Hello,
dann ergänze mal <form ••• enctype="text/plain"> und schau, was dann passiert.
dasselbe wie ohne. Das Mailprogramm (sofern überhaupt vorhanden) interessiert sich nicht für die Formularfelder, bei mailto muß alles in der URL stehen.
Wie Du das jetzt genau meinst, weiß ich nicht, aber ich habe eben endlich mal Zeit gefunden, das nochmals nachzuvollziehen (auszuprobieren)!
Selbstverständlich übergeben moderne Browser auch die Formularfelder an den Mailer. Wie das intern funktioniert, habe ich nicht geprüft, aber aus
<form method="post" action="mailto:tschmieder@bitworks.de" enctype="text/plain">
<p><span class="description">Name: </span><input name="data[name]"></p>
<p><span class="description">Vorname: </span><input name="data[vorname]"></p>
<p><span class="description">Ort: </span><input name="data[ort]"></p>
<p><button type="submit">Absenden</button></p>
</form>
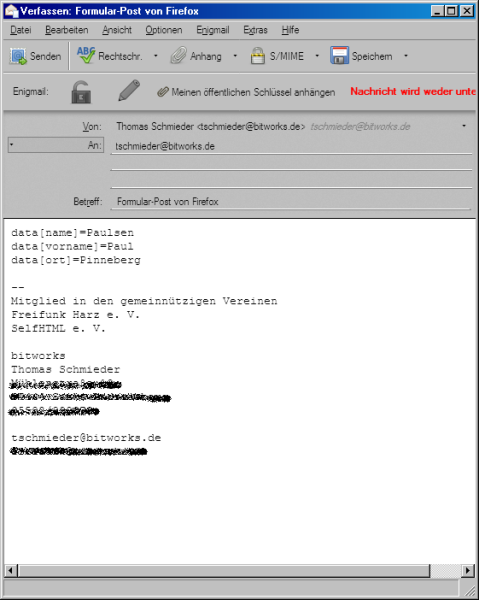
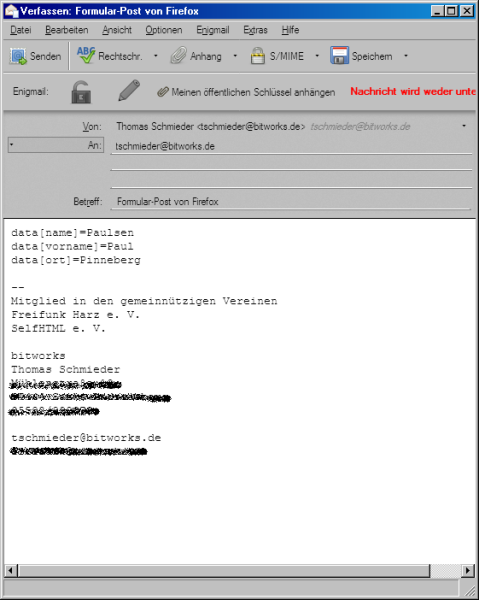
wird im FF der Mailer geöffnet und es steht dann die Entwurfs-Mail

dort.
Wie man sieht, füllt Firefox das fehlende Subject mit einem eigenen Text auf!
Liebe Grüße
Tom S.
--
Es gibt nichts Gutes, außer man tut es!
Das Leben selbst ist der Sinn.
 Matthias Apsel
Matthias Apsel
 TS
TS