Auf die Bilddatei der lokalen Festplatte zugreifen
Andy Nail
- html
Hallo zusammen,
liegt die Bilddatei im Verzeichnis der Webseite kommt es natürlich zu keinerlei Problemen. Doch würde ich gerne die Möglichkeit anbieten auf die Bilddatei meiner lokalen Festplatte zugreifen zu können und verwende dafür folgendes: <img syc="file:///c:/users/andy/Pictures/$Bild… da es sich hierbei um server2go handelt.
Doch leider läuft da nix. Das Bild wird nicht angezeigt. Also hätte da jemand eine Idee? Und ich will mich schonmal bei Euch bedanken.
Also danke Gruß Andreas
Aloha ;)
Das Bild wird nicht angezeigt.
Hast du geprüft, ob die Datei an sich „vorhanden“, im Sinne von für deinen Browser aufrufbar, ist? Also mal file:///c:/users/andy/Pictures/$Bild… im Browser aufgerufen? Wenn das Bild da nicht erscheint kann dein Browser nicht darauf zugreifen und du hast den Fehler gefunden. Falls das Bild da und zugreifbar ist hast du wahrscheinlich einen Fehler in der URL.
@Edit: Offensichtlich lässt ein Browser Requests auf file:///-Ressourcen nur aus einem file:///-Kontext zu und dein Vorhaben ist dementsprechend so gar nicht umsetzbar.
Ins Blaue geraten würde ich sagen, dass da ein konzeptioneller Fehler vorliegt. Bedenke, dass eine file:///…-Datei immer vom lokalen Speicher des Clients, wobei der Client ja der Rechner ist, auf dem der Browser läuft, geladen wird. Das erscheint mir in Verbindung mit einem Server (du sprachst von server2go) nicht sinnvoll. Vielleicht kannst du genauer sagen, was du damit bezweckst, eine Seite auf einem Server anzubieten und dann auf lokale Dateien des Clients zuzugreifen.
Grüße,
RIDER
hallo Du magst ja mit file:// auf deine eigene Festplatte zugreifen. Jeder andere greift schlicht auf sein eigenes Filesystem zu. Und das auch nur, wenn die same-origin-policy dies nicht verhindert 😉
Aloha ;)
Und das auch nur, wenn die same-origin-policy dies nicht verhindert 😉
Greift die denn bei Bildern? AFAIK nicht, kann mich aber auch irren.
Grüße,
RIDER
hallo
Greift die denn bei Bildern? AFAIK nicht, kann mich aber auch irren.
Dann wäre es Zeit, den Browser zu wechseln.
Aloha ;)
Greift die denn bei Bildern? AFAIK nicht, kann mich aber auch irren.
Dann wäre es Zeit, den Browser zu wechseln.
Ach ja? Weil...?
„Cross-origin embedding is typically allowed.“
Die SOP soll den Zugriff sowie Manipulationsmöglichkeiten von Javascript auf Objekte, die nicht von derselben Quelle wie das ausgeführte Javascript geladen werden, unterbinden. Das soll Missbrauch vermeiden, der dadurch entsteht, dass externe Ressource eingebunden und manipuliert werden. Z.B. der Inhalt eines <iframe>, auf den nur bei selbem Origin via JS manipulierend eingewirkt werden kann.
Das grundsätzliche Einbinden der Ressourcen wird durch die Same-Origin Policy nicht eingeschränkt.
Deshalb sprach ich von „greift die denn bei Bildern“, da Bilder (genauer: ihr Inhalt) üblicherweise gar nicht durch Javascript manipulierbar sind, weshalb die SOP da keinen Unterschied machen sollte.
Grüße,
RIDER
hallo
Ich werde gerne deine Demo dazu anschauen.
edit: Ich habe via file://c:\ etc... ein Bild eingebunden in eine Seite, welche ich über den lokalen Appache aufrief. Der Firefox macht nicht mal den Versuch, ein solches Bild zu laden.
Aloha ;)
Ich habe via file://c:\ etc... ein Bild eingebunden in eine Seite, welche ich über den lokalen Appache aufrief. Der Firefox macht nicht mal den Versuch, ein solches Bild zu laden.
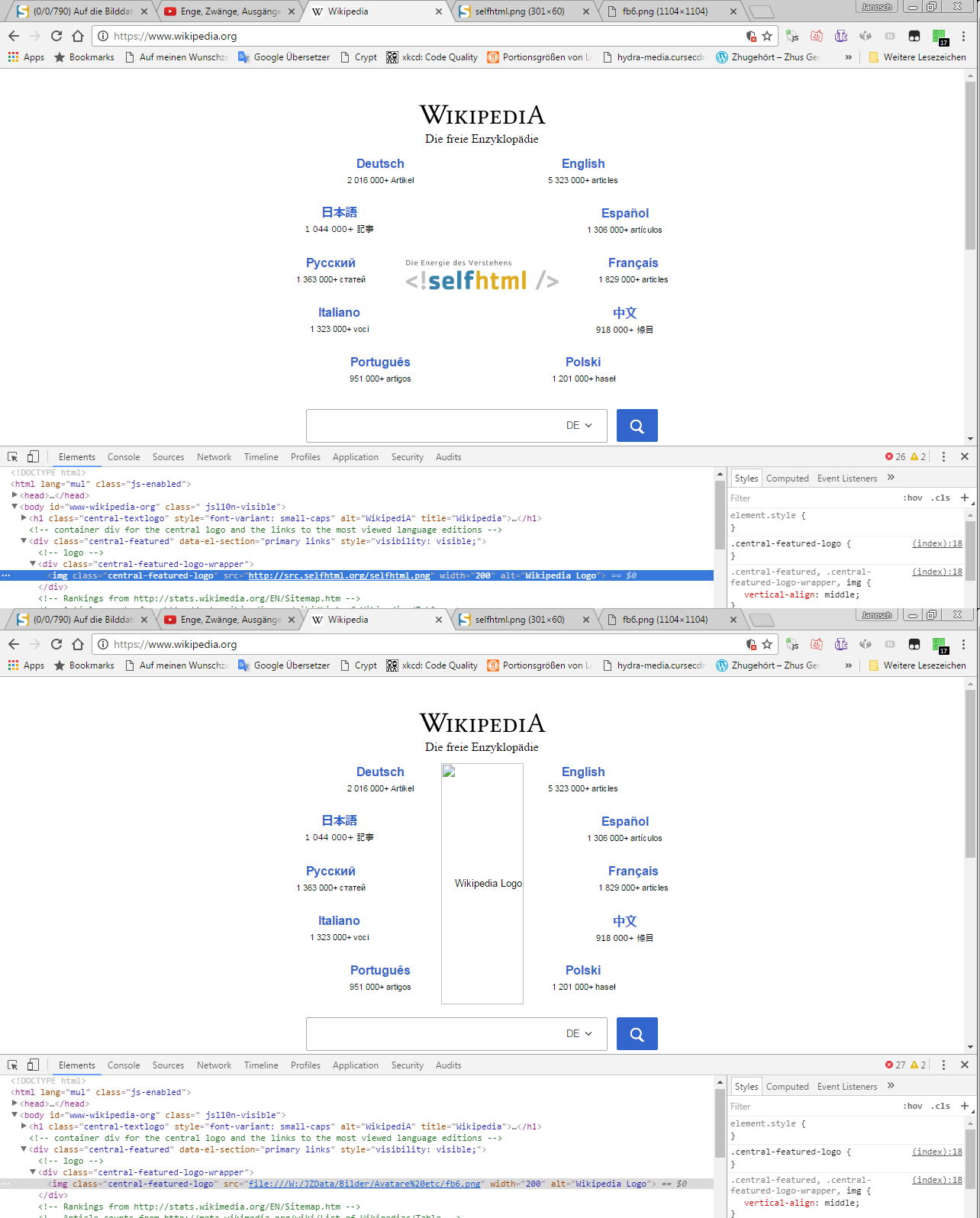
Ja. Chrome auch nicht. Die SOP ist allerdings nicht dran schuld. Siehe:

Wäre die SOP schuld, dürfte der Browser auch das selfhtml-Logo nicht in die Wikipedia-Seite laden; im Firefox übrigens das selbe Bild.
Trotzdem lädt er file:///-Bilder offensichtlich nicht. Es gibt also wohl ein Problem mit einer anderen Eigenart der Browser, wenn es um file:/// geht.
Offenbar lässt der Browser Zugriffe auf file:/// nur zu, wenn die entsprechenden Objekte in einen file:///-Kontext eingebunden sind. (Das ist in dem Fall aber was anderes als SOP.)
Das würde dann auch die Frage des TO mit einem klaren: „geht einfach nicht“ beantworten.
Grüße,
RIDER
Hallo,
ich antworte mal hier zum Thema Bilder und SOP.
Im Wiki gibt es ein Beispiel, bei dem ein Bild geladen, in ein Canvas kopiert und manipuliert wird. Ich habe gerade unter Safari in der Frickl-Ansicht das Bild aus dem Self-Raum durch eins von meiner Seite ersetzt. Das Bild wurde angezeigt, die Manipulationen waren dann aber nicht mehr mölich: „[Error] Unable to get image data from canvas because the canvas has been tainted by cross-origin data.“
Gruß
Jürgen
Aloha ;)
Im Wiki gibt es ein Beispiel, bei dem ein Bild geladen, in ein Canvas kopiert und manipuliert wird. Ich habe gerade unter Safari in der Frickl-Ansicht das Bild aus dem Self-Raum durch eins von meiner Seite ersetzt. Das Bild wurde angezeigt, die Manipulationen waren dann aber nicht mehr mölich: „[Error] Unable to get image data from canvas because the canvas has been tainted by cross-origin data.“
Ja, das wäre auch meine Einschätzung gewesen. Einbinden ja, manipulieren / weiterverarbeiten / auslesen nein. Mein flapsiges „Greift die denn bei Bildern?“ war nur aufs Einbinden bezogen, hätte ich vielleicht genauer formulieren sollen, weil mir schlicht keine Möglichkeit zum Manipulieren / weiterverarbeiten / auslesen in den Sinn kam.
Danke für den Hinweis, an Canvas hatte ich gar nicht gedacht.
Grüße,
RIDER
hallo
ich antworte mal hier zum Thema Bilder und SOP.
Du meinst Bilder exclusive via cross-protocol referenzierte Bilder wie zum Beispiel file:///
Hallo,
Cross-Protokoll habe ich nicht getestet. Und ganz ehrlich, dazu habe ich auch keine Lust. Ich habe vor geraumer Zeit mal versucht, in einer http:-Seite Bilder über file: einzubinden. Ich meine auch, es geschafft zu haben, aber es war ein ziemlicher Krampf, und da ich wild und unsystematisch rumprobiert habe, weiß ich auch nicht mehr, wie es mir gelungen sein könnte. Auch glaue ich, das die Einbindung Browserspezifisch war: „/“ oder doch „\“? Oder „\“ mit „/“ maskieren???
Gruß
Jürgen
Aloha ;)
ich antworte mal hier zum Thema Bilder und SOP.
Du meinst Bilder exclusive via cross-protocol referenzierte Bilder wie zum Beispiel file:///
cross-protocol ist auch cross-origin. file:/// fällt aber offenbar in eine ganz andere Kategorie (zusätzlich).
Grüße,
RIDER
Hello,
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen. Das ist seit IE3.0 oder 3.1 nicht mehr möglich. Aber den habt Ihr Jungdackel ja gar nicht mehr kennengelernt :-D
Das betrifft auch den Dialog über <input type="file">
Hier kann man seitdem das Inputfeld nicht mehr per Script laden, sondern nur noch über den Filedialogbrowser (Datei suchen ...)
Liebe Grüße
Tom S.
Aloha ;)
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen.
Inwiefern? Welche Art von Erkenntnis kann man da woraus ziehen? Das wird doch dann im Zweifel wieder durch die Same-Origin Policy verhindert, wenn ich mich nicht irre, da man die Ressourcen cross-origin zwar einbinden, aber nicht mit JS darauf zugreifen kann. Oder übersehe ich einen zusätzlichen Aspekt?
Das betrifft auch den Dialog über <input type="file">
Hier kann man seitdem das Inputfeld nicht mehr per Script laden, sondern nur noch über den Filedialogbrowser (Datei suchen ...)
Das wiederum ist völlig klar, weil man ja ansonsten ein verstecktes Eingabefeld mit einer Datei füllen könnte und mit einem Formular mitübertragen, also Dateien stehlen, ohne, dass der Nutzer was davon merkt. Das ist ein anders gelagerter Fall.
Grüße,
RIDER
Hello,
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen.
Das betrifft auch den Dialog über <input type="file">
Hier kann man seitdem das Inputfeld nicht mehr per Script laden, sondern nur noch über den Filedialogbrowser (Datei suchen ...)Das wiederum ist völlig klar, weil man ja ansonsten ein verstecktes Eingabefeld mit einer Datei füllen könnte und mit einem Formular mitübertragen, also Dateien stehlen, ohne, dass der Nutzer was davon merkt. Das ist ein anders gelagerter Fall.
So?
Dann erzähle mir doch bitte mal dein Sicherheitskonzept gegen das Übertragen des Inhaltes eines beliebigen Elementes in ein beliebiges Formularfeld. Mittels JavaScript könnte man den vorher sogar in Base64 umkodieren, sodass er sauber durchläuft beim Posten.
Weitere Anleitung mag ich hier nicht geben.
Aber dann will ich hier gleich nochmal meinen Beschwerdefall unterbringen:
Wenn amn mittels input-file-Feld ein Bild auswählt, dann sollte es möglich sein, das im Browser in einer Vorschau anzeigen zu lassen. Das könnte dann ja sogar explizit gekapselt werden, dass man nicht zum Kopieren auf die Daten zugreifen kann. Seit einigen Versionen ist das aber nicht mehr möglich...
Wo könnte ich denn meinen Änderungswunsch anbringen?
Liebe Grüße
Tom S.
Aloha ;)
Das wiederum ist völlig klar, weil man ja ansonsten ein verstecktes Eingabefeld mit einer Datei füllen könnte und mit einem Formular mitübertragen, also Dateien stehlen, ohne, dass der Nutzer was davon merkt. Das ist ein anders gelagerter Fall.
So?
Dann erzähle mir doch bitte mal dein Sicherheitskonzept gegen das Übertragen des Inhaltes eines beliebigen Elementes in ein beliebiges Formularfeld. Mittels JavaScript könnte man den vorher sogar in Base64 umkodieren, sodass er sauber durchläuft beim Posten.
Ich habe da kein Sicherheitskonzept dagegen - brauche ich aber auch gar nicht, weil du mir dazu erstmal sagen musst, wie man an den Inhalt des Elements kommen soll. Wo keine Möglichkeit zum Missbrauch, da auch kein Sicherheitskonzept.
Es ging doch um ein eingebettetes Bild - da gibts doch per JavaScript keinerlei Handhabe dafür, an die Bilddaten zu kommen. Falls doch - klär mich auf.
Wenn amn mittels input-file-Feld ein Bild auswählt, dann sollte es möglich sein, das im Browser in einer Vorschau anzeigen zu lassen. Das könnte dann ja sogar explizit gekapselt werden, dass man nicht zum Kopieren auf die Daten zugreifen kann. Seit einigen Versionen ist das aber nicht mehr möglich...
Ja, klar. Das ist ja auch ein sinnvoller Usecase; deine Beschwerde kann ich nachvollziehen und sehe das in dem Fall ähnlich.
Grüße,
RIDER
Aloha ;)
Wenn amn mittels input-file-Feld ein Bild auswählt, dann sollte es möglich sein, das im Browser in einer Vorschau anzeigen zu lassen. Das könnte dann ja sogar explizit gekapselt werden, dass man nicht zum Kopieren auf die Daten zugreifen kann. Seit einigen Versionen ist das aber nicht mehr möglich...
Ja, klar. Das ist ja auch ein sinnvoller Usecase; deine Beschwerde kann ich nachvollziehen und sehe das in dem Fall ähnlich.
Ich hab nochmal drüber nachgedacht. Wenn man so eine Vorschau realisieren könnte, dann hätte man Zugriff auf den Dateinamen, womit man in den Missbrauchsfall fällt, den @beatovich vorgebracht hat. Und das ohne nochmalige Bestätigung des Users; man könnte also Aufschluss über alle möglichen Dateipfade bekommen, wenn der User sich verklickt im Auswahldialog. Deshalb kann man ja im file-input auch keinen Pfad via value abfragen. Chrome beispielsweise gibt bei Abfrage des value ein "C:/fakepath/DATEINAME" zurück. Bei Firefox ist es nur der Dateiname.
Ist also doch ganz gut so, dass das nicht geht.
Grüße,
RIDER
hallo
Wobei noch weitere Sicherheitslecks bestehen.
Wir alle speichern Webdokumente gelegentlich im lokalen Filesystem. Was der Browser genau bei dieser Speicheroperation macht, ist schleierhaft.
Wenn ich ein solches lokales Dokument im Browser anzeige, ist dieser sehr willig darin, auch für eingebundene Ressourcen das Internet zu surfen. Damit kann man wiederum, so ein Referer mitgegeben wird, viel Information preisgeben.
hallo
Welche Art von Erkenntnis kann man da woraus ziehen?
Offensichtlich hattest du noch nie einen Account bei google webmastertools. Manchmal ist der Dateiname der Inhalt. So verfiziert nämlich google inhaber von domains.
Aloha ;)
Welche Art von Erkenntnis kann man da woraus ziehen?
Offensichtlich hattest du noch nie einen Account bei google webmastertools. Manchmal ist der Dateiname der Inhalt. So verfiziert nämlich google inhaber von domains.
Und woher bekomme ich die Erkenntnis über den Dateinamen? Was man damit macht ist mir klar, nur ist mir nicht klar, woher genau die Information kommen soll.
Grüße,
RIDER
Hallo Camping_RIDER,
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen.
Inwiefern? Welche Art von Erkenntnis kann man da woraus ziehen? Das wird doch dann im Zweifel wieder durch die Same-Origin Policy verhindert, wenn ich mich nicht irre, da man die Ressourcen cross-origin zwar einbinden, aber nicht mit JS darauf zugreifen kann. Oder übersehe ich einen zusätzlichen Aspekt?
Naja, man könnte ein Bild mit der URL https://example.org/bild.jpg?text=geheime+Daten einbinden, das müsste eigentlich gehen.
Gruß
Julius
Hello,
Naja, man könnte ein Bild mit der URL
https://example.org/bild.jpg?text=geheime+Dateneinbinden, das müsste eigentlich gehen.
Das geht ja auch noch.
Das Einbinden des Bildes von der Fremddomain (also nicht der ursprünglich aufgerufenen) ist noch möglich.
Daraus kann aber der Quell-Server noch nicht direkt Rückschlüsse ziehen, es sei denn, die IPs der rufenden Clients werden absolut zeitnah abgeglichen. Dass hier aber doch noch Lücken bestehen, wissen wir sicherlich alle.
Liebe Grüße
Tom S.
Aloha ;)
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen.
Inwiefern? Welche Art von Erkenntnis kann man da woraus ziehen? Das wird doch dann im Zweifel wieder durch die Same-Origin Policy verhindert, wenn ich mich nicht irre, da man die Ressourcen cross-origin zwar einbinden, aber nicht mit JS darauf zugreifen kann. Oder übersehe ich einen zusätzlichen Aspekt?
Naja, man könnte ein Bild mit der URL
https://example.org/bild.jpg?text=geheime+Dateneinbinden, das müsste eigentlich gehen.
Naja, nein. Das wäre ein Weg, geheime Daten an einen x-beliebigen Server zu versenden, richtig. Es ging aber darum, wie man überhaupt an die Daten kommt.
Ich halte das übrigens nicht für eine Sicherheitslücke. Informationen, die die Webseite schon hat darf sie von sich aus ja auch weitergeben. Same-Origin Policy soll die Daten einer anderen Quelle vor dem (automatisierten) Auslesen schützen, nicht zwangsläufig das Weitergeben von Daten verhindern, die die Webseite schon kennt; und genau das Auslesen ist ja das, was schutzbedürftig ist, nicht zwangsläufig das weitergeben.
Grüße,
RIDER
Hallo RIDER,
wenn das möglich wäre, könnte man mit einem Script die lokalen Ressourcen ausforschen.
Inwiefern? Welche Art von Erkenntnis kann man da woraus ziehen? Das wird doch dann im Zweifel wieder durch die Same-Origin Policy verhindert, wenn ich mich nicht irre, da man die Ressourcen cross-origin zwar einbinden, aber nicht mit JS darauf zugreifen kann. Oder übersehe ich einen zusätzlichen Aspekt?
Naja, man könnte ein Bild mit der URL
https://example.org/bild.jpg?text=geheime+Dateneinbinden, das müsste eigentlich gehen.Naja, nein. Das wäre ein Weg, geheime Daten an einen x-beliebigen Server zu versenden, richtig. Es ging aber darum, wie man überhaupt an die Daten kommt.
Nun ja ;-) du hast Recht. Ich hatte deinen Beitrag irgendwie nicht gründlich gelesen und irgendwie ein „man bekommt die Daten sowieso nicht vom System“ hineingelesen, warum auch immer.
Gruß
Julius