Schrift Hintergrund - Abstände auch bei Umbruch
ebody
- css
- html
Hallo,
ich möchte einem Text einen farbigen Hintergrund geben, so dass der Text immer in einer Art Box steht. Der Abstand vom Text bis zur Kante der Box soll einen gewissen Abstand haben. Soweit funktioniert auch alles.
https://codepen.io/ebody/pen/dwbGQE
<p id="p1">
<strong>Lorem ipsum dolor sit amet</strong>
</p>
<p id="p2">
<strong>Lorem ipsum dolor sit amet</strong>
</p>
p{
border: 1px solid #ccc;
background-color: #fff;
}
p > strong{
padding: 8px;
line-height: 2;
color: #fff;
background-color: #000;
}
#p1{
width: 500px;
height: 100px;
}
#p2{
width: 100px;
height: 100px;
}
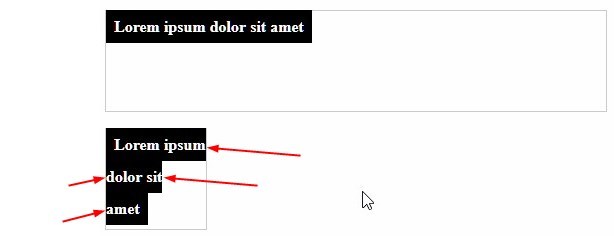
Nur, wenn der Text umgebrochen wird fehlen an einigen Stellen die Abstände:

Gibt es dafür eine spezielle CSS Angaben oder evtl. ein HTML Tag, welches immer einen farbigen Hintergrund mit Abstand auch bei Umbrüchen garantiert?
Gruß ebody
@@ursus contionabundo
Das kam mir doch irgendwie bekannt vor … Ah, ja, ZigZac.
LLAP 🖖