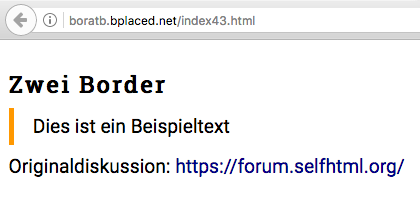
Zwei Border
Sophie
- css
0  TS
TS
0  Auge
Auge
0  Gunnar Bittersmann
Gunnar Bittersmann
0  Auge
Auge
- css
- sonstiges
0  TS
TS
- menschelei
0  Auge
Auge
0  TS
TS
0 Tabellenkalk
0 Tabellenkalk
0  TS
TS
0  Auge
Auge
0 Sophie
0 MrMurphy10  Gunnar Bittersmann
Gunnar Bittersmann
0 Zwei Border, Beispiel bitte
 TS
TS
0 MrMurphy10  Gunnar Bittersmann
Gunnar Bittersmann
0 Sophie0  Matthias Apsel
Matthias Apsel
0  Gunnar Bittersmann
Gunnar Bittersmann
0  Matthias Apsel
Matthias Apsel
0  Gunnar Bittersmann
Gunnar Bittersmann
0  JürgenB
JürgenB
0  Gunnar Bittersmann
Gunnar Bittersmann
0  Gunnar Bittersmann
Gunnar Bittersmann
0  Gunnar Bittersmann
Gunnar Bittersmann
0  TS
TS
- css
- html
- meinung
0  marctrix
marctrix
0  marctrix
marctrix
0  at
at
0  at
at