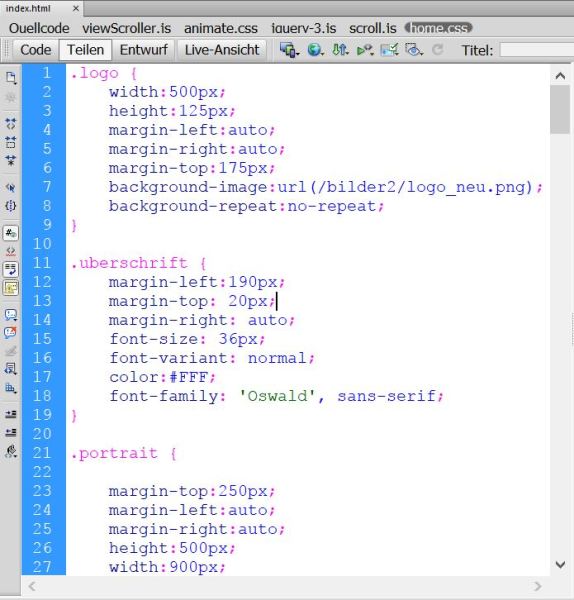
ich versuche seit gestern meine Website online zu stellen. Dies erweist sich nun aber als schwierig, da sämtliche CSS Einstellungen, die ich je getätigt habe, auf der Domain nicht angezeigt werden, wie zum Beispiel Fonts, Animationen und Bilder.
Habe auch gelesen, dass Bilder beispielsweise über relative Pfadangaben verlinkt werden müssen. Hab ich auch in jeder Form versucht, allerdings ohne Erfolg.
Ich hoffe, ihr könnt mir weiterhelfen und findet meinen Fehler.

Hi,
aus der Seite:
<link rel="stylesheet" type="text/css" href="../../Documents/Unbenannte Site 2/viewScroller.js">
<link href="../animate.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-3.js" ></script>
Die Resourcen sollen also ein oder zwei Ebenen über der Startseite http://sina-walter.de/ liegen. Das geht doch gar nicht. Von ganz oben geht's nicht noch höher.
Da stimmt also die Verlinkung nicht. Oder die js-/Css-Dateien liegen außerhalb des Document-Root - womit sie ebenfalls unerreichbar wären.
cu,
Andreas a/k/a MudGuard
Danke an MudGuard und Rolf!!!! Wie sollte sich auch mein Rechner in dem Wirrwarr durchfinden, wenn ich es nicht einmal selbst tue. Tausend Dank!!
Hallo Sina,
wenn du nicht nach jedem Deployment (also Upload) die hochgeladenen Dateien nacharbeiten willst, brauchst Du auf deinem Entwicklungsrechner zweierlei:
Wenn du lokal entwickelst, musst Du darauf achten, dass du nur auf Ressourcen zugreifst, die innerhalb des Serverspiegels liegen. Deine Startseite heißt index.html und ist auf sina-walter.de als Defaultseite des Web eingerichtet. Sie liegt im obersten Ordner des Serverspiegels. Dein Zugriff bspw. auf ../animate.css funktioniert bei Dir lokal, weil dein Serverspiegel irgendein Ordner tief im Ordnerbaum deines eigenen Computers ist. Wenn deine index.html in C:\Sina\MeinWeb\Test\index.html zu finden ist, würde er so C:\Sina\MeinWeb\animate.css finden. Das liegt aber außerhalb des Serverspiegels und sollte gar nicht hochgeladen werden. Wenn Du lokal C:\Sina\MeinWeb\Test\index.html im Browser aufruft, fällt das nicht auf, weil dein Browser nichts von den Grenzen des Serverspiegels weiß.
Aber wenn Du einen lokalen Webserver laufen lässt, der den Ordner C:\Sina\MeinWeb\Test als localhost:8880 bereitstellt, DANN fällt es Dir auf, weil der Webserver dich nämlich NICHT aus dem Bereich des bereitgestellten Ordners hinauslässt.
Von deinen Ressourcen sind etliche falsch verlinkt. Viel Glück beim Sortieren und Aufräumen!
Übrigens kannst Du in den Entwicklungswerkzeugen des Browsers den Netzwerktrace verfolgen oder die Konsole anzeigen und siehst dort, wieviele Fehlermeldungen es beim Abruf deiner Seite gibt. Diese Werkzeuge sind unverzichtbar zur Webentwicklung, mach Dich damit vertraut.
Rolf
Hello,
[...] wenn auch richtig, immer noch schwer verständlich :-O
Wir hatten dazu mal einen Artikel "Publizieren". Der hat das alles verständlich und mit Bildern erklärt. Leider finde ich den auch nicht mehr...
Liebe Grüße
Tom S.
Hello,
Das hier? Finde ich auch nicht SO einsteigertauglich...
Kann sein, dass das der Rest davon ist. Leider sind keine Grafiken mehr drin zur Verdeutlichung. Ich nehm das mal auf meinen Zettel. Mal schaun, wann ich Zeit finde. Vorher sind noch die Dateien dran :-O
Liebe Grüße
Tom S.
Danke an MudGuard und Rolf!!!! Wie sollte sich auch mein Rechner in dem Wirrwarr durchfinden, wenn ich es nicht einmal selbst tue. Tausend Dank!!