3D, animation
mathefritz
- animation
- css
0  Rolf B
Rolf B
0 mathefritz
Ein gleichseitig 3seitiges Prisma, Achse waagrecht in der Bildchirm/Darstellungs-Ebene,
dessen 3 Mantelflächen darzstellende Ihnalte haben,
soll rotierend, nacheinander diese Inhalte Zeigen.
Seitenflächen des Prismas sind nicht sichtbar
Das
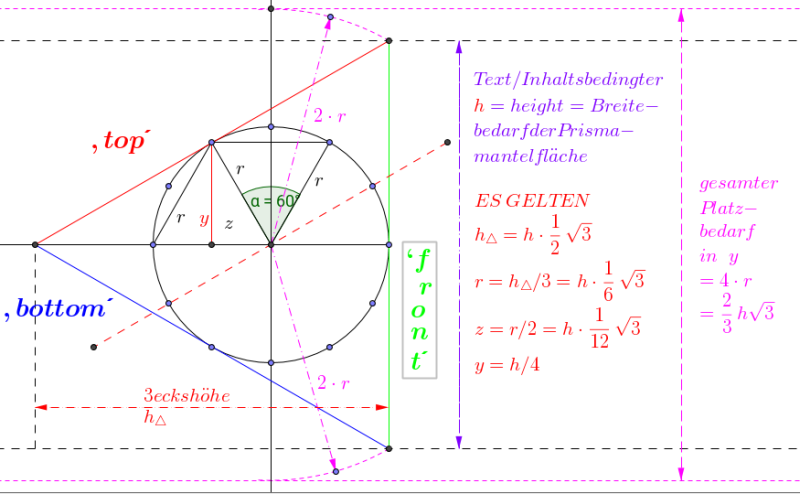
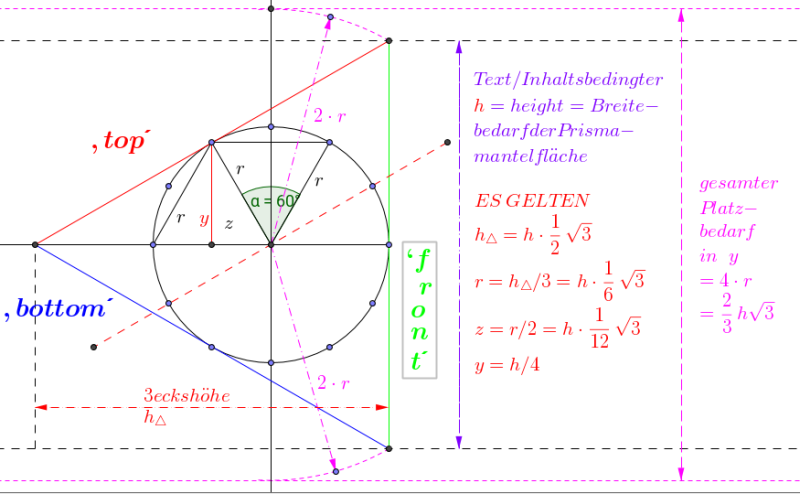
Bild, Blick auf die Querschnittebene, Bild der Drehachse ist der Mittelpunkt des Kreises,
zeigt, meine ich, eigentlich alles benötigte; aber die Ergebnisse meiner Versuche lassen scheinbar immer die Drehachse wandern und das Bild den eigentlich überdimensionierten Container verlassen;
Es ist
doch hoffentlixh nicht nötig, front,top,bottom einzeln zu animieren

Momentan sind die Maßangaben px, für den wirklichen Einsatz müssen sie natürlich em oder andere fontabhängige werden.
<!DOCTYPE html><meta charset='utf-8'><html><head> <!-- w3 steht für wurzel aus 3 -->
<style>
.pers { perspective:none;
} /* container div, prism div, generic face */
.container {
width: 1000px;
height: 200px; /* genügen sollte eigentlich (2/)*100*w3 = 116 */
border: 1px solid red;
transform: translateX(10px) translateY(10px);
}
.prism { backface-visibility: hidden;
position: absolute; top: 50px; /* anfangs zentriert */
left: 100px; /* im container */
transform-style: preserve-3d;
transform-origin: 50% 50% 0px; /* ????????????? */
animation: prism 30s infinite linear;
}
@keyframes prism { from { transform: rotateX(0) } to { transform: rotateX( 360deg) }
} /* ----------------------------------------------------------------------- */
.face {
display: table-cell;
position: absolute; width: 800px; height: 100px;
line-height: 100px;
font-family: sans-serif; font-size: 15px; color: white; text-align: center;
vertical-align: middle;
} /* *********************************************************************** */
.front { /* Define each face based on direction */
background: black;
transform: translateZ(29px) /* Start parallel zu xyEbene, Abstand r */
}/* ----------------------------------------------------------------------- */
.top {
background: yellow;
transform: rotateX( 120deg)
translateY( -25px) /* -y, auf screen ists nach oben minus */
translateZ( -14px);
}/* ----------------------------------------------------------------------- */
.bottom {
background: magenta;;
transform: rotateX(-120deg)
translateY( 25px) /* die Star*/
translateZ(-14px);
}
</style></head>
<body><!-- =============================================================== -->
<div class="container">
<div class="prism pers">
<div class="face front">Hier könnte Ihre Werbung stehen</div>
<div class="face top">FIRMA & AMRIF</div>
<div class="face bottom">WERBEFLÄCHE</div>
</div>
</div>
<body><!-- =============================================================== -->
<div class="container">
<div class="prism pers">
<div class="face front">Hier könnte Ihre Werbung stehen</div>
<div class="face top">FIRMA & AMRIF</div>
<div class="face bottom">WERBEFLÄCHE</div>
</div>
</div>
</body></html>
Hallo mathefritz,
so was?
https://jsfiddle.net/puws394n/
Kann man sicherlich schöner gestalten - aber ist es das, was Du Dir so grob als Optik vorstellst?
Funktioniert bei mir unter Chrome - im IE dreht's nicht. Weiß grad nicht wieso, müsste erstmal caniuse flöhen…
Rolf
Danke Rolf!
Willst Du damit sagen DAẞ jede box einzeln gedreht WERDEN MUSS ?
Hallo mathefritz,
Ja. CSS oder HTML kennt (noch?) keine Modellierung von 3D Objekten, die man dann als Ganzes durch die Gegend schwenken kann.
Aber vielleicht kommt ja auch noch eins der hiesigen Genies aus der Flasche und präsentiert die kompakte Dreizeiler-Lösung.
Rolf
Hallo,
Ja. CSS oder HTML kennt (noch?) keine Modellierung von 3D Objekten, die man dann als Ganzes durch die Gegend schwenken kann.
Aber vielleicht kommt ja auch noch eins der hiesigen Genies aus der Flasche und präsentiert die kompakte Dreizeiler-Lösung.
leider nicht nur html und css und leider auch ein paar (ca. 700) Zeilen mehr, aber dafür 3D.
Daher auch kein Genie 😟
Gruß
Jürgen
ok, hier mein vorläufiger, darauf bauender Ansatz ( WARUM KLAPPT DAS vertical-align nicht ?)
<!DOCTYPE html><meta charset='utf-8'><html><head>
<style>
@keyframes orbit1 {
from { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 0deg) translateZ(29px)}
to { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 360deg) translateZ(29px) }
}
@keyframes orbit2 {
from { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 0deg) rotate3d(1, 0, 0, 120deg) translateZ(29px)}
to { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 360deg) rotate3d(1, 0, 0, 120deg) translateZ(29px) }
}
@keyframes orbit3 {
from { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 0deg) rotate3d(1, 0, 0, 240deg) translateZ(29px)}
to { transform: /*perspective(3000px)*/ rotate3d(1, 0, 0, 360deg) rotate3d(1, 0, 0, 240deg) translateZ(29px) }
}
.prisma div {
width: 500px; height: 200px; font-size: 1em;
position:absolute; top: 50px; left: 100px;
backface-visibility: hidden;
}
.a { background-color: red; animation: orbit1 10s infinite linear;
transform-style: preserve3d;
}
.b { background-color: lightblue; animation: orbit3 10s infinite linear;
transform-style: preserve3d;
}
.c { background-color: green; animation: orbit2 10s infinite linear;
transform-style: preserve3d;
}
.a { transform: rotate3d(1, 0, 0, 0deg) }
.b { transform: rotate3d(1, 0, 0, 120deg) }
.c { transform: rotate3d(1, 0, 0, 240deg) }
.a ,
.b , .c{ border: 5px solid yellow; text-align: center;
display: table-cell; vertical-align: middle;}
</style> <!--====================================================================-->
</head>
<div class="prisma">
<div class="a">WIRBLER & MIRBLER</div>
<div class="b">Hier könnte Ihre Werbung stehen</div>
<div class="c">Werbefläche</div>
</div>
</html>
@@mathefritz
ok, hier mein vorläufiger, darauf bauender Ansatz ( WARUM KLAPPT DAS vertical-align nicht ?)
Weil für .a, .b und .c der berechnete Wert der display-Eigenschaft nicht table-cell ist, sondern block (wegen position: absolute).
<!DOCTYPE html><meta charset='utf-8'><html><head>
Es ist zwar richtig, dass die Zeichencodierungsangabe so früh wie möglich kommen sollte – aber nicht früher. Die gehört schon hinter das <head>-Start-Tag.
(Fast hätte ich geschrieben: in den head, aber da ist sie ja drin.)
Übrigens fehlt das title-Element.
Und die Angabe der Sprache des Seiteninhalts. (Warum? | Tutorial)
</head> <div class="prisma"> <div class="a">WIRBLER & MIRBLER</div> <div class="b">Hier könnte Ihre Werbung stehen</div> <div class="c">Werbefläche</div> </div> </html>
Die <body>-Start- und </body>-End-Tags wegzulassen, ist auch nicht bester Stil.
LLAP 🖖
Danke Gunnar!
Das ganze soll ohnehin nur/nichteinmal ein Baustein sein, daher kein lang, kein Title, so wie auch Positionierung und Abmessungen von Fall zu Fall variieren werden.
Wichtig
ist aber, daß alle 3 Boxen gleiche x-Position haben und behalten
UND
trotzdem vertical-align: middle wirkt. Nach weglassen des position: absolut
ZU ERREICHEN versucht
ENTWEDER MIT
translateX(-500px) und translateX(-1000px) für die 2te und 3te Box
in
den from als auch den to der keyframes
ODER MIT
.b { transform: rotate3d(1, 0, 0, 120deg) translateX( -500px) }
.c { transform: rotate3d(1, 0, 0, 240deg) translateX(-1000px) }
also mit den Starteinstellungen
aber
beide scheinen völlig wirkungslos.
Hallo mathefritz,
Mit vertical-align stehe ich auch immer auf Kriegsfuß. Vertikale Zentrierung ist dem Web nicht in die Wiege gelegt.
Mach doch zwei Container ineinander, einer mit position: absolute und darin einer mit display: table-cell oder anderen vertikalen Methoden der Zentrierung.
Rolf
@@Rolf B
Mit vertical-align stehe ich auch immer auf Kriegsfuß. Vertikale Zentrierung ist dem Web nicht in die Wiege gelegt.
Das Web ist aber schon aus dem Kleinstkindalter raus und schläft jetzt schon im großen Bett.
Mach doch zwei Container ineinander, einer mit position: absolute und darin einer mit display: table-cell
Pfui.
oder anderen vertikalen Methoden der Zentrierung.
Natürlich anders: { display: flex; flex-flow: column nowrap; justify-content: center } zentriert die Flexitem-Elemente vertikal. Das dürfen auch mehrere sein – also nix mit „zwei Container“.
LLAP 🖖
Hallo Gunnar Bittersmann,
Natürlich anders:
{ display: flex; flex-flow: column nowrap; justify-content: center }zentriert die Flexitem-Elemente vertikal. Das dürfen auch mehrere sein – also nix mit „zwei Container“.
Dann bräuchtest du in dem Fall meiner Meinung nach dennoch zwei Elemente, zum Beispiel ein span im div. Denn es geht darum Text innerhalb eines div-Elements auszurichten.
Bis demnächst
Matthias
@@Matthias Apsel
Natürlich anders:
{ display: flex; flex-flow: column nowrap; justify-content: center }zentriert die Flexitem-Elemente vertikal. Das dürfen auch mehrere sein – also nix mit „zwei Container“.Dann bräuchtest du in dem Fall meiner Meinung nach dennoch zwei Elemente, zum Beispiel ein span im div.
Deshalb sagte ich ja extra „Flexitem-Elemente“.
Das dürfen aber mehrere sein, also mehrere spans im div. Beispiel
Die spans würde ich dann nicht „Container“ nennen.
LLAP 🖖
Hallo Gunnar Bittersmann,
Die spans würde ich dann nicht „Container“ nennen.
Nö. Aber das div.
Bis demnächst
Matthias
@@Matthias Apsel
Die spans würde ich dann nicht „Container“ nennen.
Ja, ein Container, sag ich doch. Nix mit zweien. 😉
LLAP 🖖
Danke Mathias
leider bin ich noch nicht sehr vorangekommen. Das Rätsel ist nun die scheinbare Wirkungslosigkeit der Zeile 55 in temporärerLink ; die Animation habe ich stillgelegt und extra das rotate3d durch rotateX ersetzt um sicherzugehen.
Ewartet habe ich eigentlich, daß nun die blaue Box unter oder über der der roten hervorragt.
In der Zeichung ist allerdings die rote 'top' meiner Meinung nach um 120° gedreht - oder sind das -120° ? egal unter oder über solte sie sichtbar sein.

Hallo mathefritz,
mit backface-visibility: hidden sorgst Du dafür, dass ein Element unsichtbar ist, wenn sein Normalenvektor vom Benutzer weg zeigt.
Wenn Du ein Element um die X-Achse drehst (rotateX), dann ist dies im Bereich von 90° bis 270° der Fall.
Rolf
Danke!
Es funktioniert jezt so wie es mein Bekannter für den ich's mache warscheinlich akzeptier,
ab doch nicht so wie ich es ( siehe Kommentar am Beginn ) eigentlich wollte, DER Effekt ließe sich wohl auch einfacher erreichen; hab den Eindruck ich versteh noch einiges nicht richtig.
<!DOCTYPE html><html><head><meta charset='utf-8'> <style>
/* stark Modifiziert aus Vorlage: https://jsfiddle.net/puws394n/ */
/* Zeit | Anzeige a: 2t, Übergang zu b: 1t; Anzeige b: 2t, Übergang zu c: 1t;
ablauf | Anzeige c: 2t, Übergang zu a: 1t;
| Zyklus:9t, t = 11.11... % t = 40deg aber keine 40° Wegpunkte
VERSCHÜBE: FÜR height = 200px, w3 = Wurzel aus 3
WINKEL 0° | 120° | 240° |
z r=200w3/6=58 | -200w3/12 = -29 | wie 120° = 29 |
y 0 | 200/4 = 50 | -200$ = -50 |
0t..2t: A: 0° B: 120° C: 240°
2t..3t: A: -> 120° B: -> 240° C: -> 0°
3t..5t: A: 120° B: 240° C: 0°
5t..6t: A: -> 240° B:B -> 0° C: -> 120°
6t..7t:
=============================================================================*/
@keyframes orbitA {
00.00%{transform:rotate3d(1,0,0,000deg) translateZ( 58px) translateY( 00px)} /* 2t */
22.22%{transform:rotate3d(1,0,0,000deg) translateZ( 58px) translateY( 00px)} /* Verweil */
33.33%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /*flott b */
55.56%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /* 2t wart */
66.67%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px)} /* flott c */
99.99%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px)} /* 2t wart */
}
@keyframes orbitB {
00.00%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /* 2t */
22.22%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /* Verweil */
33.33%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY( 50px)} /*flott c */
55.56%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px)} /* 2t wart */
66.67%{transform:rotate3d(1,0,0,360deg) translateZ( 58px) translateY( 00px)} /* flott a */
99.99%{transform:rotate3d(1,0,0,360deg) translateZ( 58px) translateY( 00px)} /* 2t wart */
}
@keyframes orbitC {
00.00%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px)} /* 2t */
22.22%{transform:rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px)} /* Verweil */
33.33%{transform:rotate3d(1,0,0,360deg) translateZ( 58px) translateY( 00px)} /*flott b */
55.56%{transform:rotate3d(1,0,0,360deg) translateZ( 58px) translateY( 00px)} /* 2t wart */
66.67%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /* flott c */
99.99%{transform:rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px)} /* 2t wart */
}/****************************************************************************/
/*ALLE PIXELANGABEN(px) SOLLTEN EIGENTLICH
'em'-Angaben oder sonstige fontabhängige sein
*/
.prisma { /* Koordinatenbasis für .a .b .c */
width: 500px; height: 200px; /* AUF NAMENSKONFLIKTE ACHTEN !! */
position:absolute; top: 100px; left: 100px; /* Dimensionierung nicht */
background: rgba(100,100,100,0.4); /* kleiner als für .a,.b,.c */
}
.a { background: red ; animation: orbitA 36s infinite linear; /* 36s */
} /* Zyk- */
.b { background: lawngreen ;animation: orbitB 36s infinite linear; /* lus- */
} /* dauer */
.c { background: lightblue ; animation: orbitC 36s infinite linear;
}
.a{ transform: rotate3d(1,0,0, 0deg) translateZ( 58px) translateY( 0px) ;}
.b{ transform: rotate3d(1,0,0,120deg) translateZ(-29px) translateY( 50px) ;}
.c{ transform: rotate3d(1,0,0,240deg) translateZ(-29px) translateY(-50px) ;}
.a ,
.b , .c{ text-align: center;transform-style: preserve3d;/* Dimensione nicht */
width: 500px; height: 200px; /* kleiner als für */
position: absolute; top: 0; left:0; /* .prisma */
display: flex; flex-flow: column nowrap; justify-content: center;
backface-visibility: hidden;
}
</style> <!--===============================================================-->
</head>
<body>
<div class="prisma">
<div class="a">VERSTEHEN SIE SPASS ?</div>
<div class="b">Hier könnte Ihre Werbung stehen</div>
<div class="c">Werbefläche</div>
</div></body>
</html>
Hallo mathefritz,
da hast Du noch einiges nicht verstanden. Die Ausgangstransformation translateZ(58px) darfst Du mit der Rotation nicht anpassen. Wenn Du zuerst den translateZ und dann den rotateX machst, ist der Effekt ja gerade, dass der Verschiebungsvektor (0,0,58) mit um die X-Achse rotiert und das Panel mitnimmt. Wenn Du den Vektor während der Rotation änderst, flattert das Panel herum.
Eine Y-Verschiebung musst du nach der Rotation machen. Andernfalls rotierst Du keinen Dreiecksstab, sondern so eine Art Schaufelradbagger. Guck nachher mal in mein unten verlinktes Fiddle und setze den translateY wieder ein. Aber erst hier weiterlesen!
rotate3d(1,0,0,42deg) kann man schreiben, das ist umständlich für rotateX(42deg).
Den Überlauf über die 360deg darfst Du nur beim Übergang 100% zu 0% machen. Andernfalls schlägt das Panel einen Extra-Salto.
Und du brauchst 7 Stützwerte für die Winkelpositionen, nicht 6, weil zwischen 100% und 0% keine Zeit vergeht. Dies dann in Schritten von 100/6 Prozent; Nachkommastellen kannst Du wegrunden, es kommt da nicht so genau drauf an. Hauptsache, alle Animationen haben die gleichen Stützpunkte.
Wenn man dem Prisma noch Perspektive und preserve-3d gibt und es leicht um die Y-Achse dreht, kann man die Animation "von der Seite" betrachten.
Das alles habe ich hier mal gebaut. Die Keyframes müsste man noch vereinfachen können, dazu liefere ich noch was nach.
Rolf
So, wusste ich es doch. Es geht deutlich einfacher. Hier: https://jsfiddle.net/qf4h7Lhb/1/
Man braucht 3 Ebenen:
Das Schaufenster. Das positioniert man dahin, wo die Animation stattfinden soll. Das Fiddle setzt dem Schaufenster noch Perspektive und dreht es etwas zur Seite, damit Du siehst, was sich wie bewegt. Für den praktischen Einsatz nimmst Du den transform auf diesem Element wieder weg, es ist nur zum Debuggen der Animation drin.
Das Rotationsobjekt. Dieses Objekt rotiert gemäß der Angaben im Keyframe.
Die Komponenten des Rotationsobjekts. Die sind statisch und werden nicht separat animiert. KANN man natürlich auch noch machen, aber dann hat man ein Karussell mit rotierenden Gondeln, auch Kotzmaschine genannt.
Rolf
Hallo Rolf,
erstmal
herzlichen Dank für Deine ausführlichen Bemühungen.
Es können also och mehrere Elemente gleichzeitig animiert werden.
Die
Regelung Reihenfolge der Transformationen ist aber verwirrend.
Wunsch
ist ja daß bei der Drehung um die xAchse
die
gedrehten Panels und deren xSymmetralen
einen
Zylinder um die xAchse einhüllen dessen Radius r = height*Wurzel3/6, hier also die
58px ist.
Intuitiv muß dazu erst verschoben werden, dann gedreht, natürlich um die xAchse.
Das wiki
sagt einerseit die Reihenfolge der Transformationen sei gleichgültig,
und
andererseits, man solle sie ändern wenn das Ergebnis nicht wie erwünscht sei.
Die
translateZ(0px) im OrbitA waren mir unverständlich und siehe da, es klappt
auch ohne!
xbackface-visibility ybackface-visibility zbackface-visibility
fehlen im wiki
ease-in-out : auch aleine mit ease-in oder ease-out ist dass Ergebnis bisher gut.
Für
indviduelleres Timing müßte wohl eine kleinschrittigere Aufteilung erfolgen.
Zu
den rotate3D sagt das wiki man solle sie benutzen da dann die GPU verwendet wird.
@@mathefritz
Intuitiv muß dazu erst verschoben werden, dann gedreht, natürlich um die xAchse.
Das heißt: die Drehung soll sich auf das schon verschobene Objekt beziehen. Dann muss die Drehung außen stehen; die Reihenfolge also transform: rotate(…) translate(…) sein.
Siehe Spec: The Transform Function Lists
Das wiki
sagt einerseit die Reihenfolge der Transformationen sei gleichgültig,
Das Wiki lügt …
und
andererseits, man solle sie ändern wenn das Ergebnis nicht wie erwünscht sei.
… und verwickelt sich in Widersprüche.
Jetzt nicht mehr. Ich hab den zweifelhaften Tip entfernt.
LLAP 🖖
@@Gunnar Bittersmann
Das wiki
sagt einerseit die Reihenfolge der Transformationen sei gleichgültig,Das Wiki lügt …
In dem Zusammenhang: Tweet, Codepen order of translate and scale
LLAP 🖖
Hallo mathefritz,
xbackface-visibility gibt's auch nicht, ich habe das x nur dahin getippt um diese CSS Eigenschaft unwirksam zu machen. Die Schrägansicht ist dann besser verständlich.
Wenn das wiki sagt, dass die Reihenfolge egal ist, ist das ein Irrtum. Zumindest bei 3D ist sie essenziell.
Ob rotate3D tatsächlich effizienter ist, muss ich nochmal nachlesen. Ich hatte eine Quelle, die rotateX einfach als Kurzform von rotate3D(1,0,0,...) angab.
3D Animation eines Containers mit mehreren 3D Objekten klappt wenn man den transform-style:preserve-3D Schalter verwendet. Ich sehe nur gerade, dass der IE den mal wieder nicht kennt. Wenn du also im IE eine brauchbare Darstellung willst, taugt mein letztes fiddle doch nicht und du brauchst eigene Keyframe-Listen pro Panel. Sorry.
Rolf
@@Rolf B
Wenn das wiki sagt, dass die Reihenfolge egal ist, ist das ein Irrtum. Zumindest bei 3D ist sie essenziell.
Bei 2D auch.
Matrixmultiplikation ist nicht kommutativ, unabhängig von der Dimension.
LLAP 🖖
Danke;
taugt mein letztes fiddle doch nicht und du brauchst eigene Keyframe-Listen pro Panel.
inclusive -ms- Prefix ? oder was ?
Servus!
Danke;
taugt mein letztes fiddle doch nicht und du brauchst eigene Keyframe-Listen pro Panel. inclusive -ms- Prefix ? oder was ?
noch nie gehört: caniuse.com/#search=css-animation
Herzliche Grüße
Matthias Scharwies
Danke, ja, schon öfter mal angesehe; das hieße, wenn ichs richtig verstehe, Rolf's ie ist von vor Okt. 2013 ?
Hallo mathefritz,
ich habe jetzt keine historische Recherche angestellt; es heißt nur, dass preserve-3D von keinem Internet Explorer unterstützt wird. Und MS updated den ja auch nicht mehr, statt dessen gibt's Edge und der kann 3D.
Rolf
Danke;
Dein ie ist also von vor Okt. 2013 ? Das ist laut caniuse die älteste unterstützte .
Das mit extra keyframes bekomme ich ich hin, obwohl man doch die listen blos um 120° und 240° zyklisch vertauschen müßte und vielleicht doch translateZ braucht ?
Hallo mathefritz,
Ich verstehe nicht, warum du deinen Beitrag so verstümmelst. Struktur ist ja gut und schön, aber so erschwerst du das Lesen unnötigerweise.
Bis demnächst
Matthias
ich glaub, ich kann das jetzt abschließen;
die nun gefundene Lösung war nötig, da es wohl noch Browser gibt, die für jedes Element
in einem Container dessen ganzer Inhalt auf gleiche Weise transformiert werden soll einen Extra keyframe benötigen.
Vorallem die richtigen Werte für orbitC zu finden war aufreibend.
Ich bezweifle, daß für größere Collections und mehr Wegpunkte befriedigende Performance erreichbar ist. Und dann möglicherweise die Keyframes noch mehrmals mit Prefixen ...
<!DOCTYPE html> <head><meta charset='utf-8'> <style>
@keyframes orbitA {
from { transform: rotateX( 0deg)translateZ(4.16em);} /* die z-Werte er- */
16.7% { transform: rotateX( 0deg)translateZ(4.16em);} /* geben sich aus */
33.0% { transform: rotateX(120deg)translateZ(4.16em);} /* height */
49.7% { transform: rotateX(120deg)translateZ(4.16em);} /* *WurzelAus3 / 6 */
66.0% { transform: rotateX(240deg)translateZ(4.16em);}
83.7% { transform: rotateX(240deg)translateZ(4.16em);}
to { transform: rotateX(360deg)translateZ(4.16em);} }
@keyframes orbitB {
from { transform: rotateX(120deg)translateZ(4.16em);}
16.7% { transform: rotateX(120deg)translateZ(4.16em);}
33.0% { transform: rotateX(240deg)translateZ(4.16em);}
49.7% { transform: rotateX(240deg)translateZ(4.16em);}
66.0% { transform: rotateX(360deg)translateZ(4.16em);}
83.7% { transform: rotateX(360deg)translateZ(4.16em);}
to { transform: rotateX(480deg)translateZ(4.16em);} }
@keyframes orbitC {
from { transform: rotateX(-120deg)translateZ(4.16em);}
16.7% { transform: rotateX(-120deg)translateZ(4.16em);}
33.0% { transform: rotateX( 0deg)translateZ(4.16em);}
49.7% { transform: rotateX( 0deg)translateZ(4.16em);}
66.0% { transform: rotateX( 120deg)translateZ(4.16em);}
83.7% { transform: rotateX( 120deg)translateZ(4.16em);}
to { transform: rotateX( 240deg)translateZ(4.16em);} }
/****************************************************************************/
/* !!! NAMENSKONFLIKTE !!!
!!!!!! VERMEIDEN !!!!!!
*/
.schaufenster { width: 36em; height: 14.4em; /* Dimensionierung nicht */
/* kleiner als für .a,.b,.c */
height:14.4em;
position:absolute; top: 100px; left: 100px; /* bezogen auf Umgebung */
background: rgba(100,100,100,0.2); /* die 0.2 gewähren Durchsichtigkeit */
transform: perspective(1200px) rotateY(45deg); transform-style:preserve-3d;
border: 3px solid black;
}
.a ,
.b , .c {text-align: center; width: 36em; height:14.4em;
position: absolute; top: 0; left:0; /* flex damit */
display: flex; /* auch verti- */
flex-flow: column nowrap; justify-content: center; /* kal zentriert*/
xbackface-visibility: hidden;
}
.a {background: red; animation: orbitA 30s infinite ease-in-out ;
transform-style: preserve-3d;
}
.b {background:lawngreen; animation: orbitB 30s infinite ease-in-out;
transform-style: preserve-3d;
}
.c {background:lightblue;animation: orbitC 30s infinite ease-in-out ; /* 12 Umlauf */
transform-style: preserve-3d;}
</style></head><body>
<!--========================================================================-->
<div class="schaufenster">
<!-- Inhalte je -->
<!-- --><div class="a">VERSTEHEN SIE SPASS ?</div> <!-- nach Wunsch -->
<!-- --><div class="b">Hier könnte Ihre Werbung stehen</div>
<!-- --><div class="c">Werbefläche</div>
<!-- --></div>
</div><!--===========================================================--></body>
<!-- MIT FREUNDLICHER HILFE DURCH
https://forum.selfhtml.org/self/2017/oct/20/3d-animation/1706725#m1706725 -->
</html>