@@Semi1717
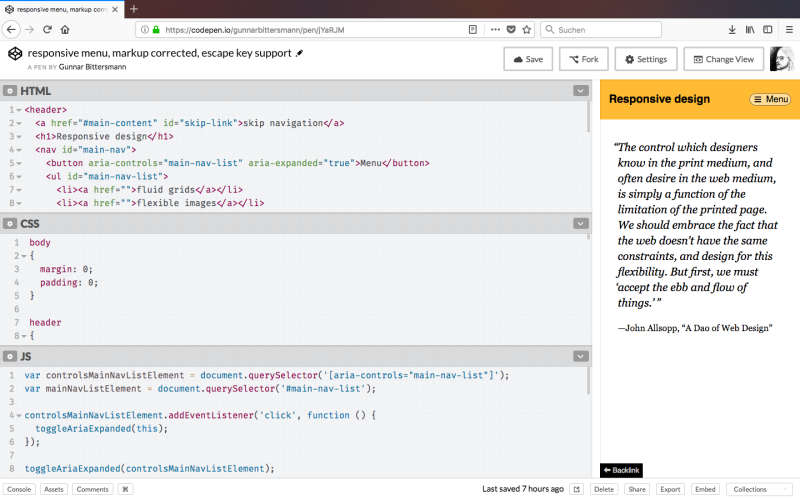
Allerdings ist auf der codepen-Seite in HTML und CSS der gleiche Inhalt drin :(
??
LLAP 🖖
--
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory