Flexbox Layout Aufteilung
Manuelw92
- css
- html
- programmiertechnik
Hallo,
ich bin gerade dabei für meine Haussteuerung ein Tablet Interface zu erstellen. Das Grundgerüst habe ich aus einer bestehenden Vorlage übernommen. Diese Vorlage verwendet Flexbox. Bisher besteht mein Layout aus zwei Spalten. Ich würde aber jetzt gerne ein Diagramm am Anfang oder am Ende der beiden Spalten einbinden.
Gibt es daher eine Möglichkeit eine Flexbox zu erstellen, welche genau so breit ist wie die beiden bestehenden Flexbox Spalten zusammen?
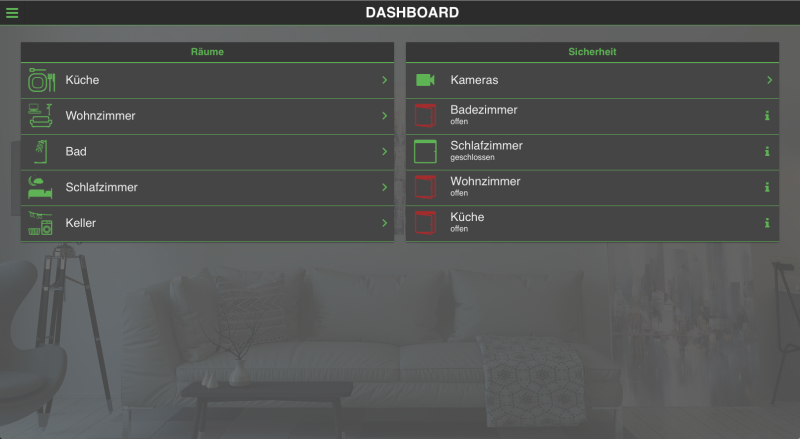
Hier ein Screenshot des aktuellen Layouts:

lg Manuel
hallo
Hallo,
ich bin gerade dabei für meine Haussteuerung ein Tablet Interface zu erstellen. Das Grundgerüst habe ich aus einer bestehenden Vorlage übernommen. Diese Vorlage verwendet Flexbox. Bisher besteht mein Layout aus zwei Spalten. Ich würde aber jetzt gerne ein Diagramm am Anfang oder am Ende der beiden Spalten einbinden.
Gibt es daher eine Möglichkeit eine Flexbox zu erstellen, welche genau so breit ist wie die beiden bestehenden Flexbox Spalten zusammen?
Ja. Verwende einfach die Breite der Flexbox für width deines Diagramms.
Oh, eventuell meinst du, ist es möglich, ein flex-item der Breite 100% zu erstellen?
flex: 1 1 100%;
Frage allerdings, muss das überhaupt Teil der Flexbox sein?
Hallo,
Leider kenne ich mich mit dem Thema Flexbox nicht wirklich aus. Bin da auch erst durch mein Interface dazu gestoßen. Ich kenne mich zwar Grundsätzlich etwas mit HTML und CSS aus, aber beim Thema Flexbox bin ich ein kompletter Anfänger.
Das Interface nennt sich TabletUI und ist für die Hausautomatisierungs-Lösung FHEM gedacht. Im GitHub Verzeichnis gibt es einen Unterordner "Examples" und aus diesem habe ich das Flexbox Layout hergenommen und entsprechend meinen Vorstellungen angepasst. Hier ein Link zu den Dateien: https://github.com/knowthelist/fhem-tablet-ui/tree/master/examples/flexbox
Oh, eventuell meinst du, ist es möglich, ein flex-item der Breite 100% zu erstellen?
flex: 1 1 100%;
Naja, das ist jetzt die Frage. Ich möchte einfach unter den bestehenden zwei Spalten (Boxen) eine dritte Box, welche die gesamte Breite der Seite nutzt. Also genau die Breite welche die beiden Boxen darüber zusammen breit sind.
Frage allerdings, muss das überhaupt Teil der Flexbox sein?
Hmm. Gute Frage. Wenn es ohne geht, wäre mir das auch egal. Es sollte sich allerdings dennoch noch an das entsprechende Endgerät automatisch anpassen. Dh. auch am Handy sollte die Darstellung der Box stimmen.
lg Manuel
@@beatovich
Gibt es daher eine Möglichkeit eine Flexbox zu erstellen, welche genau so breit ist wie die beiden bestehenden Flexbox Spalten zusammen?
Ja. Verwende einfach die Breite der Flexbox für width deines Diagramms.
Oh, eventuell meinst du, ist es möglich, ein flex-item der Breite 100% zu erstellen?
flex: 1 1 100%;
Kann man für das Temperatur-Dingens machen, muss man aber nicht. Bei der gegebenen Konstellation kann man 1 1 50% für alle Flexitems angeben; das letze macht sich dann schon so breit wie es kann.
Voraussetzung dafür ist natürlich flex-wrap: wrap für die Flexbox sowie box-sizing: border-box zumindest für die Flexitems.
Sieht dann so aus: Codepen
Frage allerdings, muss das überhaupt Teil der Flexbox sein?
Wie willst du es anstellen, dass es kein Teil der Flexbox wäre – ohne zusätzliches Markup?
LLAP 🖖
hallo
Wie willst du es anstellen, dass es kein Teil der Flexbox wäre – ohne zusätzliches Markup?
zusätzlich? nein, anders? ja!
<section class="flexbox_2rows">
<figure>...</figure>
</section>
nach
<section class="flexbox_2rows">
</section>
<figure>...</figure>
@@beatovich
Wie willst du es anstellen, dass es kein Teil der Flexbox wäre – ohne zusätzliches Markup?
zusätzlich? nein, anders? ja!
Verstehe nicht genau, was du sagen willst. Verstehe nur, dass du das Markup abhängig von der gewünschten Darstellung machen willst. Kann man machen, ist dann halt (meist) Kacke.
LLAP 🖖
hallo
Wie willst du es anstellen, dass es kein Teil der Flexbox wäre – ohne zusätzliches Markup?
zusätzlich? nein, anders? ja!
Verstehe nicht genau, was du sagen willst. Verstehe nur, dass du das Markup abhängig von der gewünschten Darstellung machen willst. Kann man machen, ist dann halt (meist) Kacke.
Nö. Es kommt auch auf die Anforderungen an die Komponente an. Was wenn die Grafen dann manipuliert werden sollen?
Flex/Grid ist schön und gut für alles was ja nicht nach Veränderung der Komponenten-Ansicht schreit.
@@Manuelw92
Vermutlich bist du mit Grid besser dran. Du brauchst zwar einen media query, um von einspaltig auf zweispaltig umzuschalten, aber den Abstand zwischen den Boxen kriegst du damit viel einfacher hin.[1] Und der Code ist nahezu selbsterklärend.
Sieht dann so aus: Codepen
LLAP 🖖
solange man gap nicht auch auf Flexboxen anwenden kann ↩︎
Hallo Gunnar,
die Frage, ob der OP einen medienabhängigen Wechsel zwischen ein- und zweispaltig wünscht, müsste erst gestellt werden…
Und in dem Zusammenhang natürlich auch, welche Vorstellungen er für welche Medienbreiten hat. Bisher war ja nur von der Ansicht für ein Tablet die Rede.
Rolf
@@Rolf B
die Frage, ob der OP einen medienabhängigen Wechsel zwischen ein- und zweispaltig wünscht, müsste erst gestellt werden…
Wegen mir nicht. Die Frage ist für mich irrelevant. Relevant ist, ob die Nutzer einen medienabhängigen Wechsel zwischen ein- und zweispaltig wünschen.
Und selbst wenn der OP gegenwärtig der einzige Nutzer und ein Tablet gegenwärtig das einzige dafür genutzte Gerät ist … Morgen will ein anderes Familienmitglied die Applikation auch nutzen – auf einem Smartphone. Gut, wenn man’s dann gleich schon so gebaut hat.
LLAP 🖖