Hej beatovich,
Nein, die kommen nicht automatisch bei jemandem an, der die benötigt.
Vielmehr definiert html, wer die benötigen darf.
Du kannst dem img Element nicht mal ein Pseudoelement anfügen, um dort den alt-Text einzublenden.
Dafür sind andere Möglichkeiten vorgesehen. In den alt-Text, gehört nur eine Alternative für das Bild. Die soll selbstverständlich nicht sichtbar sein, wenn das Bild da ist. Alternativ ist per definitionem nicht zusätzlich zum Bild auszugeben.
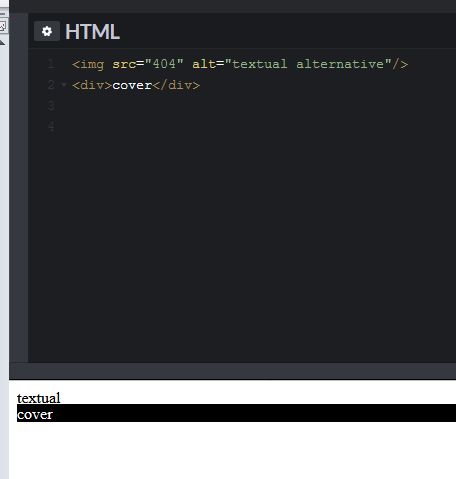
Anzeigeproblem: Er ist nur (und oft nur partiell) lesbar, wenn das Bild fehlt.
Nur partiell — mir scheint, da muss ich noch etwas testen. Wenn du dazu schon was geschrieben haben solltest, würde mich ein Link freuen. Aber beliebig lang sollen die selbstverständlich nicht sein.
Dafür gab es mal longdesc, heute aria-describedby, wie du richtig erwähnt hast.
Der einzige vernünftige Inhalt des alt-Attributs ist: siehe Beschreibung
Falsch!
Es gibt durchaus sinnvolle Befüllungen, die nur ausgegeben zu werden brauchen, wenn das Bild nicht angezeigt wird.
Wenn du mehr wissen magst, dann hat da ein gewisser Herr Hellbusch allerhand Infos zu Alternativ-Texten zusammengefasst.
Marc
 Gunnar Bittersmann
Gunnar Bittersmann
 Matthias Apsel
Matthias Apsel
 Matthias Apsel
Matthias Apsel
 marctrix
marctrix
 Matthias Apsel
Matthias Apsel