Zeichen hochstellen - Kubikmeter
Meowsalot
- css
- html
Hallo,
ich muss ein Volumen berechnen
//L/B/H
$einzel = 5*5*5 = 125;
$menge = 1500;
gesamt = $einzel * $menge;
Gesamtvolumen = <?php echo $gesamt; ?> m3
Jetzt möchte ich gerne die 3 hochstellen, wie es sich gehört. Wie kann ich dieses am besten machen? Ich habe von <sub> gehört, da wird aber die Zahl nach unten verschoben.
Bis bald!
Meowsalot (Bernd)
Tach!
Gesamtvolumen = <?php echo $gesamt; ?> m3
Jetzt möchte ich gerne die 3 hochstellen, wie es sich gehört. Wie kann ich dieses am besten machen?
AltGr + 3 ergibt ³
Ich habe von <sub> gehört, da wird aber die Zahl nach unten verschoben.
sub ist nach unten, sup ist nach oben.
dedlfix.
Moin,
sub ist nach unten, sup ist nach oben.
… von subscript und superscript.
Viele Grüße
Robert
@@dedlfix
AltGr + 3 ergibt ³
Auf manchen Systemen mit manchen Tastaturtreibern.
Ich habe überhaupt keine AltGr-Taste.
Ich habe von <sub> gehört, da wird aber die Zahl nach unten verschoben.
sub ist nach unten, sup ist nach oben.
Und beides verkleinert per Browserdefault die Schriftgröße – inklucive Strichstärke. Damit passen die hoch- bzw. tiefgestellten Zeichen nicht zum Rest; es sieht einfach nur schlecht aus. Außerdem vergrößert sich u.U. die Zeilenhöhe; der vertikale Rhythmus geht verloren.
Das richtige vom Schriftgestalter designte Zeichen ³ zu verwenden sollte die bessere Variante sein.
LLAP 🖖
@@Gunnar Bittersmann
sub ist nach unten, sup ist nach oben.
Und beides verkleinert per Browserdefault die Schriftgröße – inklucive Strichstärke. Damit passen die hoch- bzw. tiefgestellten Zeichen nicht zum Rest; es sieht einfach nur schlecht aus. Außerdem vergrößert sich u.U. die Zeilenhöhe; der vertikale Rhythmus geht verloren.
Das richtige vom Schriftgestalter designte Zeichen ³ zu verwenden sollte die bessere Variante sein.
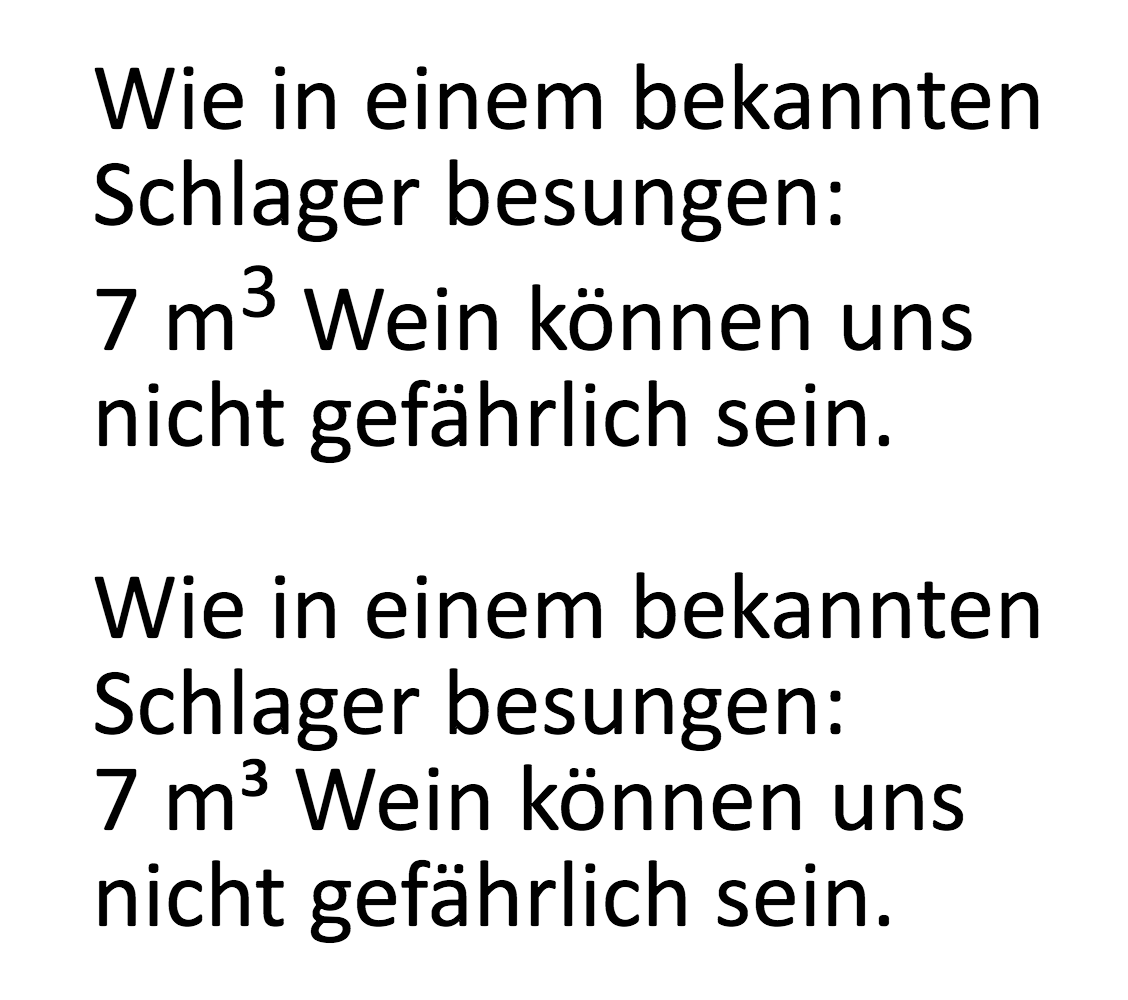
Mal beides gegenübergestellt:

Man sieht, wie die eine 3 wie ein Fremdkörper im Text sitzt, weder Größe noch Strichstärke stimmen und die Zeilenhöhen durcheinander geraten; während sich die andere harmonisch einfügt. (Codepen)
LLAP 🖖
hallo
Ich glaube kaum, dass das ein valides Argument gegen sup ist.
@@beatovich
Ich glaube kaum, dass das ein valides Argument gegen sup ist.
Welches jetzt genau nicht?
LLAP 🖖
hallo
@@beatovich
Ich glaube kaum, dass das ein valides Argument gegen sup ist.
Welches jetzt genau nicht?
- dass die Größe des Zeichens nicht stimmt (zu groß)
- dass die Strichstärke nicht stimmt (zu dünn)
- dass die Zeilenhöhe nicht stimmt (zu groß)
Du meinst, dein Browser Default-CSS ist suboptimal.
@@beatovich
- dass die Größe des Zeichens nicht stimmt (zu groß)
- dass die Strichstärke nicht stimmt (zu dünn)
- dass die Zeilenhöhe nicht stimmt (zu groß)
Du meinst, dein Browser Default-CSS ist suboptimal.
Und das aller anderen auch. Es sieht in Safari und Chrome auch nicht besser aus als im Firefox.
Das mit der Zeilenhöhe kriegt man mit sup { line-height: 0 } noch hin.
Die Größe kann man verkleinern, nur passt dann die Strichdicke nicht: viel zu dünn. Fett ist aber zu viel (jetzt im Codepen zu sehen).
Wenn man eine Schriftfamilie verwendet, die noch was zwischen normal und fett bietet, oder gar einen variable font, dann mag man das auch noch halbwegs hinbiegen können. Bleibt aber immer noch: die Geometrie der ³ ist anders als die der 3.
Aber warum sollte man den o.g. Aufwand betreiben, wenn man die ³ in seinem Zeichensatz hat?
LLAP 🖖
hallo
Aber warum sollte man den o.g. Aufwand betreiben, wenn man die ³ in seinem Zeichensatz hat?
Ich bin sicher, dass die ³ meistens nicht in den verwendeten Webfonts enthalten ist.
Hallo beatovich,
Ich bin sicher, dass die ³ meistens nicht in den verwendeten Webfonts enthalten ist.
Selbst, wenn es so wäre (Zahlen, bitte 😝) bin ich sicher, dass ein ³ in Texten vorkommt, die die Verwendung eines Webfonts eher weniger rechtfertigen.
Bis demnächst
Matthias
hallo
Hallo beatovich,
Ich bin sicher, dass die ³ meistens nicht in den verwendeten Webfonts enthalten ist.
Selbst, wenn es so wäre (Zahlen, bitte 😝) bin ich sicher, dass ein ³ in Texten vorkommt, die die Verwendung eines Webfonts eher weniger rechtfertigen.
Mein Speechparser versagt leider.
@@Matthias Apsel
… bin ich sicher, dass ein ³ in Texten vorkommt, die die Verwendung eines Webfonts eher weniger rechtfertigen.
?? Das vestehe ich nicht.
Die Charakter des Textes und der Plattform, auf der er steht, bestimmen sicher, was für Schriftarten man verwenden möchte: Mit oder ohne Serifen? Wenn erstes: Barock-Antiqua, Slab-Serif, …? Wenn zweites: geometrisch, rational, …?[1]
Manchmal kann man damit leben, dass der Text bspw. in irgendeiner Grotesk-Schrift angezeigt wird – bspw. auf Windows in Calibri[2], auf Macs und i…s in San Francisco, auf Androids in Roboto, …
Bei anderen gehört die Schrift unbedingt zur Corporate Identity dazu; es soll bspw. unbedingt Lato sein. (CI und freie Schriftart – kleiner Scherz 😉) Dann will man eben Lato als Webfont einbinden (und Systemschriften als Alternativen in font-family angeben).
Ich sehe nicht, wie die Art des Textes die Verwendung von Webfonts beeinflussen sollte.
LLAP 🖖
Wikipedia: Liste von Schriftarten ↩︎
Ich habe läuten gehört, dass Microsoft die C-Schriftarten nicht mehr mit Windows, sondern nur noch mit Office ausliefert. ↩︎
Hallo Gunnar Bittersmann,
… bin ich sicher, dass ein ³ in Texten vorkommt, die die Verwendung eines Webfonts eher weniger rechtfertigen.
?? Das vestehe ich nicht.
Ich bin der Meinung, dass Webfonts sparsam verwendet werden sollten und dass "³" eher in sachlichen/wissenschaftlichen Texten vorkommen werden, für die ich die Verwendung von Webfonts eher nicht erwarten würde.
Bis demnächst
Matthias
@@Matthias Apsel
Ich bin der Meinung, dass Webfonts sparsam verwendet werden sollten
Das gilt für Systemfonts gleichermaßen. Für mehr als 2 Schriftfamilien in einem Dokument muss es schon triftige Gründe geben.
und dass "³" eher in sachlichen/wissenschaftlichen Texten vorkommen werden, für die ich die Verwendung von Webfonts eher nicht erwarten würde.
Nur weil’s ein wissenschaftlicher Text ist, will ich den nicht in Times New Roman lesen.
Oder meinst du, dass Wissenschaftler bei ihren Veröffentlichungen generell wenig Wert auf die Gestaltung im Allgemeinen und die Typographie im Speziellen legen?
LLAP 🖖
hallo
@@Matthias Apsel
Ich bin der Meinung, dass Webfonts sparsam verwendet werden sollten
Das gilt für Systemfonts gleichermaßen. Für mehr als 2 Schriftfamilien in einem Dokument muss es schon triftige Gründe geben.
Ja, eine Zeichenbenutzung, die nicht durch einen Font allein abgedeckt ist.
@@beatovich
Das gilt für Systemfonts gleichermaßen. Für mehr als 2 Schriftfamilien in einem Dokument muss es schon triftige Gründe geben.
Ja, eine Zeichenbenutzung, die nicht durch einen Font allein abgedeckt ist.
OK, eine Emoji-Schriftart käme als dritte neben zwei Textschriftarten hinzu.
LLAP 🖖
hallo
@@beatovich
Das gilt für Systemfonts gleichermaßen. Für mehr als 2 Schriftfamilien in einem Dokument muss es schon triftige Gründe geben.
Ja, eine Zeichenbenutzung, die nicht durch einen Font allein abgedeckt ist.
OK, eine Emoji-Schriftart käme als dritte neben zwei Textschriftarten hinzu.
Ich habe kürzlich ein showtime Script geschrieben, dabei Unicode Zeichen für die Bedienelemente verwendet, um nur festzustellen, dass Fonts bunt durcheinander gewürfelt werden.
Ich konnte für Firefox durch die explizite Angabe von dessen eigenen System-Font Abhilfe schaffen. Für Chrome und andere hoffe ich einfach auf Segoe.
Hallo Gunnar Bittersmann,
Nur weil’s ein wissenschaftlicher Text ist, will ich den nicht in Times New Roman lesen.
Aber in Zarial 😉
Oder meinst du, dass Wissenschaftler bei ihren Veröffentlichungen generell wenig Wert auf die Gestaltung im Allgemeinen und die Typographie im Speziellen legen?
Aber auf Lesbarkeit, schlanke Seiten und wenig Aufwand. Und dafür tuns auch die Standardschriften.
Bis demnächst
Matthias
Hallo Gunnar,
Nur weil’s ein wissenschaftlicher Text ist, will ich den nicht in Times New Roman lesen.
Computer Modern sieht doch auch recht hübsch aus.
Oder meinst du, dass Wissenschaftler bei ihren Veröffentlichungen generell wenig Wert auf die Gestaltung im Allgemeinen und die Typographie im Speziellen legen?
Wenn dem so wäre, gäbe es wohl kaum LaTeX 😉
Viele Grüße
Robert
Hallo Robert,
Wenn dem so wäre, gäbe es wohl kaum LaTeX 😉
LaTeX wird verwendet, damit man sich um Spiel und Sieg, nicht aber um den Satz kümmern muss.
Gruß
Jürgen
Grundlage für Zitat #2309.
@@beatovich
Ich bin sicher, dass die ³ meistens nicht in den verwendeten Webfonts enthalten ist.
³, Codepoint U+00B3 (Hotti erwähnte es schon), gehört also zum Unicode-Bereich Latin-1 Supplement. Es sollte mich wundern, wenn tatsächlich die meisten Schriften keine Glyphe dafür hätten.
LLAP 🖖
@@’sup
font-feature-settingsundfont-variant-positionexistieren.→ Codepen
War mir im Hinterkopf auch so, dass es da ein OpenType-Feature gibt, das eine hochgestellte 3 gegen ³ austauscht. Ich hätte es nachlesen müssen …
Danke für den Hinweis.
LLAP 🖖
hallo
Hallo,
ich muss ein Volumen berechnen
//L/B/H $einzel = 5*5*5 = 125; $menge = 1500; gesamt = $einzel * $menge;Gesamtvolumen = <?php echo $gesamt; ?> m3
Jetzt möchte ich gerne die 3 hochstellen, wie es sich gehört. Wie kann ich dieses am besten machen? Ich habe von <sub> gehört, da wird aber die Zahl nach unten verschoben.
<sup> kommt einfach mit einem default vertical align daher. vertical-align kannst du aber jedem Element zuweisen.
Du kannst also auch <var> benutzen.
Hallo @@beatovich,
<sup> kommt einfach mit einem default vertical align daher.
Nein, sub steht für subscript.
vertical-align kannst du aber jedem Element zuweisen.
Das M in HTML steht für Markup, nicht für „mach mal“.
Du kannst also auch <var> benutzen.
Nein, var zeichnet eine Variable aus. @Meowsalot sucht sup, superscript.
Viele Grüße
Robert
@@Robert B.
@Meowsalot sucht
sup, superscript.
Nein. Meowsalot sucht ³.
LLAP 🖖
Hallo Gunnar,
Nein. Meowsalot sucht
³.
was ich suche, musst du schon mir überlassen. <sup> hat wunderbar gepasst.
Bis bald!
Meowsalot (Bernd)
@@Meowsalot
Nein. Meowsalot sucht
³.was ich suche, musst du schon mir überlassen. <sup> hat wunderbar gepasst.
Wer ein bisschen was von Typografie versteht, der sieht, dass es nicht passt.
Aber du kannst deine Seite natürlich so schlecht aussehen lassen wie du willst.
LLAP 🖖
Hallo Gunnar,
Aber du kannst deine Seite natürlich so schlecht aussehen lassen wie du willst.
du hast es erfasst!
Bis bald!
Meowsalot (Bernd)
Der Vollständigkeit halber hoch drei: ³
Tach!
Der Vollständigkeit halber hoch drei: ³
Wenn schon, dann auch noch: ³
Alles beides ist dasselbe wie ³, nur anders geschrieben.
dedlfix.
Tach!
Der Vollständigkeit halber hoch drei: ³
Wenn schon, dann auch noch:
³Alles beides ist dasselbe wie ³, nur anders geschrieben.
dedlfix.
Warum so kompliziert, wenn es doch viel einfacher geht:
use IO::String;
use File::Copy;
my $io = IO::String->new;
$io->print(pack "CC", 0xC2,0xB3);
$io->seek(0,0);
copy $io, 's3.html';
MfG
@@pl
Der Vollständigkeit halber hoch drei: ³
Fast gut. Wenn man Schwierigkeiten hat, die ³ einzugeben, kann man sich mit Zeichenreferenzen behelfen.
Man muss hier aber gar nicht den Codepoint raussuchen, eine benannte Entität existiert: ³
LLAP 🖖
@@Gunnar Bittersmann
Man muss hier aber gar nicht den Codepoint raussuchen, eine benannte Entität existiert:
³
Zweiter!
LLAP 🖖
hallo
@@Gunnar Bittersmann
Man muss hier aber gar nicht den Codepoint raussuchen, eine benannte Entität existiert:
³Zweiter!
Aber bitte in Zukunft so:
🥈
Hallo Gunnar,
ich hätte dann doch mal noch eine Frage zu deinem Beispiel:
https://codepen.io/gunnarbittersmann/pen/LJpVqB
diese benötigt doch bestimmt eine bestimmte Schriftart?
 m³
Wenn ja, was passiert wenn diese nicht auf dem Rechner installiert ist?
Bis bald!
Meowsalot (Bernd)
hi Berd
ich hätte dann doch mal noch eine Frage zu deinem Beispiel:
https://codepen.io/gunnarbittersmann/pen/LJpVqBdiese benötigt doch bestimmt eine bestimmte Schriftart?
 m³
Nein. 0x202F ist NARROW NO-BREAK SPACE das braucht keine bestimmte Schriftart.
Wenn ja, was passiert wenn diese nicht auf dem Rechner installiert ist?
Dann wird die Anwendung entweder
- spontan auf eine alternative Schriftart zurückfallen
- eine konfigurierte Alternative einsetzen
- das Bytesymbol zeigen
Bezüglich (2) wäre noch zu sagen, daß es gerade deswegen Schriftfamilien gibt. Verwandte Schriftarten sozusagen (Sippenhaft).
MfG
Hallo pl,
danke für die Aufklärung.
Bis bald!
Meowsalot (Bernd)
@@pl
0x202F ist NARROW NO-BREAK SPACE
Wobei das in der hier verwendeten Schriftart Calibri nicht so wirklich narrow aussieht. Ich muss den Lucas de Groot bei Gelegenheit mal fragen, warum nicht.
LLAP 🖖
Hallo Meowsalot,
Nein. Meowsalot sucht
³.was ich suche, musst du schon mir überlassen. <sup> hat wunderbar gepasst.
Du hast eine Frage gestellt und mehrere Lösungsmöglichkeiten erhalten. Eine Gegenüberstellung von <sup>3</sup> und ³ noch dazu, aus der klar zu sehen ist, dass ³ die bessere Variante darstellt.
Ein „du suchst …“ ist lediglich eine andere Formulierung für „die beste Lösung ist …“.
Neben dem besseren typografischen Aussehen kommt auch noch der kürzere Quelltext (³ kann man unter Windows direkt über die Tastatur eingeben) hinzu. Interessant wäre auch, wie screenreader das vorlesen. https://text-to-speech-demo.ng.bluemix.net/ liest tatsächlich "kubikmeter" für m³ und "em drei" für m<sup>3</sup> vor.
Bis demnächst
Matthias
hallo
was ich suche, musst du schon mir überlassen. <sup> hat wunderbar gepasst.
Du hast eine Frage gestellt und mehrere Lösungsmöglichkeiten erhalten. Eine Gegenüberstellung von
<sup>3</sup>und³noch dazu, aus der klar zu sehen ist, dass³die bessere Variante darstellt.Ein „du suchst …“ ist lediglich eine andere Formulierung für „die beste Lösung ist …“.
Neben dem besseren typografischen Aussehen kommt auch noch der kürzere Quelltext (
³kann man unter Windows direkt über die Tastatur eingeben) hinzu. Interessant wäre auch, wie screenreader das vorlesen. https://text-to-speech-demo.ng.bluemix.net/ liest tatsächlich "kubikmeter" fürm³und "em drei" fürm<sup>3</sup>vor.
Firefox Leseansicht: Hedda hat zu ³ nichts zu sagen.
@@Matthias Apsel
Interessant wäre auch, wie screenreader das vorlesen.
Da war doch mal was … Mal im Twitter-Archiv kramen … Da ha’m wa’s ja: https://twitter.com/g16n/status/588250244619571200 ff.
Hm, in Zeichen oder Markup? schreibt Richard Ishida: „Verwenden Sie Markup <sup> bzw. <sub>“. Und ich hab das so übersetzt ohne eine Fußnote zu hinterlassen.
LLAP 🖖
@@Gunnar Bittersmann
Interessant wäre auch, wie screenreader das vorlesen. Da war doch mal was … Mal im Twitter-Archiv kramen … Da ha’m wa’s ja: https://twitter.com/g16n/status/588250244619571200 ff.
Oh, ich erinnere mich dunkel: Fußnoten in „(Front-Trends) Save the Last Talk for Me“ – das Markup! 😱😏
LLAP 🖖