Hallo
Leider wird mit englischen Begriffen häufig eher Verwirrung geschaffen anstatt zu helfen.
Zunächst können sich Prozentangaben auf sehr viele Angaben beziehen, das ist für nicht geübte Webseitenersteller häufig verwirrend.
Dazu gibt es eine gute Informationsseite von "The Styleworks.de". Die funktioniert zwar grade nicht, ich gehe aber davon aus, dass sie kurzfristig repariert wird und verlinke sie deshalb trotzdem:
http://www.thestyleworks.de/basics/percentage.shtml
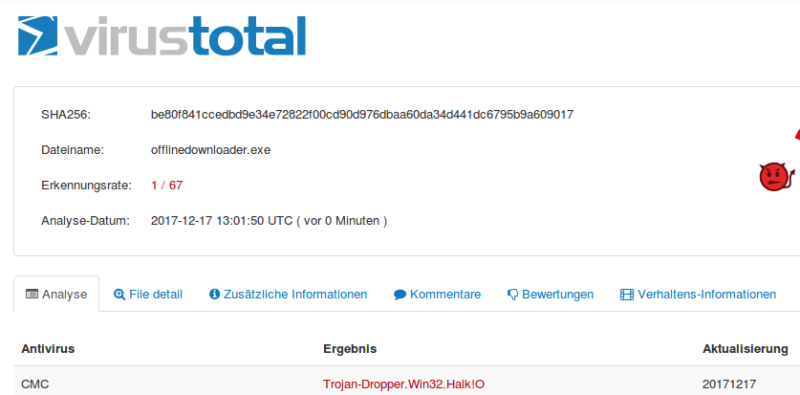
Edit: Verlinkung aufgrund der Warnung weiter unten im Thread entfernt.
Schon klar, aber für body ist das doch das Gleiche…
Nur in Ausnahmefällen, nämlich wenn kein seitlicher Scrollbalken sichtbar ist und der html-Container (html-Element) nicht in der Breite begrenzt ist.
Im folgenden gehe ich davon aus, dass padding, border, margin und ähnliche Angaben Null betragen, die Breite von Elementen also nicht beeinflussen.
Bei Breitenangaben (width) des body beziehen sich Prozentangaben auf die Breite des html-Elements. Wenn das html-Element nicht begrenzt ist (also der Normalfall) auf die sichtbare Fensterbreite. Wenn ein seitlicher Scrollbalken sichtbar ist auf die sichtbare Fensterbreite des Browsers abzüglich des seitlichen Scrollbalkens.
Bei 100% body-Breite (und 100% html-Breite) wird also kein unterer Scrollbalken eingeblendet, egal ob ein seitlicher Scrollbalken angezeigt wird oder nicht.
Die Einheit vw bezieht sich hingegen immer gnadenlos auf die gesamte Fensterbreite mit ausgeblendetem seitlichen Scrollbalken. Das ändert sich also auch nicht wenn der seitliche Scrollbalken eingeblendet wird.
Bei 100vw body-Breite (und 100% html-Breite) wird also ein unterer Scrollbalken eingeblendet, sobald ein seitlicher Scrollbalken erscheint.
Die Schwierigkeit das in den Griff zu bekommen ist, dass die Scrollbalken je nach Browser und Gerät unterschiedlich breit sind. Selbst wenn grundsätzlich per CSS ein seitlicher Scrollbalken eingeblendet wird kann also nicht einfach ein fester Wert von den vw-Angaben abgezogen werden.
Anderes Beispiel (html und body sind 100 Prozent breit):
Wenn in den body vier Container mit 25 Prozent Breite eingefügt werden und mittels float nebeneinander gestellt werden, passen alle vier in eine Zeile. Wenn ein seitlicher Scrollbalken eingeblendet wird, werden sie etwas schmaler und werden trotzdem noch nebeneinander angezeigt. Es erscheint kein unterer Scrollbalken.
Bei 25vw rutscht der vierte Container jedoch unter die anderen, sobald ein seitlicher Scrollbalken erscheint. Wenn ein Umbruch der Container unterdrückt wird (zum Beispiel durch Flexbox) würde wiederum auch ein unterer Scrollbalken erscheinen, sobald ein seitlicher eingeblendet wird.
Besserwisser werden zwar einige meiner Ausführungen bemängeln. Ich will aber keine Abhandlung schreiben sondern nur das Problem in Umgangssprache verdeutlichen.
Gruss
MrMurphy
 JürgenB
JürgenB
 Gunnar Bittersmann
Gunnar Bittersmann
 ottogal
ottogal
 ottogal
ottogal
 JürgenB
JürgenB
 Gunnar Bittersmann
Gunnar Bittersmann
 ottogal
ottogal
 Gunnar Bittersmann
Gunnar Bittersmann
 ottogal
ottogal
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 ottogal
ottogal
 Matthias Apsel
Matthias Apsel