Links vom Tabulator nicht beachten
MH
- html
Hallo alle zusammen,
gibt es eine Möglichkeit Links von TAB auszuschließen?
Es geht darum, dass ich eine Liste habe in der man Namen etc. eintragen kann. Man kann ja allgemein mit TAB (↹) jeweils in das nächste Feld "springen". Nun hab ich neben jeder Zeile immer noch einen Link, mit dem man die Zeile löschen kann.
Gibt es eine Möglichkeit, dass wen ich in der vorletzten Spalte bin und dann auf Tab drücke der in die 1. Spalte der nächsten Zeile springt und somit den Link überspringt?
Danke schonmal und ein schönen dritten Advent
MH
@@MH
gibt es eine Möglichkeit Links von TAB auszuschließen?
Es geht darum, dass ich eine Liste habe in der man Namen etc. eintragen kann. Man kann ja allgemein mit TAB (↹) jeweils in das nächste Feld "springen". Nun hab ich neben jeder Zeile immer noch einen Link, mit dem man die Zeile löschen kann.
Dann hast du das falsch. Was passiert, wenn du die Zeile löschst? Gelangst du dann zu einer anderen Webseite? Wenn nein, ist ein Link falsch. Du willst einen Button verwenden.
Gibt es eine Möglichkeit, dass wen ich in der vorletzten Spalte bin und dann auf Tab drücke der in die 1. Spalte der nächsten Zeile springt und somit den Link überspringt?
Und wie soll die Seite per Tastatur bedienbar sein, wenn du interaktive Elemente von der Tastaturbedienung ausschließt? Kannst du das mal verlinken, sodass man sich ein Bild davon machen kann?
Danke schonmal und ein schönen dritten Advent
Du bist ja der Überspringer. Du überspringst nicht nur Links, sondern auch Tage‽
LLAP 🖖
Hi,
danke für deine Antwort.
Was passiert, wenn du die Zeile löschst?
Ich hab auf den Link ein Javascript gelegt, welches das entsprechende Div löscht.
Wenn nein, ist ein Link falsch. Du willst einen Button verwenden.
Natürlich könnte ich auch ein Button nehmen, ich fand das aber besser als Link
Kannst du das mal verlinken, sodass man sich ein Bild davon machen kann?
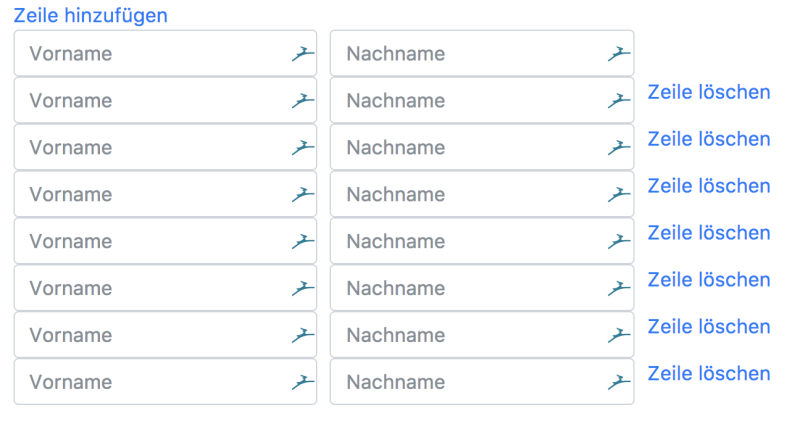
Verlinken geht nicht, da dass eine gesicherte Seite ist und ich dann einen Account etc. anlegen müsste. Ich hab mal ein Bild von dem Formular gemacht:

Ich will, dass man nach Nachname wieder zu Vorname in die nächste Zeile springt.
Danke schonmal und ein schönen dritten Advent Du bist ja der Überspringer. Du überspringst nicht nur Links, sondern auch Tage‽
Ich meinte natürlich schönes drittes Adventswochenende :)
Gruß
MH
@@MH
Ich hab auf den Link ein Javascript gelegt,
Und das ist falsch. Links führen zu anderen Seiten bzw. Stellen.
Natürlich könnte ich auch ein Button nehmen
Das solltest du unbedingt.
ich fand das aber besser als Link
Du kannst einen Button stylen wie du willst (bspw. Rahmen und Hintergrund weg). Es hat aber üblicherweise Sinn, dass Buttons als Buttons zu erkennen sind.
Ich will, dass man nach Nachname wieder zu Vorname in die nächste Zeile springt.
Und wie soll die Aktion „Zeile löschen“ dann per Tastatur ausgeführt werden?
LLAP 🖖
Hallo Gunnar,
Und wie soll die Aktion „Zeile löschen“ dann per Tastatur ausgeführt werden?
Durch den Hotkey natürlich, den man per Hover über dem Link erfährt. Üblich wäre hier die Kombination von Alt, Strg und Entf; lieber eine Modify-Taste mehr, man will ja nicht versehentlich löschen.
Rolf
@@MH
Sind das Eingabefelder? Die keine Beschriftung haben?
Nein! Placeholder sind kein Ersatz für Labels! – Wirklich nicht! Sämtliche Eingabefelder benötigen eine Beschriftung.
Edit: Link korrigiert.
Vielleicht ist solch ein Label was für dich.
LLAP 🖖
Tach!
Sind das Eingabefelder? Die keine Beschriftung haben?
Nein! Placeholder sind kein Ersatz für Labels! – Wirklich nicht! Sämtliche Eingabefelder benötigen eine Beschriftung.
Generall ist das nicht von der Hand zu weisen. Aber in diesem Fall? Zerfallen da nicht die Argumente, weil man auch von den umliegenden Feldern sehen kann, was da eingetragen werden soll?
Um auch mal die eigentliche Frage zu beantworten, ganz unabhängig davon, ob am Ende nicht lieber eine generell andere Lösung eingesetzt werden soll: tabindex="-1"
dedlfix.
@@dedlfix
Nein! Placeholder sind kein Ersatz für Labels! – Wirklich nicht! Sämtliche Eingabefelder benötigen eine Beschriftung.
Generall ist das nicht von der Hand zu weisen. Aber in diesem Fall? Zerfallen da nicht die Argumente, weil man auch von den umliegenden Feldern sehen kann, was da eingetragen werden soll?
Kann man eben nicht. Was genau sieht denn ein Screenreader-Nutzer von umliegenden Feldern?
Jedes Eingabeld braucht seine Beschriftung. Unter gewissen Umständen kann man die visuell verstecken.
Um auch mal die eigentliche Frage zu beantworten, ganz unabhängig davon, ob am Ende nicht lieber eine generell andere Lösung eingesetzt werden soll:
tabindex="-1"
Das ist einfach nur ärgerlich. Wenn ich vorgehabt hätte, das als Lösung zu präsentieren, dann hätte ich das vor 5 Stunden schon getan. Nein, das ganze Ding unbedienbar zu machen ist keine Lösung! 👎
LLAP 🖖
Tach!
Das ist einfach nur ärgerlich. Wenn ich vorgehabt hätte, das als Lösung zu präsentieren, dann hätte ich das vor 5 Stunden schon getan. Nein, das ganze Ding unbedienbar zu machen ist keine Lösung! 👎
"Ich geb dir die Antwort nicht, weil sie nicht in meine Strategie passt" - find ich nicht grad prickelnd. Wenn es objektive und subjektive Einwände gegen das Vorhaben gibt, kann man das dazusagen. Am Ende muss der Probleminhaber entscheiden. Und er muss auch in die Lage versetzt werden, das gute und das schlechte gegeneinander aufwiegen zu können. Es ist ja nicht so, dass die aus deiner Sicht schlechte Lösung nicht bereits im Internet steht. Ich denke, es ist auch in deinem Interesse, dass diese Lösungsmöglichkeit ebenfalls bekannt ist, damit man erkennen kann, dass es genau die ist, die vermieden werden soll und zwar aus Gründen, die genannt werden (und hier auch wurden).
dedlfix.
@@dedlfix
Das ist einfach nur ärgerlich. Wenn ich vorgehabt hätte, das als Lösung zu präsentieren, dann hätte ich das vor 5 Stunden schon getan. Nein, das ganze Ding unbedienbar zu machen ist keine Lösung! 👎
"Ich geb dir die Antwort nicht, weil sie nicht in meine Strategie passt" - find ich nicht grad prickelnd. Wenn es objektive und subjektive Einwände gegen das Vorhaben gibt, kann man das dazusagen.
Ich halte es mit Orlando: „Ziel dieses Forums ist es, die Qualität von Webseiten zu steigern. Es wäre daher widersinnig, dir bei der Realisation des Gegenteils zu helfen.“
Deine Antwort war IMHO genau das: dem Fragesteller beim Gegenteil von „Qualität seiner Webseiten zu steigern“ zu helfen.
Ich denke, es ist auch in deinem Interesse, dass diese Lösungsmöglichkeit ebenfalls bekannt ist, damit man erkennen kann, dass es genau die ist, die vermieden werden soll und zwar aus Gründen, die genannt werden (und hier auch wurden).
In deinem Posting stand nichts von Gründen, warum man das nicht tun sollte.
Ich hatte vorher erstmal nachgefragt, wie denn die Funktion per Tastaturbedienung erreichbar sein soll – die Antwort darauf steht noch aus.
Wenn es dafür eine Lösung gibt, dann kann man mit tabindex kommen. Aber nicht vorher!
LLAP 🖖
Tach!
Ich halte es mit Orlando: „Ziel dieses Forums ist es, die Qualität von Webseiten zu steigern. Es wäre daher widersinnig, dir bei der Realisation des Gegenteils zu helfen.“
Man lernt auch aus Fehlern und muss die Wege kenne, die man nicht gehen sollte und den Grund dazu. Es kann nicht Ziel sein und ich mir auch nicht vorstellen, dass das geht, die Webseitenqualität zu steigern, indem man lediglich die Belange von fiktiven Besuchern zu berücksichtigen, den Autor dabei aber nicht zu beachten.
Deine Antwort war IMHO genau das: dem Fragesteller beim Gegenteil von „Qualität seiner Webseiten zu steigern“ zu helfen.
Ich finde, ich habe ihm den Weg gezeigt, den er nicht gehen sollte, damit er, falls er anderenorts darüber stolpert, ihn als den ungünstigeren erkennt.
In deinem Posting stand nichts von Gründen, warum man das nicht tun sollte.
Die waren in den anderen Antworten schon genannt. Warum sollte ich sie nochmal aufführen?
dedlfix.
@@dedlfix
Man lernt auch aus Fehlern
Es müssen aber nicht unbedingt die eigenen sein. Man kann auch aus den Fehlern anderer lernen. Heißt: man muss nicht jeden Fragenden hier seine eigenen Fehler machen lassen. Zumal: wenn er nicht draus lernt oder gar nicht mal weiß, was er zu lernen hätte, sind immer die Nutzer die Leidtragenden.
indem man lediglich die Belange von fiktiven Besuchern zu berücksichtigen
Von was für Besuchern sprichst du hier?
Ich finde, ich habe ihm den Weg gezeigt, den er nicht gehen sollte, damit er, falls er anderenorts darüber stolpert, ihn als den ungünstigeren erkennt.
Ich finde, man sollte dem Fragenden gleich den richtigen Weg zeigen, den er gehen sollte. Mit entsprechender Begründung, damit er ihn als den günstigeren erkennt.
In deinem Posting stand nichts von Gründen, warum man das nicht tun sollte.
Die waren in den anderen Antworten schon genannt. Warum sollte ich sie nochmal aufführen?
Dein Posting las sich wie: ‚Die anderen haben nur rumgelabert, ohne auf deine Frage einzugehen, und wollen dir nicht zeigen, wie’s geht. Ich zeige dir jetzt mal, wie man’s macht.‘ Auch wenn das von dir nicht so beabsichtigt war.
LLAP 🖖
Tach!
Man lernt auch aus Fehlern
Es müssen aber nicht unbedingt die eigenen sein.
Nicht unbedingt, aber eigenes Erleben setzt sich tiefer fest als nur darüber zu lesen.
indem man lediglich die Belange von fiktiven Besuchern zu berücksichtigen
Von was für Besuchern sprichst du hier?
Von denen du anscheinend ein ganz genaues Bild hast, aber sie eigentlich nicht kennen kannst, weil du die Umstände nicht kennst, in denen die Webseite laufen soll. Du nimmst lediglich ein bestimmtes Publikum an, also ist das fiktiv.
Ich finde, ich habe ihm den Weg gezeigt, den er nicht gehen sollte, damit er, falls er anderenorts darüber stolpert, ihn als den ungünstigeren erkennt.
Ich finde, man sollte dem Fragenden gleich den richtigen Weg zeigen, den er gehen sollte. Mit entsprechender Begründung, damit er ihn als den günstigeren erkennt.
Dein Posting las sich wie: ‚Die anderen haben nur rumgelabert, ohne auf deine Frage einzugehen, und wollen dir nicht zeigen, wie’s geht. Ich zeige dir jetzt mal, wie man’s macht.‘ Auch wenn das von dir nicht so beabsichtigt war.
So hab ich es ja auch empfunden. Aber "Ich zeige dir jetzt mal, wie man’s macht." war nicht beabsichtigt, sondern: "Die Antwort auf deine Frage ist '...', aber toll ist das nicht." Das sollte der Versuch werden, den Probleminhaber da abzuholen, wo er steht und nicht von oben herab zu erklären, dass das so nicht geht, was er da vorhat. Vermutlich hast du das nicht so empfunden und gemeint. Und wie es der Probleminhaber empfunden hat, muss auch nicht mit einer unserer Empfindungen übereinstimmen. Wie auch immer, an dem Punkt meines Einsteigens war der Zug schon lange auf der Strecke.
dedlfix.
@@dedlfix
indem man lediglich die Belange von fiktiven Besuchern zu berücksichtigen
Von was für Besuchern sprichst du hier?
Von denen du anscheinend ein ganz genaues Bild hast, aber sie eigentlich nicht kennen kannst, weil du die Umstände nicht kennst, in denen die Webseite laufen soll. Du nimmst lediglich ein bestimmtes Publikum an, also ist das fiktiv.
Du könntest kaum falscher liegen. Ich nehme gar nichts an.
Ich nehme nicht an, dass ein Benutzer eine Maus schubst. Ich nehme nicht an, dass ein Benutzer per Tastatur navigiert. Ich will vermitteln, dass man Webseiten so baut, dass sie sowohl mit Maus als auch mit Tastatur bedienbar sind. Und per Touch. Und per Sprachsteuerung …
Ich nehme nicht an, dass ein Nutzer die Seite sehen kann. Ich nehme nicht an, dass ein Nutzer sich die Seite vorlesen lässt. (Es gibt übrigens Nutzer, auf die beides zutrifft.) Ich will vermitteln, dass man Webseiten so baut, dass sie sowohl Sehenden als auch Blinden zugänglich sind. Wobei da zwischen Schwarz und Weiß so um die 50 Grautöne sind: bspw. Farbenblinde.
Das ist das Wesen von inclusive design: Webseiten für den unbekannten Nutzer zu bauen.
Ich finde, ich habe ihm den Weg gezeigt, den er nicht gehen sollte, damit er, falls er anderenorts darüber stolpert, ihn als den ungünstigeren erkennt.
Ich habe versucht, ihn gar nicht erst aufs Glatteis zu führen. Deshalb hatte ich zweimal gefragt, wie das denn per Tastatur bedienbar sein soll. Vielleicht kommt ja noch eine Antwort darauf.
Das sollte der Versuch werden, den Probleminhaber da abzuholen, wo er steht
Deshalb hatte ich zweimal gefragt …
und nicht von oben herab zu erklären, dass das so nicht geht, was er da vorhat.
Das hat auch niemand getan.
LLAP 🖖
Tach!
Ich nehme nicht an, dass ein Nutzer die Seite sehen kann. Ich nehme nicht an, dass ein Nutzer sich die Seite vorlesen lässt. (Es gibt übrigens Nutzer, auf die beides zutrifft.) Ich will vermitteln, dass man Webseiten so baut, dass sie sowohl Sehenden als auch Blinden zugänglich sind. Wobei da zwischen Schwarz und Weiß so um die 50 Grautöne sind: bspw. Farbenblinde.
Das ist ja grade das Problem, was ich daran sehe, dass du überhaupt nicht die Situation des Fragenden beachtest, sondern von einer allgmeinen Nutzbarkeit ausgehst, die unter allen Umständen gewährt sein muss, auch wenn diese Umstände gar nicht zutreffen oder relevant sind.
dedlfix.
@@dedlfix
Das ist ja grade das Problem, was ich daran sehe, dass du überhaupt nicht die Situation des Fragenden beachtest
Ich sehe das Problem darin, dass andere überhaupt nicht die Situation des Nutzers beachten.
sondern von einer allgmeinen Nutzbarkeit ausgehst,
Wovon sonst?
die unter allen Umständen gewährt sein muss, auch wenn diese Umstände gar nicht zutreffen oder relevant sind.
Unter welchen Umständen soll denn eine Webseite nicht allgemein nutzbar sein (kurz gesagt: nutzbar) sein?
Und warum sollte man hier vermitteln, wie man nicht nutzbare Webseiten erstellt?
LLAP 🖖
Tach!
sondern von einer allgmeinen Nutzbarkeit ausgehst,
Wovon sonst?
Von der Nutzbarkeit die für den Anwendungsfall notwendig, angemessen oder ausreichend ist.
die unter allen Umständen gewährt sein muss, auch wenn diese Umstände gar nicht zutreffen oder relevant sind.
Unter welchen Umständen soll denn eine Webseite nicht allgemein nutzbar sein (kurz gesagt: nutzbar) sein?
Nicht soll, eher braucht. Sie braucht nicht für allgemein nutzbar zu sein, wenn "allgemein" nicht das Zielpublikum ist.
Und warum sollte man hier vermitteln, wie man nicht nutzbare Webseiten erstellt?
Eine Seite wird nicht gleich unnutzbar, wenn man nicht sämtliche hypothetische Nutzungsfälle beachtet. Mir geht es auch nicht darum, Probleminhaber ins Verderben zu schicken, so wie du es mir unterstellt hast. (Zumindest habe ich den Eindruck, dass du meine Aussagen möglichst negativ interpretierst. Versuch doch mal mehr, in der Mitte des Interpretationsspielraums zu bleiben.) Ich plädiere nicht dafür, unnutzbare oder falsche oder nicht unter allen Umständen optimale Lösungen zu vermitteln, sondern das Evangelium außen vor zu lassen und mit dem Probleminhaber eine Lösung zu finden, mit der er leben kann, statt zwangsweise eine überzuhelfen versuchen, von der man annimmt, dass sie die einzig richtige ist.
dedlfix.
@@dedlfix
sondern von einer allgmeinen Nutzbarkeit ausgehst,
Wovon sonst?
Von der Nutzbarkeit die für den Anwendungsfall notwendig, angemessen oder ausreichend ist.
Wenn der Anwendungsfall das Web ist also von allgmeiner Nutzbarkeit.
Unter welchen Umständen soll denn eine Webseite nicht allgemein nutzbar sein (kurz gesagt: nutzbar) sein?
Nicht soll, eher braucht. Sie braucht nicht für allgemein nutzbar zu sein, wenn "allgemein" nicht das Zielpublikum ist.
Was wäre denn dein Zielpublikum? Nur Personen mit 100% Sehkraft? Nur Personen mit 100% motorischem Geschick? Nur Männer? Nur Weiße? Nur Heterosexuelle? Nur Blonde und Blauäugige?
Merkste selber, dass die Denke schon im Ansatz Kacke ist?
Natürlich muss man sein Zielpublikum im Auge haben – z.B. wenn es um den Inhalt und seine Aufarbeitung geht. Wenn Hundeliebhaber das Zielpublikum sind, kommen eben keine Katzenvideos auf die Seite. Das heißt aber nicht, dass eine Seite für Hundeliebhaber nicht per Mobilgerät ansehbar sein sollte. Das heißt nicht, dass eine Seite für Hundeliebhaber nicht per Tastatur bedienbar sein sollte.
Eine Seite wird nicht gleich unnutzbar, wenn man nicht sämtliche hypothetische Nutzungsfälle beachtet.
Tastaturbedienung ist kein „hypothetischer Nutzungsfall“.
[Ich plädiere dafür,] das Evangelium außen vor zu lassen
Wenn responsive design das „Evangelium“ ist, dann kann man das nicht außen vor lassen, weil das eben Webdesign (Design fürs Web) ausmacht. Wenn inclusive design das „Evangelium“ ist, dann kann man das nicht außen vor lassen, weil das eben Webdesign (Design fürs Web) ausmacht.
und mit dem Probleminhaber eine Lösung zu finden, mit der er leben kann,
Der Wurm muss dem Fisch schmecken, nicht dem Angler. Es geht darum, eine Lösung zu finden, mit der die Nutzer leben können.
LLAP 🖖
Hallo Gunnar Bittersmann,
und mit dem Probleminhaber eine Lösung zu finden, mit der er leben kann,
Der Wurm muss dem Fisch schmecken, nicht dem Angler. Es geht darum, eine Lösung zu finden, mit der die Nutzer leben können.
Ich habe schon eine webbasierte Datenbankanwendung geschrieben, die genau eine Person nutzen möchte. Nämlich meine Frau.
Bis demnächst
Matthias
@@Matthias Apsel
Ich habe schon eine webbasierte Datenbankanwendung geschrieben, die genau eine Person nutzen möchte. Nämlich meine Frau.
Ja und? Was hat das mit der Diskussion hier zu tun?
Schreibst du die Anwendung deshalb extra so, dass sie nicht per Tastatur bedienbar ist?
Und wenn deine Frau sich den rechten (bei Linkshändigkeit den linken) Arm bricht, dann kann sie die Anwendung nicht mehr benutzen, weil sie es nicht hinbekommt, mit der anderen Hand die Maus zu bedienen? Tastatur ginge auch mit der anderen Hand.
LLAP 🖖
Tach!
Ich habe schon eine webbasierte Datenbankanwendung geschrieben, die genau eine Person nutzen möchte. Nämlich meine Frau.
Ja und? Was hat das mit der Diskussion hier zu tun?
Sehr viel. Webtechniken werden nicht nur im World Wide Web eingesetzt.
Schreibst du die Anwendung deshalb extra so, dass sie nicht per Tastatur bedienbar ist?
Du übertreibst wieder mal mit deinen Argumenten. Es geht nicht darum, extra Hürden einzubauen, sondern es geht darum, nicht notwendiges weglassen zu können. Das würde theoretisch einige Personen ausschließen, aber die sind bereits aufgrund des Anwendungsfalles ausgeschlossen. Matthias' Anwendung wird keine aria-Attribute benötigen. Und es spielt auch keine Rolle, ob er da eine Div-Suppe gebaut hat oder eine ordentliche HTML-Struktur, mit der auch ein Screenreader bereits eine Menge anfangen kann. Es ist schlicht nicht notwendig. Und natürlich wirst du jede Menge Argumnte haben, warum man vielleicht das eine oder andere doch ordentlich machen sollte. Ja klar, ist aber nicht wichtig.
Und wenn deine Frau sich den rechten (bei Linkshändigkeit den linken) Arm bricht, dann kann sie die Anwendung nicht mehr benutzen, weil sie es nicht hinbekommt, mit der anderen Hand die Maus zu bedienen?
Dann braucht sie es auch nicht, weil sie krankgeschrieben ist.
dedlfix.
@@dedlfix
Webtechniken werden nicht nur im World Wide Web eingesetzt.
Ja. Und das Gute an Webtechnologie ist: Man bekommt allgemeine Bedienbarkeit gleich frei Haus mit dazu. Man muss nur vernünftiges HTML schreiben und nichts mit CSS oder JavaScript kaputtmachen – und hat eine zugängliche Anwendung. Jaja, bei Anwendungen, die über das Ausfüllen von Formularen und Abschicken zum Server hinausgehen und Interaktionen auf der Seite beïnhalten, gibt’s noch ein bisschen mehr zu beachten. Aber auch dort ist vernünftiges HTML und nichts von dem, was schon da ist, kaputtzumachen schon die halbe Miete.
Schreibst du die Anwendung deshalb extra so, dass sie nicht per Tastatur bedienbar ist?
Du übertreibst wieder mal mit deinen Argumenten.
Ach?
Es geht nicht darum, extra Hürden einzubauen,
Hier im Thread ging es doch genau darum, nicht extra eine Hürde mit tabindex="-1" einzubauen.
sondern es geht darum, nicht notwendiges weglassen zu können. Das würde theoretisch einige Personen ausschließen, aber die sind bereits aufgrund des Anwendungsfalles ausgeschlossen. Matthias' Anwendung wird keine aria-Attribute benötigen.
Wie kommst du darauf? Menschen werden älter. Im Alter lässt Sehvermögen, Motorik usw. nach. Soll Matthias in ein paar Jahren die Anwendung für seine Frau nochmal neu schreiben? Oder sich eine andere Frau suchen?
Es ist schlicht nicht notwendig.
Es ist schlicht nicht notwendig darüber nachzudenken, welche Menschen man von der Bedienung seiner Anwendung ausschließen möchte und welche nicht. Es sollte einfach eine Selbstverständlichkeit sein, möglichst niemanden auszuschließen (jedenfalls nicht bewusst).
Und wenn deine Frau sich den rechten (bei Linkshändigkeit den linken) Arm bricht, dann kann sie die Anwendung nicht mehr benutzen, weil sie es nicht hinbekommt, mit der anderen Hand die Maus zu bedienen?
Dann braucht sie es auch nicht, weil sie krankgeschrieben ist.
Sagte Matthias nicht, dass das eine Anwendung für Zuhause ist? Wo sie nun krankgeschrieben ist, hätte sie so viel Zeit dafür …
LLAP 🖖
@@dedlfix
Das würde theoretisch einige Personen ausschließen, aber die sind bereits aufgrund des Anwendungsfalles ausgeschlossen. Matthias' Anwendung wird keine aria-Attribute benötigen. Und es spielt auch keine Rolle, ob er da eine Div-Suppe gebaut hat oder eine ordentliche HTML-Struktur, mit der auch ein Screenreader bereits eine Menge anfangen kann. Es ist schlicht nicht notwendig.
“I’ve come to accept that accessibility isn’t a thing to be accomplished, but a principle to live by.”
—Alaina Wiens, Getting started in Accessibility: A Philosophy (16. Türchen im Adventskalender 24 Accessibility)
LLAP 🖖
Tach!
“I’ve come to accept that accessibility isn’t a thing to be accomplished, but a principle to live by.”
—Alaina Wiens, Getting started in Accessibility: A Philosophy (16. Türchen im Adventskalender 24 Accessibility)
Ein Prinzip des Prinzips wegen ausleben, auch wenn es für den vorliegenden Fall keinen Sinn ergibt, ergibt keinen Sinn. - dedlfix' Prinzip
dedlfix.
Hallo,
Ein Prinzip des Prinzips wegen ausleben, auch wenn es für den vorliegenden Fall keinen Sinn ergibt, ergibt keinen Sinn. - dedlfix' Prinzip
dedlfix.
du reitest wohl auch?
Gruß
Kalk
@@dedlfix
“I’ve come to accept that accessibility isn’t a thing to be accomplished, but a principle to live by.”
—Alaina Wiens, Getting started in Accessibility: A Philosophy (16. Türchen im Adventskalender 24 Accessibility)Ein Prinzip des Prinzips wegen ausleben,
Du hast den ganzen Artikel lesen?
auch wenn es für den vorliegenden Fall keinen Sinn ergibt
Das hatte ich schon widerlegt.
LLAP 🖖
@@MH
Ich hab mal ein Bild von dem Formular gemacht:
OK, eine Gruppe mit zwei Eingabefeldern und einem Zeile-löschen-Button (ich würde das eher als „diese Person löschen“ bezeichnen). Eingabefelder werden mit fieldset gruppiert:
<fieldset>
<legend>Person hinzufügen</legend>
<div>
<label>
Vorname
<input name="givenName[]"/>
</label>
<label>
Nachname
<input name="familyName[]"/>
</label>
<button class="control-delete-person" type="button" hidden="">diese Person löschen</button>
</div>
</fieldset>
Davon kann es später mehrere geben (deshalb class, nicht id), wenn welche mit JavaScript hinzugefügt werden. Dazu gibt es einen Zeile-hinzufügen-Button (den ich lieber „weitere Person hinzufügen“ beschriften würde) und einen Submit-Button fürs Formular. Da die Buttons ohne JavaScript nutzlos sind, sind sie erstmal per hidden-Attribut versteckt, bis das JavaScript ausgeführt wird.
<form>
<fieldset>
<legend>Person hinzufügen</legend>
<div>
<label>
Vorname
<input name="givenName[]"/>
</label>
<label>
Nachname
<input name="familyName[]"/>
</label>
<button class="control-delete-person" type="button" hidden="">diese Person löschen</button>
</div>
</fieldset>
<p>
<button id="control-add-person" type="button" hidden="">weitere Person hinzufügen</button>
</p>
<p>
<button type="submit">abschicken</button>
</p>
</form>
Das JavaScript entfernt dann als erstes das hidden und macht die Buttons sichtbar:
const formElement = document.querySelector('form');
const firstFieldsetElement = formElement.querySelector('fieldset');
const firstPElement = formElement.querySelector('p');
formElement.querySelectorAll('button[hidden]').forEach(element => {
element.hidden = false;
});
Die Buttons bekommen ihre Funktion – per event delegation: es wird auf click-Evemts fürs ganze Formular gelauscht und im Eventhandler wird geprüft, ob das click durch einen Button ausgelöst wurde und wenn ja, durch welchen. Dadurch muss man bei den später hinzukommenden Buttons nicht noch Eventhandler registrieren.
formElement.addEventListener('click', event => {
if (event.target.id == 'control-add-person')
{
// füge Eingabefelder für weitere Person hinzu
}
else if (event.target.classList.contains('control-delete-person'))
{
// enferne Eingabefelder für diese Person
}
});
Um Eingabefelder für weitere Person hinzuzufügen, wird das fieldset geklont. Die dabei mit geklonten Werte der Eingabefelder müssen gelöscht werden. Außerdem wird der Fokus auf die neu eingefügte Gruppe gelegt, welches deshalb tabIndex −1 hat. (Vielleicht wäre es sogar besser, gleich das erste Eingabefeld in der Gruppe zu fokussieren – mal jemanden fragen, der sich damit auskennt.)
if (event.target.id == 'control-add-person')
{
const clone = document.importNode(firstFieldsetElement, true);
clone.querySelectorAll('input').forEach(element => {
element.value = null;
});
formElement.insertBefore(clone, firstPElement);
clone.tabIndex = -1;
clone.focus();
}
Beim Entfernen wird das zu dem auslösenden Button gehörige fieldset-Element ermittelt und aus dem DOM entfernt.
else if (event.target.classList.contains('control-delete-person'))
{
formElement.removeChild(event.target.closest('fieldset'));
}
Per CSS werden die für die für die visuelle Darstellung nicht benötigten Beschriftungen visuell versteckt – aber so, dass sie von Screenreadern immer noch vorgelesen werden, also nicht display: none oder visibility: hidden. Das betrifft die legend-Elemente, die Beschriftungen der Eingabefelder außer denen in der ersten Gruppe und die Person-löschen-Buttons, die durch ❌ visuell repräsentiert werden.
legend,
fieldset:not(:first-child) label,
.control-delete-person
{
font-size: 0;
}
Das Ganze ist in diesem Codepen zu sehen.
Man könnte den Fokus von fieldset auch durch eine Hintergrundfarbe visualisieren und dann die outline entfernen (im Pen auskommentiert).
fieldset:focus
{
background: #eef;
outline: none;
}
fieldset:focus-within
{
background: #eef;
}
Und wenn man will, die :focus-Effekte auch für :hover angeben …
LLAP 🖖
Hallo,
„diese Person löschen“
Wenn du da noch ein „aus“ vor das Verb gehängt hättest, wären wir dann jetzt im Darknet?
Gruß
Kalk
Nun hab ich neben jeder Zeile immer noch einen Link, mit dem man die Zeile löschen kann.
Dein Ansinnen (Herausnehmen aus der TAB-Folge) löst die folgenden, nur mutmaßlich bestehenden, aber schwerer wiegenden Probleme nicht:
Buttons und ein wenig Javascript für eine Rückfrage (Wollen Sie das wirklich löschen?) und nachfolgendem Löschen auf der Seite sowie auf dem Server per "XmlHttpRequest" könnten einige der Probleme beheben. Dann wäre auch die TAB-Folge kein Problem.
Hi,
Daten werden per GET übertragen
Nein. Die Links haben keine GET-Parameter und die leiten auch nicht zu einer anderen Seite weiter. Die Links haben nur eine id, auf die ein JQuery-Script reagiert, dass dann entweder mit append() oder mit remove() die Zeile hinzufügt bzw. löscht.
Löschung ohne Rückfrage und UNDO.
Das stimmt, da gebe ich dir recht, dass ich das noch nicht beachtet habe. Dies werde ich noch ändern. Danke für den Hinweis.
Buttons und ein wenig Javascript für eine Rückfrage (Wollen Sie das wirklich löschen?) und nachfolgendem Löschen auf der Seite sowie auf dem Server per "XmlHttpRequest" könnten einige der Probleme beheben. Dann wäre auch die TAB-Folge kein Problem.
In wie fern wäre die TAB-Folge dann kein Problem mehr? Das hab ich noch nicht ganz verstanden...
Vielen Dank für dine Antwort.
Gruß
MH
In wie fern wäre die TAB-Folge dann kein Problem mehr?
Es kann ja nichts mehr passieren. (Es sei denn Du legst in der Rückfrage den Fokus auf die Ja-ich-will-Taste und die Enter-Taste prellt.)
Moin,
Ich schein hier ja eine richtige Diskussion losgetreten zu haben, was nicht meine Absicht war. :)
Ich werde jetzt mal versuchen auf die Beiträge einzugehen und ein bisschen aufzuklären.
@@Gunnar Bittersmann
Sind das Eingabefelder? Die keine Beschriftung haben?
Nein! Placeholder sind kein Ersatz für Labels! – Wirklich nicht! Sämtliche Eingabefelder benötigen eine Beschriftung.
Ja, ich gebe zu, dass das Eingabefelder ohne Label sind. ABER:
Ich will, dass man nach Nachname wieder zu Vorname in die nächste Zeile springt.
Und wie soll die Aktion „Zeile löschen“ dann per Tastatur ausgeführt werden?
Rolf B hat im darauf folgenden Post eine Möglichkeit vorgeschlagen. Ich hatte ganz ehrlich keine, denn ich hab nicht an Leute gedacht, die Screenreader oder sonstiges nutzen um Websites anzuschauen bzw. zu nutzen.
@@dedlfix
Um auch mal die eigentliche Frage zu beantworten, ganz unabhängig davon, ob am Ende nicht lieber eine generell andere Lösung eingesetzt werden soll: tabindex="-1"
Sehr vielen Dank für deine Antwort.
Jetzt nochmal generell zu dem was angesprochen wurde.
Es ist vielleicht so, dass das alles nicht oder noch nicht ganz durchgeplant ist und ich mit der Methode evtl. Leute, die die Website besuchen, dadurch ausgeschlossen hätte den Inhalt zu nutzen. Dies war jedoch nie meine Absicht, sondern ich hab einfach nicht an so etwas gedacht.
Auch ich stimme Orlando zu, dass es wiedersinnig ist die Qualität eine Website zu schmälern, indem man Lösungen preisgibt die genau das machen. Dennoch hätte es auch gereicht mich (und ich denke das trifft auch auf andere zu) in einem Post darüber zu Informieren, z.B. so:
"Die Lösung für dein Problem ist die und die, dennoch würde ich dir das nicht empfehlen aus den und den gründen"
Den am Ende ist es immer noch die Entscheidung des Entwicklers ob er das dann so macht oder nicht, und meiner Meinung nach sollte man sowieso immer 2. Mal überlegen ob und wie man etwas macht bevor man etwas macht, den ansonsten wird das alles sowieso nichts.
Schlussendlich:
Ich hab mich entschieden diese Methode, um die es in meiner Frage ging, nicht zu nutzen und einige andere Sachen, die hier gennant wurden, zu beherzigen und dahingehend die Website zu überarbeiten.
Für mich ist dieses Thema damit abgeschlossen.
Gruß und schönen Sonntag noch
MH
@@MH
Woher weißt du …
Das hat man so im Gefühl. 😉
Es trifft zwar alles nicht zu
Siehste! 😜
was du mir als Empfehlung noch im gleichen Post geschrieben hast?
Ui, wenn das als Emfpehlung verstanden wurde, muss ich wohl an meiner Formulierung feilen. Ins Eingabefeld gesetzte Label haben immer den Nachteil, dass der Nutzer nicht auf den ersten Blick sieht, ob das nun ein Label oder eine getätigte Eingabe ist.
Und wie soll die Aktion „Zeile löschen“ dann per Tastatur ausgeführt werden? Rolf B hat im darauf folgenden Post eine Möglichkeit vorgeschlagen.
?? Wie jetzt? Du hast den riesengroßen Smiley in Rolfs Posting nicht wahrgenommen? Der war zwar unsichtbar, aber riesengroß!
Ich hatte ganz ehrlich keine, denn ich hab nicht an Leute gedacht, die Screenreader oder sonstiges nutzen um Websites anzuschauen bzw. zu nutzen.
Wenn du ab jetzt auch an die denkst, dann hat der Thread ja was gebracht.
Übrigens heißt Tastatur-Nutzer nicht Screenreader-Nutzer. Es mögen zwar die meisten Screenreader-Nutzer per Tastatur navigieren, aber längst nicht alle Tastatur-Nutzer sind blind oder sehschwach.
Womöglich nutzen morgen schon Menschen die Tastatur, die heute noch gar nicht dran denken, dass sie das tun würden. Nicht dass ich Matthias’ Frau das wünschen würde, aber kann ja sein.
Und: “Everybody is a keyboard user when eating lunch with their mouse hand.” —Adrian Roselli
LLAP 🖖