Tach!
Was ist denn mit M70 gemeint?
Milestone 70, schätze ich mal, also Version 70.
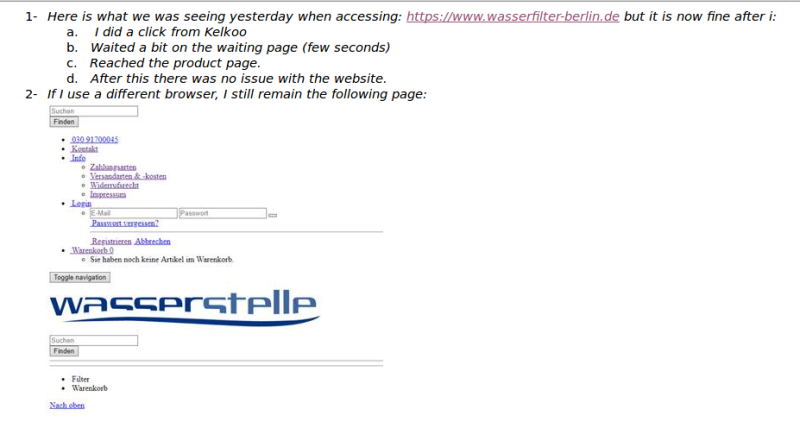
Warum wird die Seite bei manchen Browsern bzw. Browserversionen korrekt angezeigt, bei anderen nicht?
Wie gesagt, nach meiner Vermutung Chrome vertraut nicht mehr, andere tun es noch.
Bei mir in der Chrome Console wird dieser Fehler auch angezeigt, trotzdem wird die Seite einwandfrei angezeigt. Warum wird die Seite bei mir einwandfrei angezeigt. Eigentlich dürfte bei mir aufgrund dieses Fehlers kein CSS geladen werden wodurch die Seite nicht korrekt angezeigt wird.
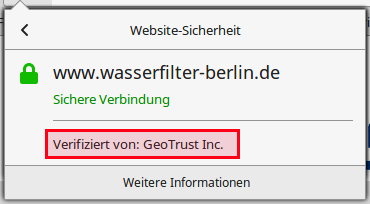
Hmm, vielleicht ist die Erklärung auch eine andere und ich liege falsch, aber die Sache mit der Zertifikatsablehnung wird auf alle Fälle kommen. Das ging auch schon ein paar mal durch die Fachpresse.
Wir sind aktuell bei V69. Demnächst geht also die ganze Site nicht mehr, wenn sie nicht auf ein anderes Zertifikat umgestellt wird.
Bedeutet das es wird ein ssl-Zertifikat in einer veralteten Version verwendet? Wenn ja, wo kann man die verwendete Version einsehen?
Nein, dem Zertifikatsaussteller wird generell nciht mehr vertraut, unabhängig von der Laufzeit. Da ist eine URL in dem zitierten Text, wo die Hintergründe erklärt werden.
Ich würde dem Kunden jetzt raten mit seinem Hoster zu sprechen damit der Hoster am besten auf let's encrypt umstellt. Wäre das das richtige Vorgehen?
Zum Beispiel.
Du schreibst die ganze Site geht demnächst nicht mehr. Warum geht sie denn jetzt noch? Eigentlich dürfte Sie doch jetzt schon nichtmehr gehen?
Vermutlich liege ich mit der Erklärung für das nicht geladene CSS falsch, hab aber grad noch nicht finden können, was da wirklich abläuft. Ich kann ja auch nur raten, wie der Browser vorgeht.
dedlfix.
 dedlfix
dedlfix
 dedlfix
dedlfix
 dedlfix
dedlfix
 dedlfix
dedlfix