@@Gunnar Bittersmann
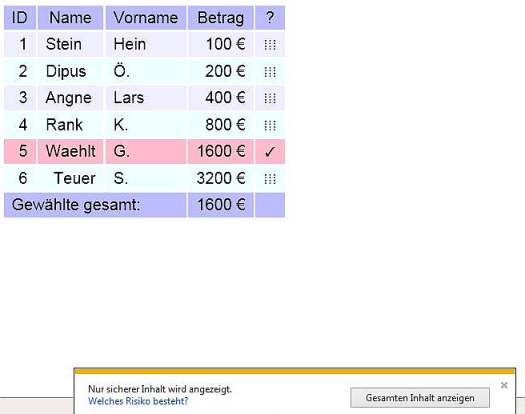
Es wäre schön, wenn du dein Bespiel berichtigen würdest, damit es als gutes Beispiel dienen kann.
Das ist gar nicht so schwer. Füge in die jeweils letzte Zelle jeder Spalte einen Button ein:
<td class="showSelected"><button aria-label="ausgewählt" aria-pressed="false"></button></td>
(in der Zeile <tr class="gewaehlt"> mit aria-pressed="true")
Statt für td.showSelected die Stile dann für td.showSelected > button und wenn du magst, Rahmen, Padding und Hintergrund weg:
.tiger tbody tr td.showSelected > button{ width: 1em; border: none; padding: 0; background: transparent; }
.tiger tbody tr td.showSelected > button::after { content: "⦙⦙⦙⦙"; }
⋮
.tiger tbody tr.gewaehlt td.showSelected > button::after { content: "✓"; }
Den Fabwechsel bei :hover auch für Tastatursteuerung, d.h. für :focus-within, also die Selektoren ergänzen:
.tiger tbody tr:hover, .tiger tbody tr:focus-within { background-color:#efe; }
⋮
.tiger tbody tr.gewaehlt:hover, .tiger tbody tr.gewaehlt:focus-within { background-color:#fdb; }
Im JavaScript kannst du fast alles so lassen; EventListener auf tr kann ja so bleiben (event delegation). Natürlich sollen Mausnutzer auch weiterhin auf die gesamte Fläche der Zeile clicken können.
Zusätzlich zur Klasse der Zeile ist lediglich noch das aria-pressed-Attribut umzuschalten, damit das ein funktionierender Toggle-Button ist. Hinzugefügt:
-
var button = this.querySelector('td.showSelected > button');
-
button.setAttribute('aria-pressed', 'false'); im THEN-Zweig
-
button.setAttribute('aria-pressed', 'true'); im ELSE-Zweig
Das war’s dann auch schon. ☞ anzusehen
(Stillschweigend berichtigt: Leerzeichen weg bei <!doctype html>, / rein bei </body>.)
Da gibt’s natürlich noch Verbesserungspotential:
-
Elemente nicht im Eventhandler jedesmal neu im DOM suchen, sondern initial und in Variablen ablegen.
-
Klassen nicht per className umschalten (was sowieso keine gute Idee ist, wenn noch andere Klassen im Spiel sind, die nicht geändert werden sollen), sondern mit dem classList-Objekt, welches auch eine Methode toggle() bietet.
-
[Nachtrag] nicht für jede Tabellenzeile einen EventListener, sondern einen für die ganze Tabelle (event delegation).
-
[Nachtrag] button::after nicht in Abhängigkeit von class="gewaehlt" des tr-Vorfahren stylen, sondern in Abhängigkeit von seinem eigenen aria-pressed-Attribut, d.h.
button[aria-pressed="false"]::after { content: "⦙⦙⦙⦙"; }
button[aria-pressed="true"]::after { content: "✓"; }
LLAP 🖖
--
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann
 Henry
Henry
 Henry
Henry
 Henry
Henry
 Rolf B
Rolf B
Tabellenkalk
 Auge
Auge
Tabellenkalk
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann