Hallo Leute,
ich bin absoluter Anfänger und am verzweifeln, daher wende mich an euch in der Hoffnung, ihr könnt mir helfen. Und zwar folgen gleich 2 Screenshots.
-
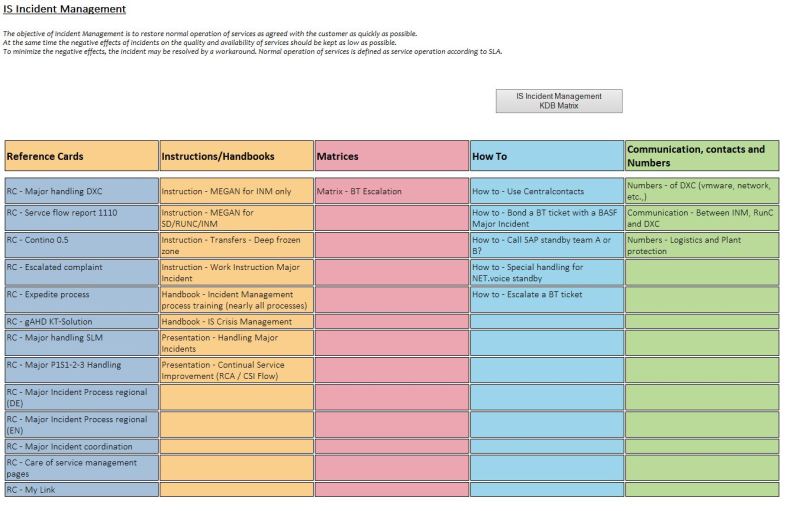
Im ersten Screenshot, wie es aussehen sollte*(Idealerweise die Tabelle noch im Center und mit gleichmäßiger Zeilenhöhe)*.
-
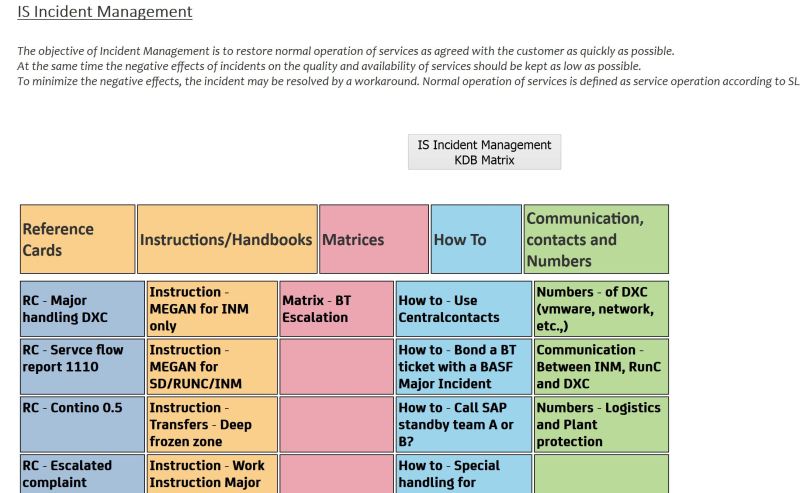
Im zweiten Screenshot, wie es aussieht, nachdem ich es in die Firminterne Knowledge Database einfüge.
-
Danach folgt der Code dazu. Mit CSS hat es die KDB nicht so, daher muss es soweit es geht ohne gehen.
Edit Rolf B: BBCode in Markdown geändert