@@ebody
solche "Antworten" wie deine sagen sehr viel über den Charakter.
??
Und falls du es nicht gesehen hast, darum geht es.
Die beiden Button sollen nebeneinander stehen.
Nein, darum geht es nicht. Es geht nicht um Buttons, sondern um <select>-Elemente, die nebeneinander stehen sollen.
Das geht am einfachsten mit Grid (zumindest solange, bis Browser die CSS-Eigenschaft gap verstehen und auch bei Flexboxen anwenden). Keine Media-Queries nötig; einfach Mindestbreite und Zwischenraum angeben, fertig.
☞ Beispiel
Die Dropdownliste, soll wie auch jetzt schon über die volle Breite der beiden Button gehen.
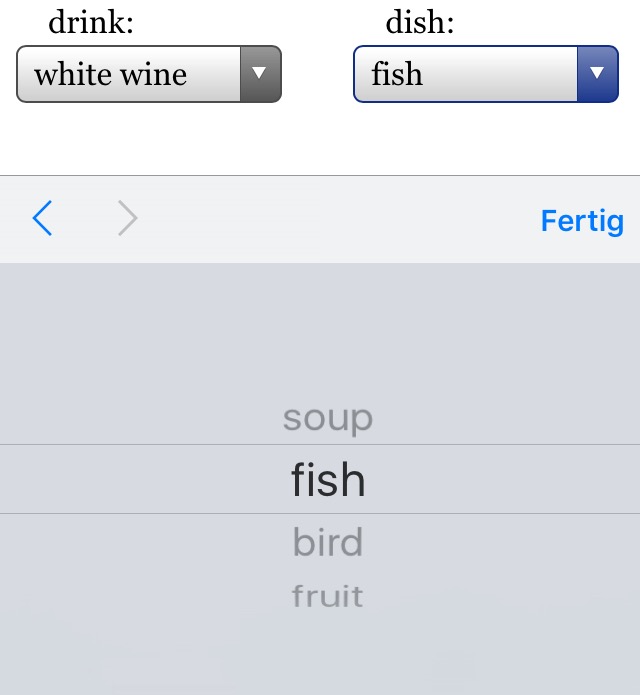
Die Dropdownliste ist außerhalb deiner Macht. Dafür sieht sie genau so aus, wie der Nutzer es auf ihrem Gerät erwartet. Auf dem iPhone bspw. so:

LLAP 🖖
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann


