@@TooLate
Ein flüchtiger Blick in die Konsole im Entwicklerwerkzeug deines Browsers verrät dir:
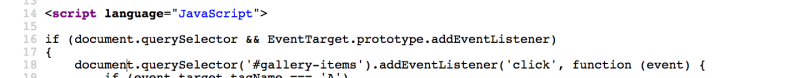
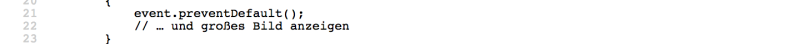
Der Fehler tritt also in Zeile 18 auf:
Gruss TooLate
Du solltest dich TooEarly nennen – denn das ist, wann du das Script ausführst. Es steht im head der HTML-Datei, also lange bevor es das Element mit der ID „gallery-items“ überhaupt gibt. Deshalb wird kein solches Element gefunden und kein Eventhandler registriert. Was du siehst ist, dass der Fallback funktioniert, nämlich der Link auf das jeweilige große Bild, welches dann im Browserfenster angezeigt wird.
BTW, <script language="JavaScript"> ist unsinnig (und war es schon immer). Verwende <script> in HTML. Dazu noch den DOCTYPE ändern auf <!DOCTYPE html>. Und auch gleich die Sprache angeben: <html lang="de">.
Du willst das Script erst ausführen, wenn das HTML (fast) vollständig geparst und das DOM aufgebaut ist. Zwei Möglichkeiten:
-
Du notierst das Script ganz unten im
body– nach allem Seiteninhalt. -
Du registrierst einen Eventhandler
document.addEventListener('DOMContentLoaded', …)und sorgst damit dafür, dass das Script erst ausgeführt wird, wenn es das Element „gallery-items“ im DOM gibt.
Nee jetzt, oder?
LLAP 🖖
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory



![TypeError: document.querySelector(...) is null [Weitere Informationen] hardware-beta.html:18:2](/images/db1d8f00-fe10-4181-b21a-6347c697dc1c.png?size=medium)