Hallo,
vielleicht sehe ich auch hier den Wald vor Bäumen nicht(ist ja schon früh ;-), aber finde keine Antwort.
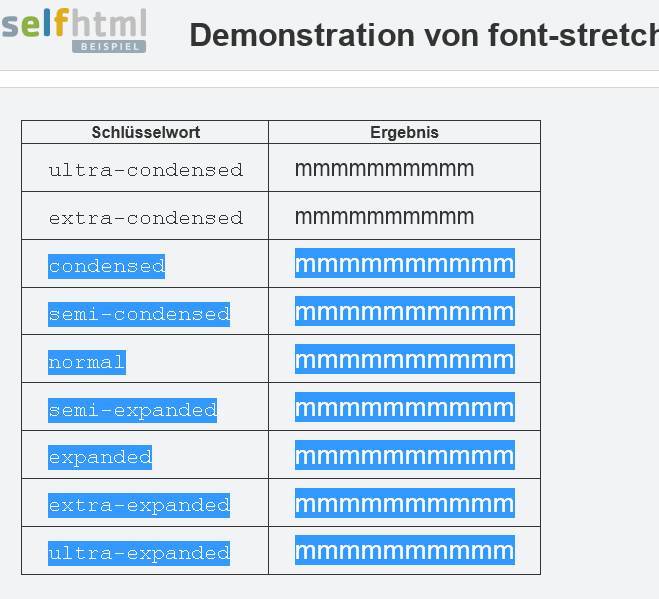
Sowohl im Wiki als auch anderswo, erhalte ich zu font-Stretch die Info, dass es ausreichend browserkompatibel wäre. Das Resultat im IE11 und FF sieht leider anders aus, warum?