Hallo,
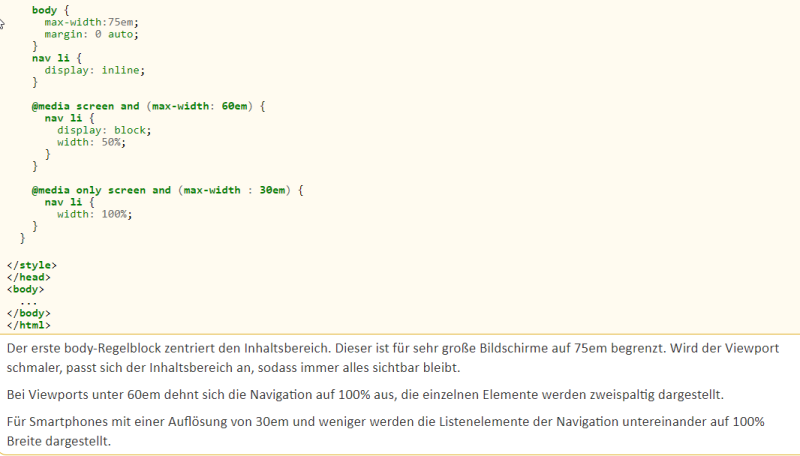
bin gerade dabei eine Menünavigation zu erstellen. Wenn man sich den Code in nachfolgender Abbildung ansieht,
 Quelle: https://wiki.selfhtml.org/wiki/HTML/Tutorials/Navigation richtig erstellen
Quelle: https://wiki.selfhtml.org/wiki/HTML/Tutorials/Navigation richtig erstellen
dann wird durch: @media screen and (max-width : 60em) { nav li { display: block; width: 50%; } }
festgelegt, dass bei Geräten mit einer Bildschirmweite unter 60em die Navigationselemente untereinander dargestellt werden. In der Beschreibung (siehe im Bild unter dem Quellcode) steht allerdings, dass sich die Navigation unter 60em auf 100% ausdehnt.
Wurden hier die Regelsätze der beiden Mediaqueries vertauscht oder habe ich den Code falsch interpretiert?
Vielen Dank!


