xmlhttp.status = 0
FrankMe
- html
- javascript
0 Tabellenkalk
0 j4nk3y0 FrankMe0  Gunnar Bittersmann
Gunnar Bittersmann
- javascript
0 j4nk3y0 FrankMe
0 FrankMe
Hallo, ich möchte versuchen ein Test-Ajax-Projekt zu machen, erhalte aber stets den xmlhttp.status = 0 zurück. Warum ist der Status = 0?
test.html:
<!DOCTYPE HTML>
<html lang="de">
<head>
<meta charset="utf-8" />
<title>JS Übung</title>
</head>
<body >
<label>Passwort: <input type="password" size="10" value="" oninput="testekennwortqualitaet(this.value)" /></label>
<span id="sicherheitshinweise">Bitte ein Passwort eingeben</span>
</body>
<script>
function testekennwortqualitaet(inhalt)
{
if (inhalt=="")
{
document.getElementById("sicherheitshinweise").innerHTML="keine Eingabe da";
return;
}
if (window.XMLHttpRequest)
{
// AJAX nutzen mit IE7+, Chrome, Firefox, Safari, Opera
xmlhttp=new XMLHttpRequest();
}
else
{
// AJAX mit IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
console.log("xmlhttp.readyState==" + xmlhttp.readyState);
console.log("xmlhttp.status==" + xmlhttp.status);
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("sicherheitshinweise").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","kennworttesten.php?q="+inhalt,true);
xmlhttp.send();
}
</script>
</html>
kennworttesten.php:
<?php
echo 'TEST';
?>
Hallo,
....
das geht kürzer:
….
Gruß
Kalk
Hey,
''
Gruß
Jo

Hallo,
Zitat von der von dir angegebenen Quell-Webseite:
Dieses Script muss mit dem Dateinamen „kennworttesten.php“ gespeichert und auch auf den Server übertragen werden.
Gruß
Kalk
Da ich mit xampp auf'n eigenen Rechner arbeite muss ich's nicht auf'n Server laden. Es liegt im selben Verzeichnis wie die aufrufende test.html.
Hallo FrankMe,
Da ich mit xampp auf'n eigenen Rechner arbeite muss ich's nicht auf'n Server laden. Es liegt im selben Verzeichnis wie die aufrufende test.html.
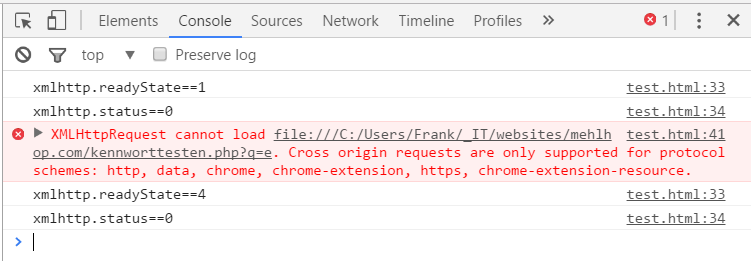
Rufe test.html mal über den Apache in XAMPP auf (also über HTTP), jetzt geht es ja über das Dateisystem (file://) und das scheint nicht zu klappen – der Browser meckert ja über Cross-Origin, also hier zwischen file- und http-Protokoll.
Gruß
Julius
@@FrankMe
else { // AJAX mit IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
Ernsthaft jetzt?
LLAP 🖖
@@ Gunnar Bittersmann
else { // AJAX mit IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }Ernsthaft jetzt?
Accessibility und Nutzerfreundlichkeit. Wär doch schade wenn die fertige Seite nicht mit allen gängigen Browsern funktionieren würde.
Gruß
Jo
P.s. Das konnte ich mir jetzt nicht verkneifen.
Nimm das doch nicht so genau, ich habe einfach ein Beispiel von www.html-seminar.de kopiert.
Hey,
Nimm das doch nicht so genau, ich habe einfach ein Beispiel von www.html-seminar.de kopiert.
Dann kopier lieber von hier.
Gruß
Jo
Versuch mal:
<!DOCTYPE HTML> <html lang="de"> <head> <meta charset="utf-8" /> <title>JS Übung</title> </head> <body > <label>Passwort: <input type="password" size="10" value="" oninput="testekennwortqualitaet(this.value)" /></label> <span id="sicherheitshinweise">Bitte ein Passwort eingeben</span> </body> <script> function testekennwortqualitaet(inhalt) { if (inhalt=="") { document.getElementById("sicherheitshinweise").innerHTML="keine Eingabe da"; return; } if (window.XMLHttpRequest) { // AJAX nutzen mit IE7+, Chrome, Firefox, Safari, Opera xmlhttp=new XMLHttpRequest(); } else { // AJAX mit IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
xmlhttp.open("GET","kennworttesten.php?q="+inhalt,true);
xmlhttp.onreadystatechange=function() { console.log("xmlhttp.readyState==" + xmlhttp.readyState); console.log("xmlhttp.status==" + xmlhttp.status); if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("sicherheitshinweise").innerHTML=xmlhttp.responseText; } } xmlhttp.send(); } </script> </html>
Hatte ich doch letztens schon.
Gruß
Jo
Hallo Jo,
danke für den Link und den Tipp. Leider hilft die Umstellung der Reihenfolge auch nicht das Problem zu lösen.
Grüße, Frank
Ich habe das Problem lösen können. Die beiden Dateien lagen nicht im richtigen Pfad entsprechend php.ini.
Jetzt geht es. Danke für die Hilfe! :-)