@@Michael Sy.
Das Problem ist doch, dass ich (nahezu) keinerlei Kenntnisse davon habe, welche Browser-spezifischen Stylsheets vorliegen.
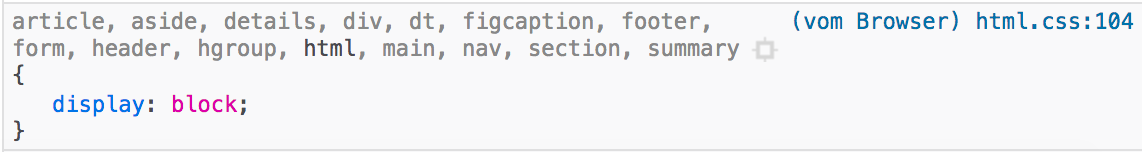
Firefox bspw. zeigt diese an, wenn du in den Einstellungen des Entwicklerwerkzeugs den Haken bei

setzst. Beispiel:
Ganz im Gegenteil muss (oder sollte) ich doch mit solchen Sachen wie z.B. normalize.css dafür sorgen, dass ich (vermeintlich und hoffentlich) auf der Browserseite möglichst dieselben Bedingungen habe.
Reset-/Normalize-Stylesheets sind überbewertet, IMHO.
Und html { -webkit-text-size-adjust: 100%; } ist gar Unfug.
LLAP 🖖
--
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann