Hallo,
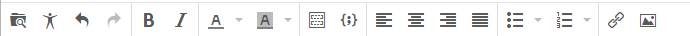
ich habe meinen Beitrag oben nochmals bearbeitet, kurz bevor du deinen wohl abgeschickt hattest. Es geht mir um diese vollständige Leiste:
Die ersten 4 Symbole benötige ich nicht genauso wie das letzte.
Hier habe ich ein Link gefunden wo alle Symbole aufgelistet sind die ich benötige:
https://codepen.io/tinymce/pen/NGegZK