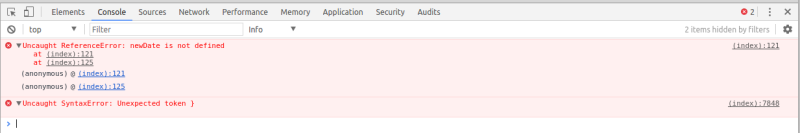
Du kannst aber Javascript-Anweisungen über die Konsole eingeben und ausführen lassen. Das geht auch, wenn du Breakpoints gesetzt hast und die Ausführung dort angehalten wird mit Zugriff auf die dortigen lokalen Variablen. Sowas reicht meist, um ein Kleinigkeiten zu testen.
Es handelt sich um eine Kleinigkeit:
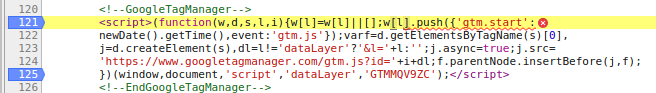
Ein Kunde hat den Google Tag Manager so eingebunden:
<!--GoogleTagManager-->
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];
w[l].push({'gtm.start':
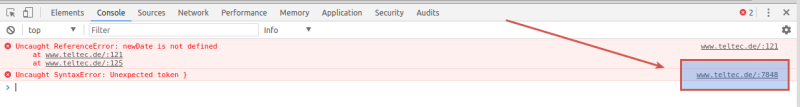
newDate().getTime(),event:'gtm.js'});
varf=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTMMQV9ZC');
</script>
<!--EndGoogleTagManager-->
Leider wird der Google Tag Manager nicht mit dem Google Chrome Plugin "Tag Assistant" gefunden.
Ich habe eine Vermutung warum er nicht gefunden wird.
Die Vermutung ist wie folgt:
Ich glaube der Tag Manager wird vom Tag Assistant nicht gefunden, weil der Code GTMMQV9ZC einen Bindestrich enthalten müsste. Er müsste so aussehen: GTM**-**MQV9ZC.
Kann ich mit dem von Dir vorgeschlagenen Vorgehen irgendwie den Bindestrich dazu packen?
 Matthias Apsel
Matthias Apsel
 dedlfix
dedlfix
 dedlfix
dedlfix