Guten Abend miteinander,
ich bin neu hier und absolut nicht der HTML-Checker. Ein Freund, der sich da deutlich besser auskennt, hat mir diese (http://www.audiobibelneü.de/test/) Test-Homepage in HTML und CSS erstellt.
Ich habe etwas Fleißarbeiten gemacht, aber im Prinzip nur kopiert und leicht umgewandelt. Meine HTML-Kenntnisse sind rudimentär. 😏
Der Grund für die neue Seite: Die derzeit im Netz befindliche Original-Seite (http://www.audiobibelneü.de/) wurde von mir vor Jahren ohne CSS und grafisch, also mit einem WYSIWYG-Editor, erstellt.
Ohne CSS macht das Ändern einer Homepage, welche über 180 Seiten umfaßt, keinen Spaß! Zudem zeigen mir meine Besuchsstatistiken schon seit ein bis zwei Jahren, dass ein beträchtlicher Anteil der Besucher per Smartphone bzw. per Tablett auf die Seite kommt. Erstellt wurde sie aber ausschließlich für Laptop- bzw. PC-Nutzer.
Für die nun neue (noch TEST-)Seite haben wir derzeit nur die index.htm als Startseite, eine in der Navigation folgende Seite, nämlich die auswahl_at.htm, sowie zwei darunter befindliche Seiten, die 1__mose_info.htm, sowie die 1__mose.htm, erstellt.
Erst wenn diese Seiten wirklich fehlerlos sind, kann ich die noch ausstehenden Seiten (ca. 140) "kopieren" und leicht anpassen; die Struktur bleibt eigentlich immer gleich, nur die Inhalte müssen angepaßt werden.
Nun kommen wir aber nicht mehr weiter. Zwei Probleme, welche wir als erstes lösen möchten:
Die obigen fünf Seiten sollen auf einem senkrecht gehaltenen Smartphone mit einer Breite von 320px (20em) und einer Bildschirmhöhe von 533px in der Breite komplett dargestellt werden.*) Es soll also kein Verkleinern oder ähnliches notwendig sein. Soweit waren wir eigentlich schon; jetzt aber nicht mehr.
Auf breiteren Smartphone-Displays soll sich die Seite dementsprechend ausdehnen.
Negativbeispiel an meinem Smartphone GT-S7710:
file:///home/holger/Bilder/Screenshot_2017-05-15-22-34-43-1.png
*)
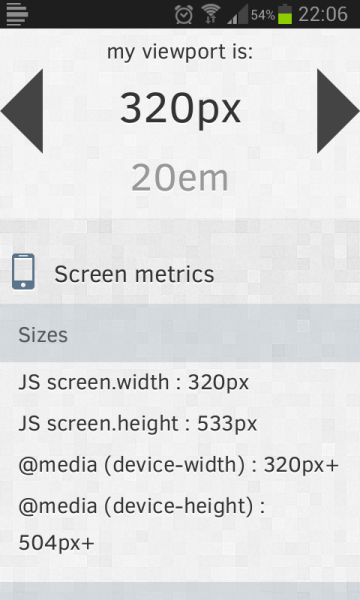
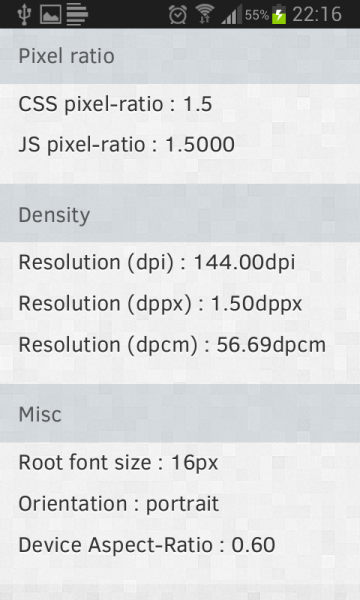
Den Viewport zu meinem Smartphone-Display habe ich über die Seite mydevice.io herausgefunden. Da steht auch noch mehr drin; falls die Daten hilfreich sind, hier ein Bilder:
file:///home/holger/Bilder/Screenshots/Screenshot_2017-05-22-22-06-03.png
file:///home/holger/Bilder/Screenshots/Screenshot_2017-05-22-22-16-42.png
Wenn eine Seite (egal welche der oben beschriebenen fünf Seiten) in einem Smartphone mit einer Breite von weniger als 424px betrachtet wird, ist leicht nach rechts aus dem Zentrum verschoben**). Ist der Bildschirm des Smartphones breiter oder wird das Smartphone waagrecht gehalten, so sind die Seiten sauber zentriert.
**)
Das habe ich auf verschiedenen Smartphones getestet; es läßt sich aber auch im Firefox mit der Tastenkombination Strg+Umsch+M nachstellen.
Die Testseite kann im Internet betrachtet werden (http://audiobibelneü.de/test/)
Gerne würde ich auch die CSS-Datei und die fünf htm-Dateien hochladen, finde aber keine Möglichkeit dazu.
Im Voraus sage ich schon mal danke! 😀
Holger
 marctrix
marctrix
 wowogiengen
wowogiengen
 marctrix
marctrix
 Gunnar Bittersmann
Gunnar Bittersmann