Hallo wilmaed,
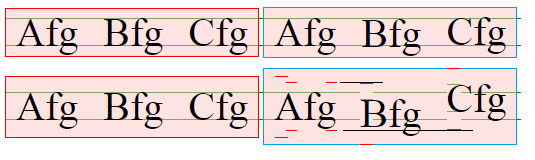
hier noch ein Nachtrag. Betrachte folgendes Bild. Eventuell etwas zoomen.
Das HTML für jeden der vier Blöcke sieht prinzipiell so aus:
<section>
<span>Afg</span>
<span class="oben">Bfg</span>
<span class="unten">Cfg</span>
</section>
Per CSS habe ich für die rechte Seite den Rand blau gemacht und für .oben/.unten ein vertical-align:top/bottom aktiviert. Die jeweils linken Bilder haben dem roten Rand und kein vertical-align. Die font-size beträgt in allen 4 Bildern 40px. Die grünen Linien sind per CSS hinzugefügt. (jsFiddle)
In der oberen Reihe ist keine line-height gesetzt, da wird eigentlich nur um ein Pixel verschoben.
In der unteren Reihe habe ich line-height auf 60px gesetzt. Per Grafikprogramm habe ich im Kasten unten rechts jeweils die linke Hälfte der Großbuchstaben des linken unteren Kastens überlagert, und jeweils die rechte Hälfte der "g" aus dem linken oberen Kasten. Dadurch erkennt man die ursprüngliche Höhe für die Version ohne Verschiebung, mit und ohne line-height.
Die schwarzen Striche zeigen an, wie sich das line-height behaftetete Bfg an der Oberkante des line-height freien Afg ausrichtet und das Cfg entsprechend an dessen Unterkante.
Rolf
sumpsi - posui - clusi