Allein
https://preview.arraythemes.com/atomic/wp-content/themes/atomic/style.css?ver=4.8.1
liefert 123,91Kb. Mit den anderen CSS-Dateien zusammen kommt man auf knapp 200 KBytes.
Bei den Werten handelt es sich nicht um das tatsächlich übertragene Datenvolumen, sondern um das Volumen nach der gzip-Dekomprimierung. Das genannte Stylesheet hat ein Übertragungsvolumen von 21KB. Ingesamt haben alle Stylesheets auf der Startseite zusammen ein Übertragungsvolumen von 60KB. Das erstmal ohne Wertung.
Dann folgt da noch eine Menge mächtiges Javascript, insbesondere jquery von dem wohl bestenfalls 0,03% benutzt werden.
jQuery hat mininifiziert und gzip-komprimiert eine Dateigröße von 33KB. Alle JavaScripts zusammen haben ein Volumen von 118KB. Auch das möchte ich als neutrale Festellung verstanden wissen.
Dann noch die Fonts.
…haben hier ein Übetragunsvolumen von 154KB.
Mildernde Umstände sind hier, dass alle statischen Assets der Seite gecacht werden. Beim Aufruf einer Folgeseite müssen Stylesheets, Skripte und Schriften kein zweites Mal geladen werden.
Gesamt: (Mit 109 MBit/s-DSL und "fast ping")
54 Anfragen 0,98 MB / 474,52 KB übertragen Beendet: 4,72 s DOMContentLoaded: 4,89 s load: 5,91 s
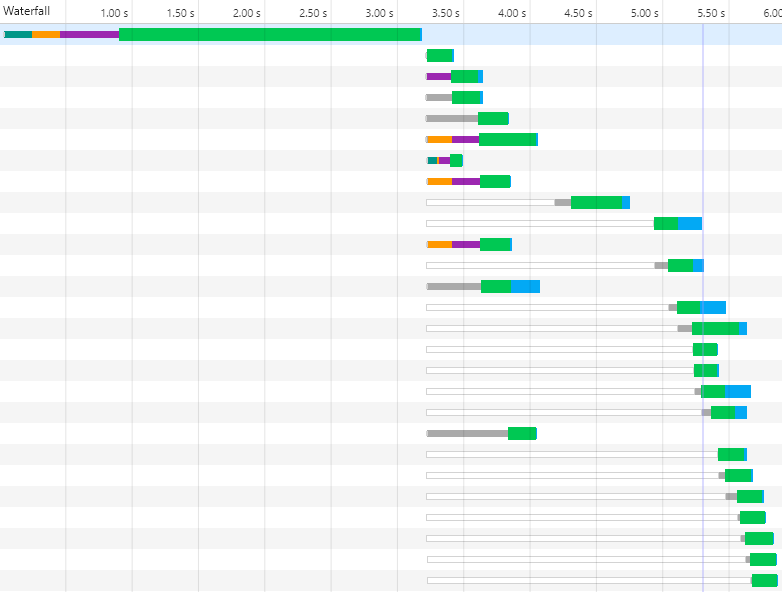
Das ist interessant. Bei mir sind es 62 Anfragen, die ein Gesamtvolumen von 1,2MB aufweisen. Bei dem zweiten Wert hast du vermutlich einen Copy&Paste-Fehler begangen, denn die Größe ist dimensionslos und ohne weitere Erklärung nicht aussagekräftig. Wie auch immer, bei real übertragenen 1,2MB und der genannten Übertragunsrate von 109MBit/s wäre eine Übertragungsdauer von ~88ms zu erwarten gewesen. Das deutet also darauf hin, dass die Übertragunsdauer maßgeblich von einer anderen Größe als dem Datenvolumen beeinflusst wird. Ein Blick in die Dev-Tools kann dieses Mysterium vielleicht aufklären, hier mal ein partielles Diagramm:
Es ist gut zu sehen, dass die Datenübertragungs-Bereiche (blau) pro Zeile einen verhältnismäßig kleinen Anteil einnehmen. Den Löwenanteil macht hier die Time-To-First-Bit (grün) aus. Das heißt, dass die Anfragen unverhältnismäßig lange auf dem Webserver verweilen, bis die tatsächliche Datenübertragung beginnt. Dem folgen dann Queueing-Tasks (weiß), Initial-Connection-Setup (orange) und SSL-Verschlüsselung (violett).
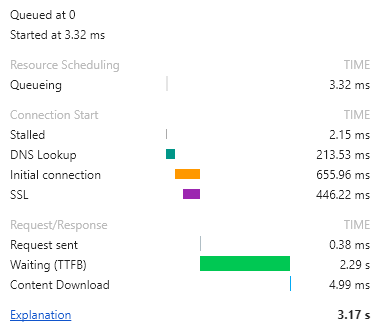
Beim Haupt-HTML-Dokument (oben erste Zeile) wird das besonders deutlich:
Der Daten-Download macht hier nur einen Bruchteil der Anfrage aus.
Mir erscheint das als viel zu viel, es muss also schon gute Gründe dafür geben, das zu verwenden.
Das kann man sicherlich so sehen, weniger Datenvolumen ist immer wünschenswert. Allerdings bekämpft man in diesem speziellen Fall nur ein Symptom. Die eigentlichen Netzwerk-Engpässe haben andere Ursachen. Die unverhältnismäßige Time-To-First-Bit ist vermutlich eine Kombination aus fehlkonfiguriertem Webserver und Wordpress. Die hohe Idle-Time ist eine Folge der vielen Einzel-Anfragen. Hier wäre es sinnvoll, die Skripte und Stylesheets zu bündeln.
Hat man diese Flaschenhälse erstmal behoben und sind noch genügend Ressourcen vorhanden, dann sollte man sich auch dem Übertragungsvolumen nochmal ansehen, wobei ich mich auch hier auch wieder vom größten zum kleinsten Übel vorkämpfen würde: Bilder -> Fonts -> JavaScript -> Stylesheets.
Viele Grüße