@@Bernd
auf einer Demo Seite habe ich eine schöne Navigation gefunden:
http://impreza6.us-themes.com/gallery/
Über Schönheit lässt sich (nicht) streiten. Was für die einen „schön“ sein mag, ist für die anderen schlicht unbedienbar. Wie diese Navigation.
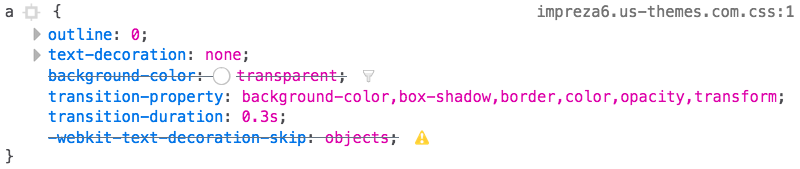
Bei Navigation per Tastatur sieht man nicht, wo man gerade ist (d.h. welches Element gerade fokussiert ist). Und zwar wegen a { outline: 0 }
Merke: Niemals outline entfernen, wenn man :focus nicht anderweitig sichtbar macht!
LLAP 🖖
--
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory