Hej Gunnar,
@@marctrix
Die Reihenfolge ist
- Browser-Styles
- Autoren-Styles
- Nutzer-Styles
Nein.
Na ja, es ist nicht vollständig…
Je höher die Nummer, desto eher setzen sich die Angaben durch. Sonst würden Nutzer-Stylesheets nicht funktionieren (es gab mal eine Zeit, da hat !important im Autoren-Stylesheet das verhindert, aber das ist glücklicherweise Schnee von gestern).
Da irrst du. Eine !important-Deklaration im Autorenstylesheet überschreibt eine normale Deklation aus dem Nutzerstylesheet.
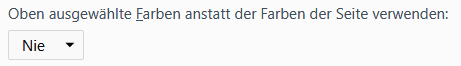
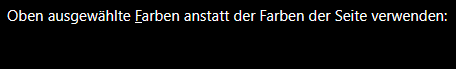
Echt? - Das ist komisch, ich dachte immer die in den Einstellungen gemachten Angaben würden als User-CSS realisiert. Ist das dann vielleicht gar nicht so?
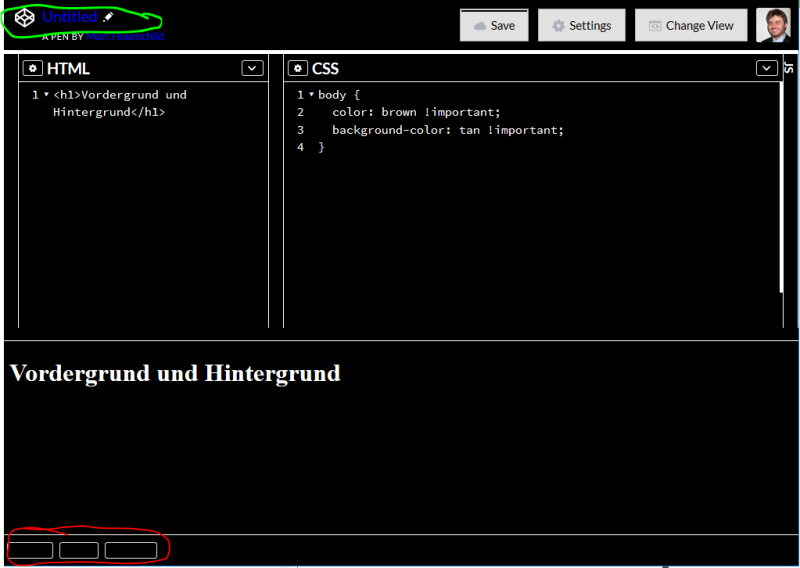
Habe einen Test-Pen für Farben mit !important erstellt, in dem das mir bekannte und oben beschriebene Verhalten bestätigt wird…
In Level 3 ist da noch einiges hinzugekommen:
- Normal user agent declarations
- Normal user declarations
- Normal author declarations
- Animation declarations
- Important author declarations
- Important user declarations
- Important user agent declarations
- Transition declarations
Ich sehe, das muss ich mir noch mal anschauen und rausfinden, welche Browser das so umsetzen und wieso sich Farbangaben in Browsern (welchen?) dann nicht daran halten (offenbar ist das dann eben kein User-Stylesheet?!?)…
Hier noch etwas zu den Transparenzen: man stelle sich vor, das weiß in Gunnars Icon wäre nicht weiß, sondern transparent (in der annahme, dass der Hintergrund weiß ist). Oder überlegt mal, wie beat auf einem grauen Hintergrund aussähe. es bliebe nur ein Kreis, der ohne das darunter wohl niemanden an einen Kopf erinnern würde…
Icons sollten keine Transparenzen haben.
Es sei denn, sie verhalten sich wie Schrift. Siehe das Codepen-Icon (Codepen baut dann allerdings bei den Buttons unten Mist).
Funfact: FF bekommt es selber ausgerechnet da nicht hin, wo man eigenen Farben einstellen kann…
Ich sach ja immer: schlecht sehende Menschen zu unterstützen ist viel schwieriger, als blinde Menschen zu unterstützen!
Schaut euch auch mal die alt-Texte zu den hier geposteten Bildern an… 😉
Marc