Hallo Rolf, Danke für Dein Interesse.
Angesichts der Inhalte, .. WirblerMirbler ...
"Er" meint es sicher ernst, ich stehe zu Seiner mystisch angehauchten Geschäftsidee recht skeptisch gegenüber.
...deutsch-schweizerische Inkompatibilität?
Er ist KEIN Schweizer, benutz aber 3 Hostingprovider, darunter auch eine .ch Domain
...Baustelle ...
natürlich, und wohl noch einige Zeit lang
.. Heronformeln herleiten kann ...
kein Bug; diese noch unfertige Version MEINER Arbeit, bat ich Ihn, vor längererZeit, auf Seinem Windowsrechner, seinen Browsern zu testen ( weil ich mit Linux arbeite ),
und dann wollte er das auch auf seiner Seite haben, wohl um auch einen "wissenschaftlichen" Eindruck zu machen .
wie soll deine Impressumsseite aussehen, wenn sie fertig ist.
ich meinte eigentlich, die wäre schon fertig gewesen, der Zustand mit den auf mehrere Zeilen gebrochenen Telefonnummern ist mir neu.
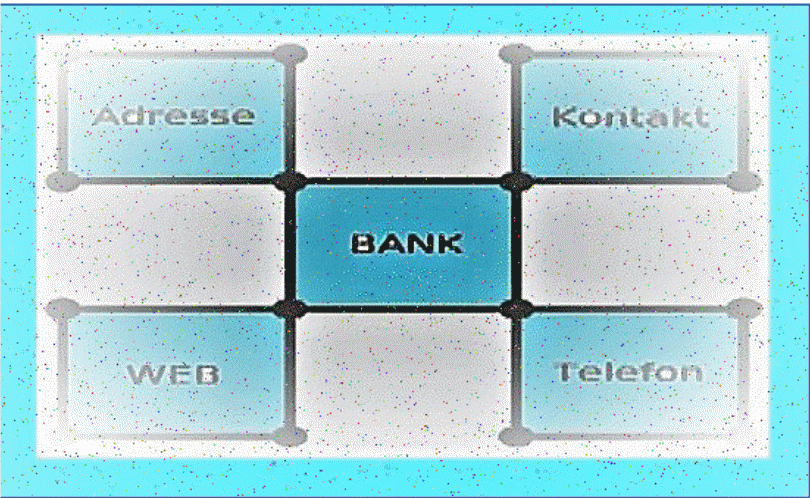
rechts oben: leer beim öffnen der Seite, nach Menü-Klicks dann immer das "EiBild";
rechts unten: immer nur einer der zum jeweiligen geklickten Menüpunkt gehörigen Text; die Links sind Javascript das display zwischen inline und none umschaltet .
Wie soll sich die Darstellung ändern wenn man ... mobil dorthin kommt
daran wurde noch nicht gedacht, wohl auch nicht vorgesehen .
Gruß
F.
N.S.
Vielleicht antwortet er Dir ja wenn Du Ihn unter komplex@wirbler.com kontaktierst; er formuliert allerdings sehr wortreich .
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 JürgenB
JürgenB
 Rolf b
Rolf b
 Rolf b
Rolf b



 .
.